
ここでは、Inkscapeの「ツールボックス」にある「円/弧ツール」の基本的な操作と機能を確認したいと思います。
Inkscapeを使ってイラスト作成やアイコン、バナーデザインなどをする際、今回確認する「円/弧ツール」と「矩形ツール」は、非常に使用頻度の高いツールだと思います。
基本的な操作方法と機能を確認して、Inkscapeを使い込めるようになりましょう~♪
では早速、「円/弧ツール」でまずは円を描いてみます。
1.円/弧ツールで円を描く
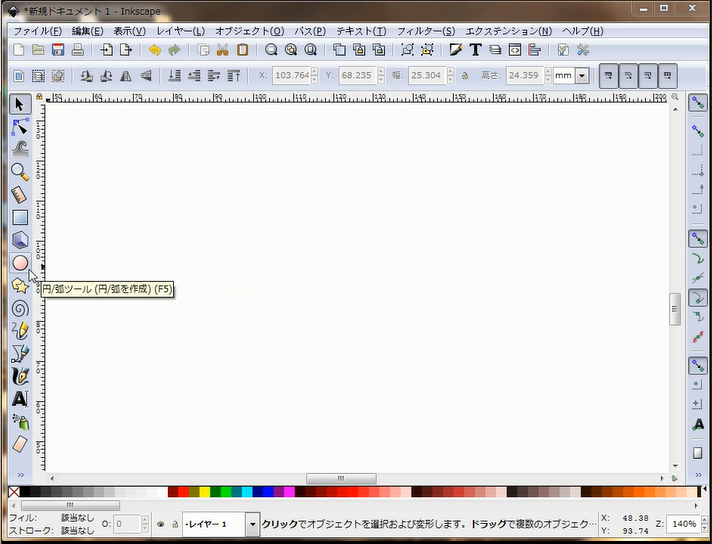
それでは「ツールボックス」の「円/弧ツール」を選択します。

キャンパスの任意の位置から右下へドラッグします。
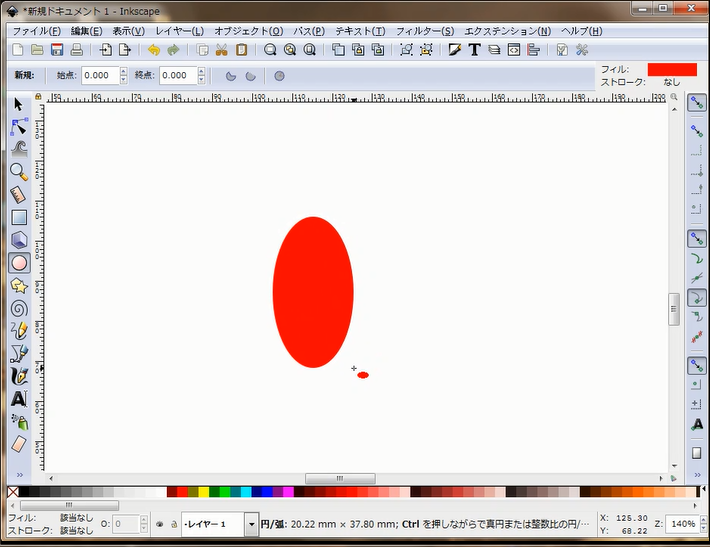
自由な形の楕円などが描けます。

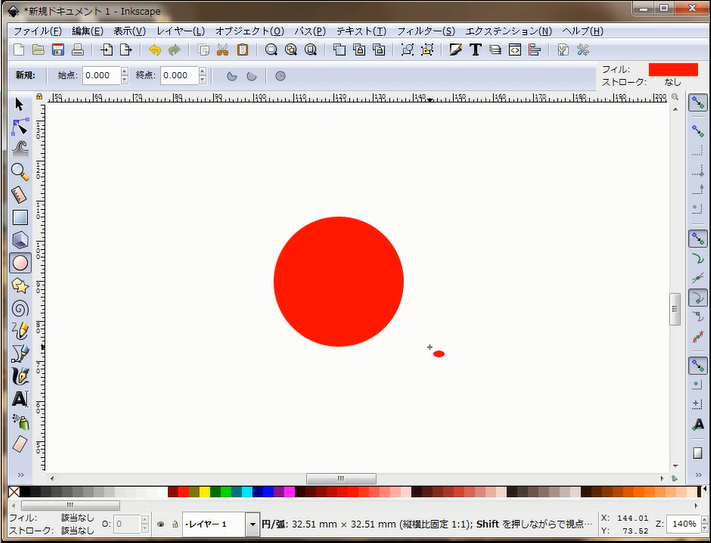
キーボードの「ctrl」キーを押しながらドラッグすると、綺麗な円を維持した状態で描くことができます。

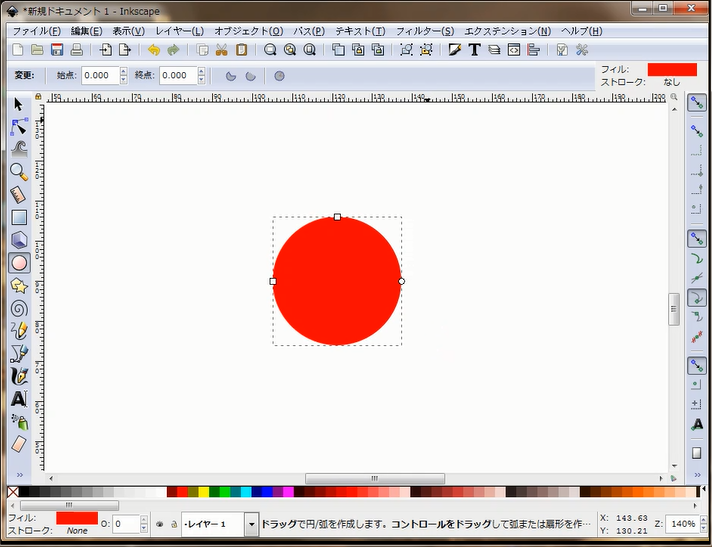
ドラッグを解除すると、今描いた円のオブジェクトの上と左側に四角、右側に小さな円が表示されます。

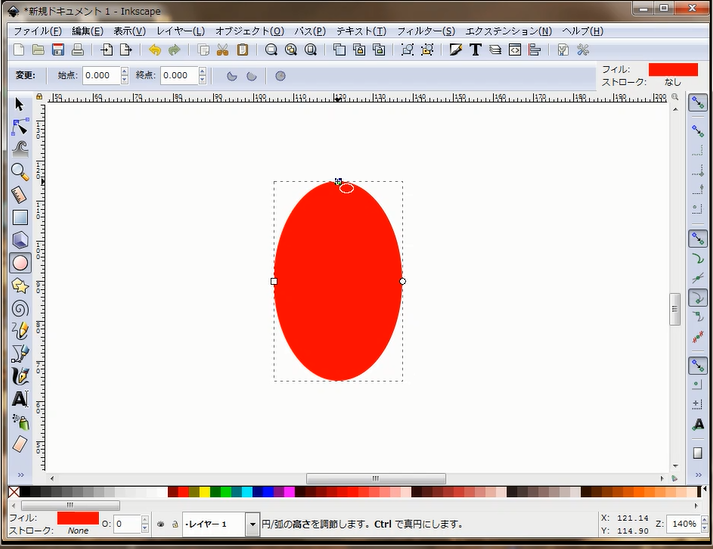
上と左側に表示された四角形をドラッグすると円のサイズと併せて形状を変更することができます。
上の四角形をドラッグして上へ移動してみました。

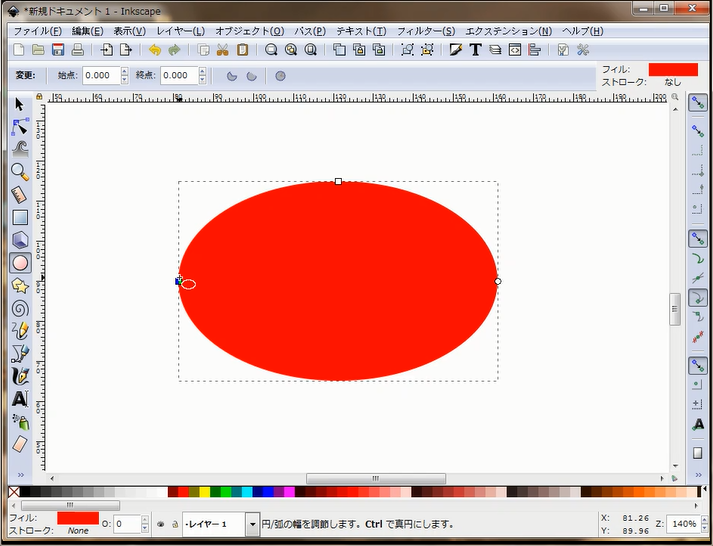
左側の四角形をドラッグして、さらに左へ移動してみました。

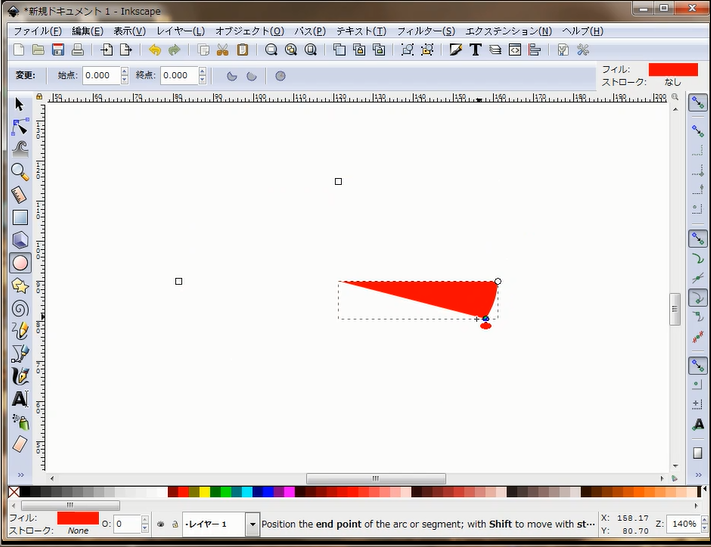
今度は、円の右側に表示されている小さな円をドラッグして、オブジェクトの外周をなぞるようにドラッグしてみました。

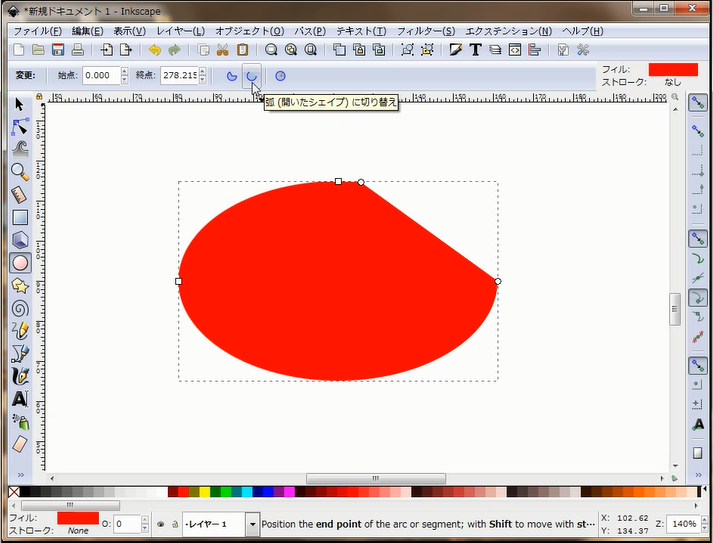
扇型にしたり・・・

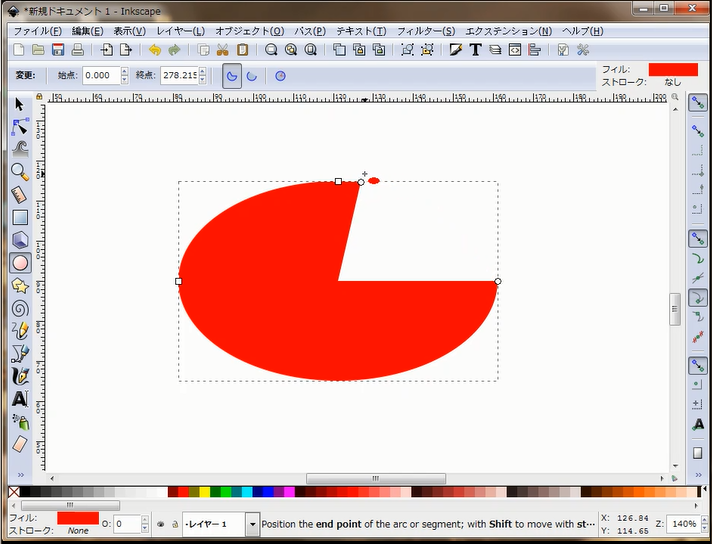
パックマン?みたいな形状になったり・・・

円の形状がパックマンみたいな形になったとき、自動的に画面上にある「ツールコントロールバー」の「扇形」が選択されていると思います。
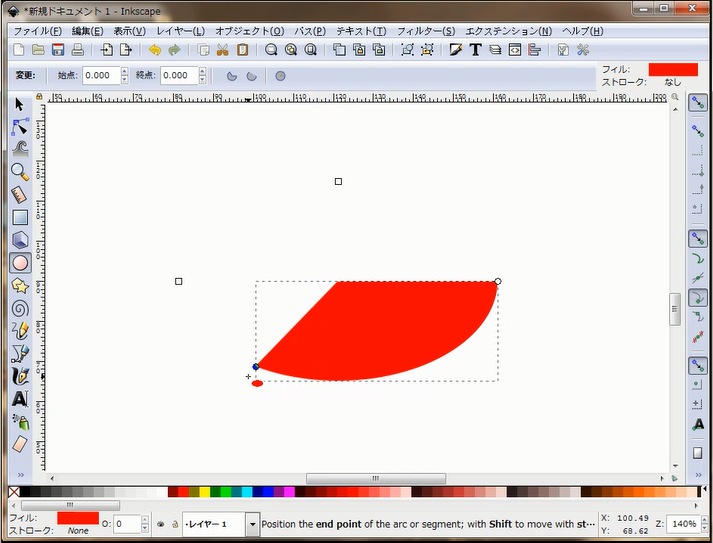
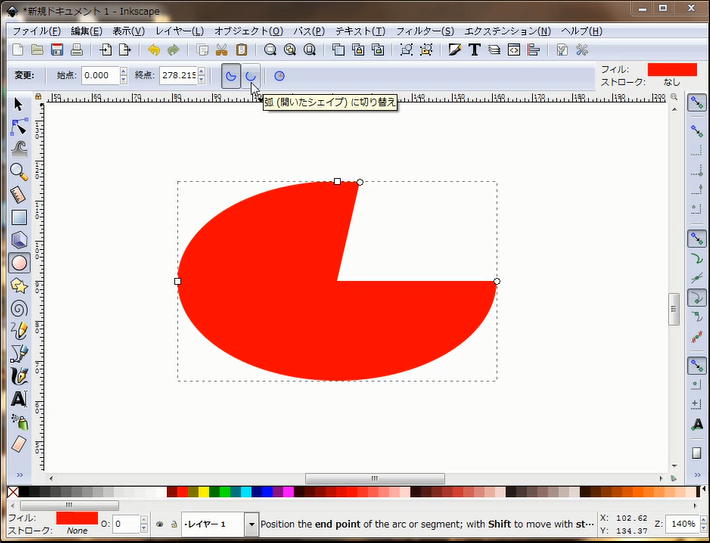
隣にある「弧(開いたシェイプ)に切り替え」を選択すると・・・

こんな形のオブジェクトになります。

実際に、ご自分で操作してみるといいと思います。
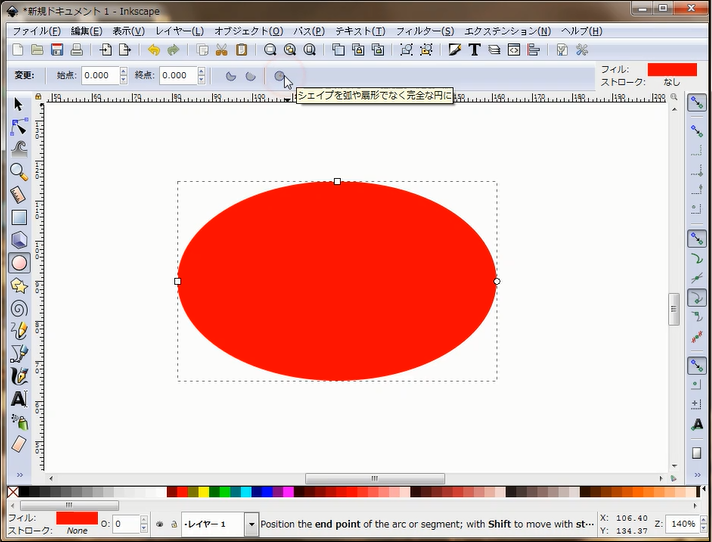
先程試した形状の扇形や、パックマンみたいな形?にした後に、やっぱり綺麗な元の円形に戻したい場合は、形状を元に戻したい、オブジェクト(円)を予め選択した状態で、画面上にある「ツールコントロールバー」の「シェイプを弧や扇形でなく完全な円に」を選択することで、元の綺麗な円形に戻すことができます。
はい、綺麗な円形に戻りました。

2.円に縁を付ける
オブジェクトの縁が今はありませんが、縁を付けてみます。
画面左下の「ストローク:None」の位置をクリックします。

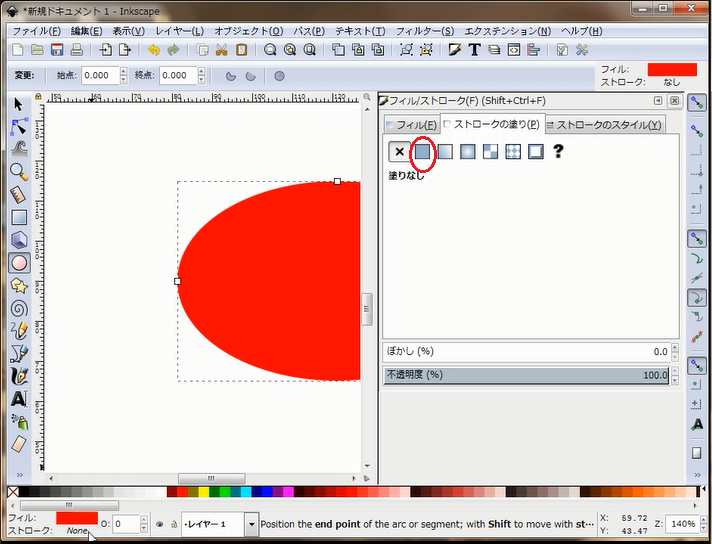
画面右側に表示されたダイアログの「ストロークの塗り」タブをアクティブにして確認すると、「塗りなし」になっています。
「塗りなし」の隣にある「単一色」を選択して縁を表示します。

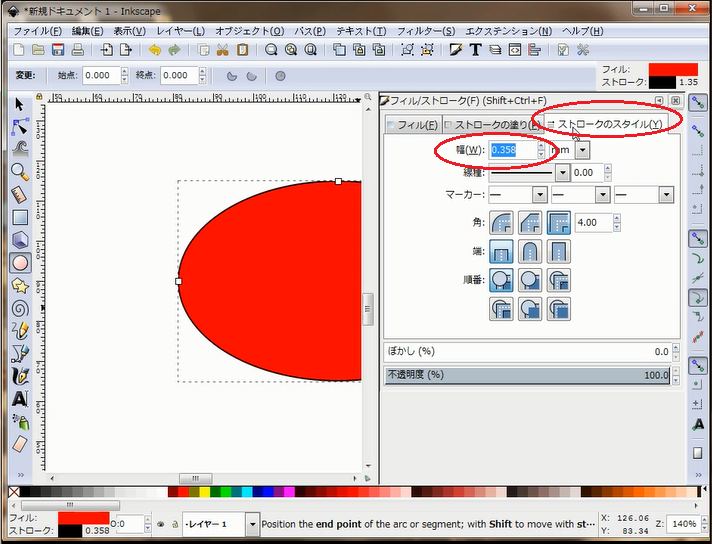
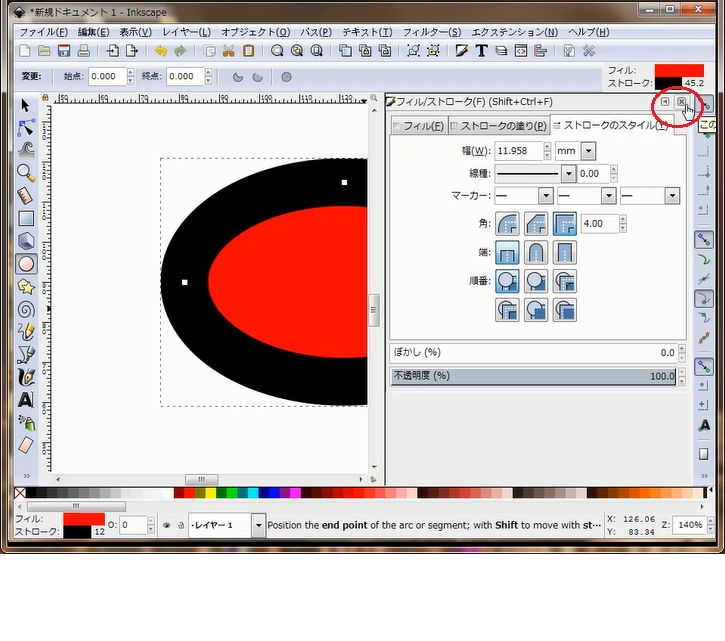
太さの変更は「ストロークのスタイル」タブを選択して、「幅(w)」の数値を変更することで可能です。

ダイアログの右上にある「×」をクリックするとダイアログを閉じることができます。

これで、「円/弧ツール」の基本的な操作と機能の確認は終了です。
ここまで、お読み頂きありがとうございました。


コメント