
おはようございます。
今日は、Inkscapeのツールボックスにある「テキストツール」の基本的な操作方法と機能を確認して行きたいと思います。
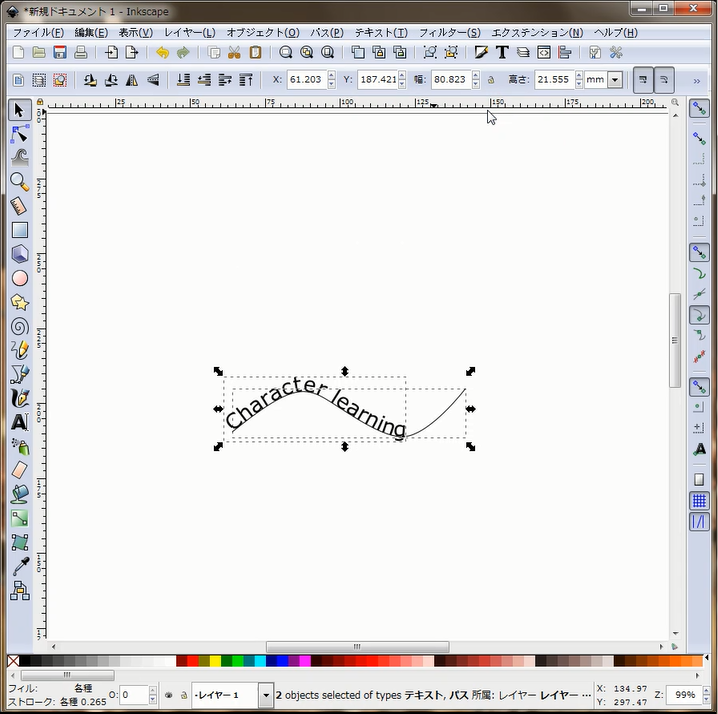
「テキストツール」は、波のような曲線のパスに文字を流し込んだり、円を描くように文字を表示させたり、一つの文字をパスに変換して、オブジェクトとして扱って、イラストのようにデザインしたりと、結構様々な応用手段があるので、学習として試してみる内容も「ノードツール」の確認の時のように、結構多いかもしれません。
とりあえず今回は、本当に基本中の基本として、「ツールボックス」から「テキストツール」を選択して、文字を入力したり、修正したりする内容を試してみたいと思います。
1.テキストツールで文字を入力してみる
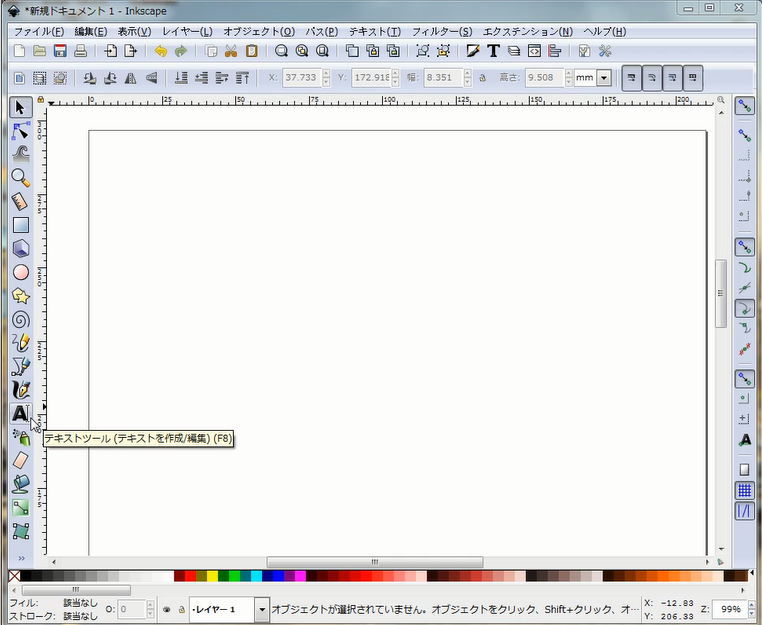
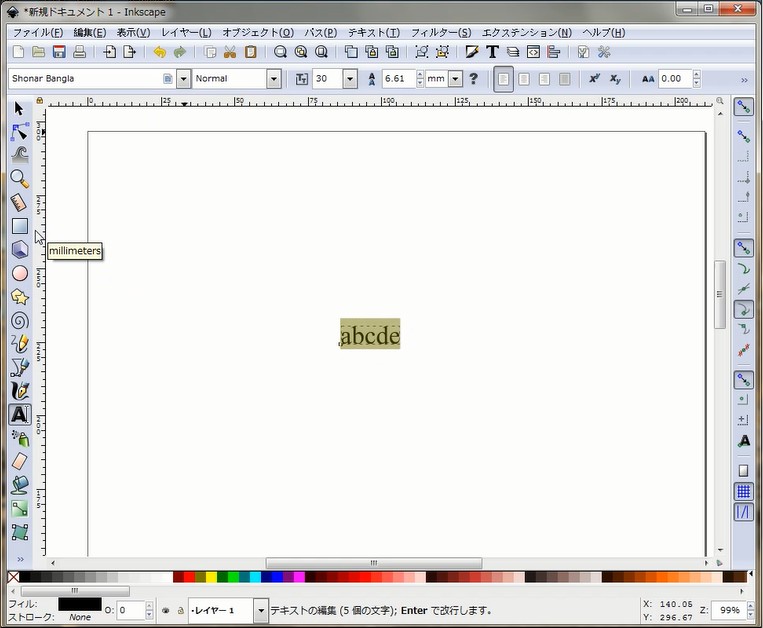
「ツールボックス」から「テキストツール」を選択します。

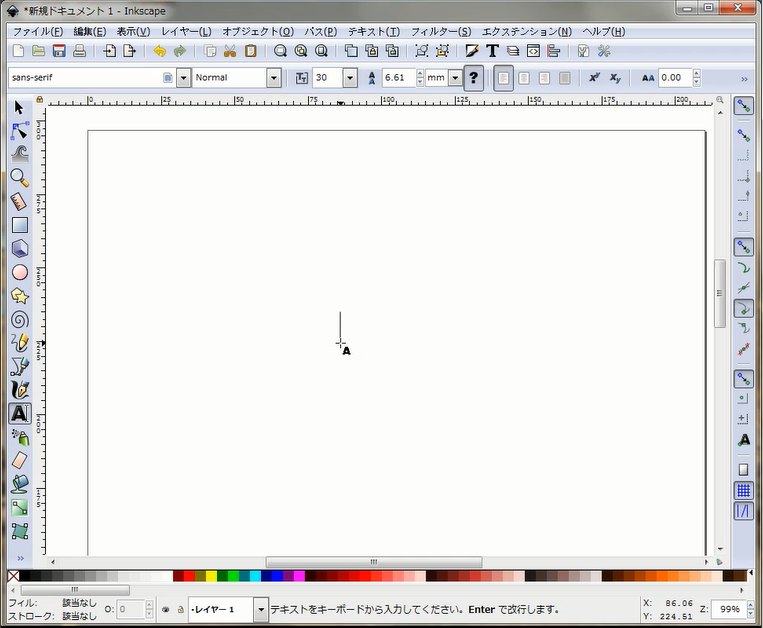
キャンパスの任意の位置で、クリックします。初回クリックした位置が文字を入力し始める位置となります。

クリックしたら、文字入力の位置に縦の棒のカーソルが点滅します。
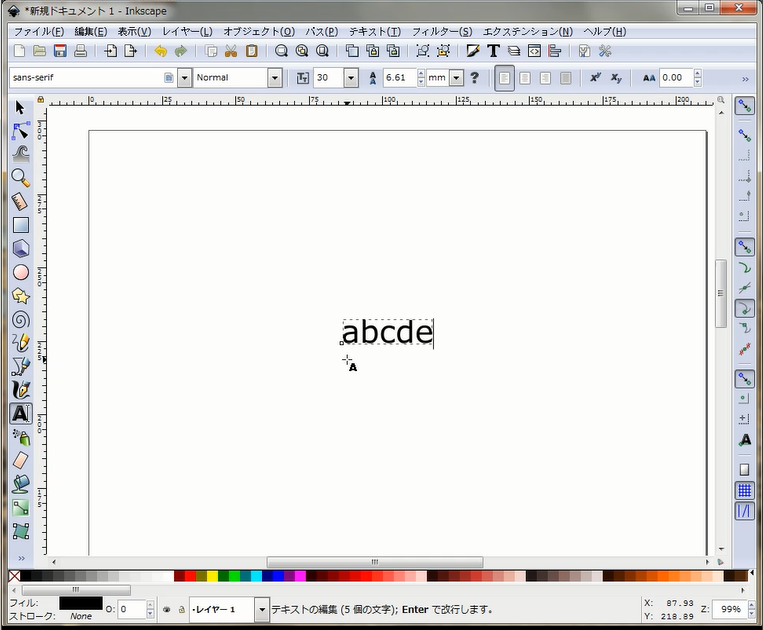
そのままアルファベット「abcde」を入力してみました。

2.フォントを変更してみる
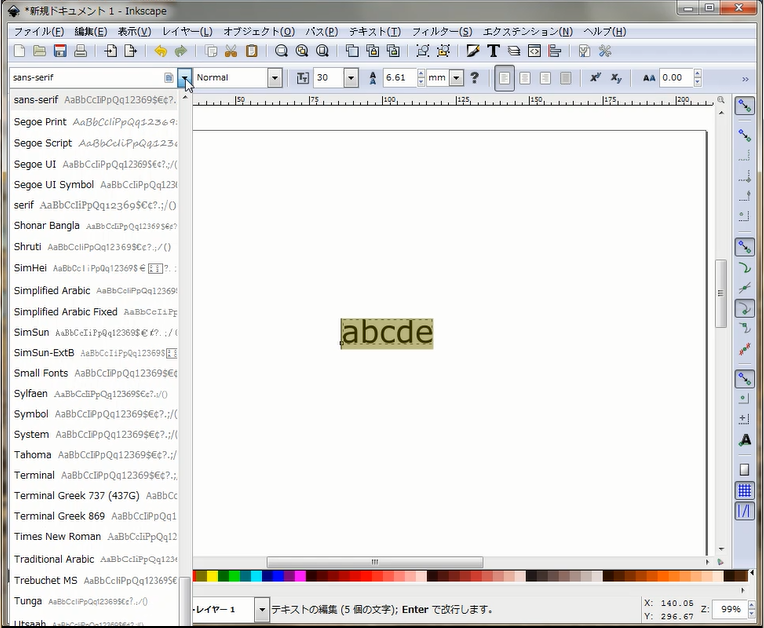
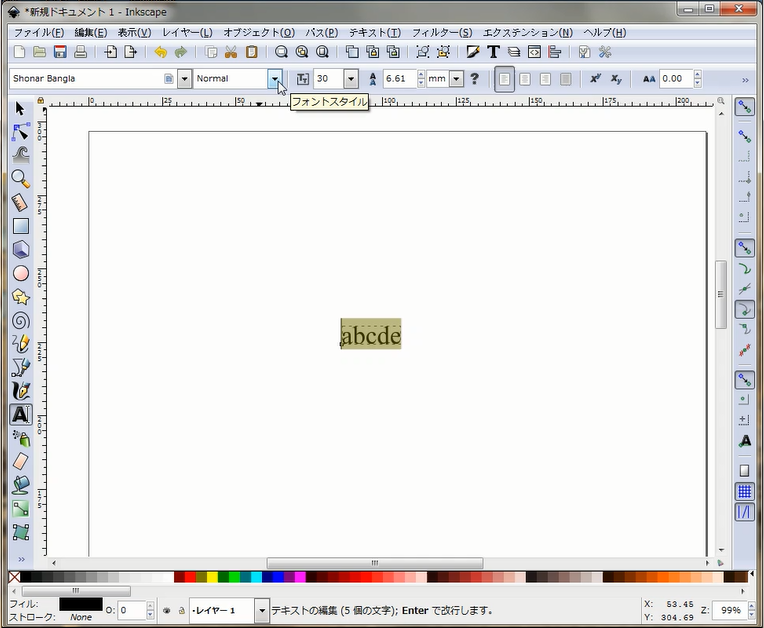
今入力した文字(abcde)を全て選択して、「ツールコントロールバー」にある「フォントファミリ」のブルダウンをクリックして表示させてみます。

この表示されたフォントの中から任意のフォントをクリックして選択するとフォントが変更されます。
フォントが変更されました。初期のフォントより、少し小さめな文字になりました。

3.フォントのスタイルを変更してみる
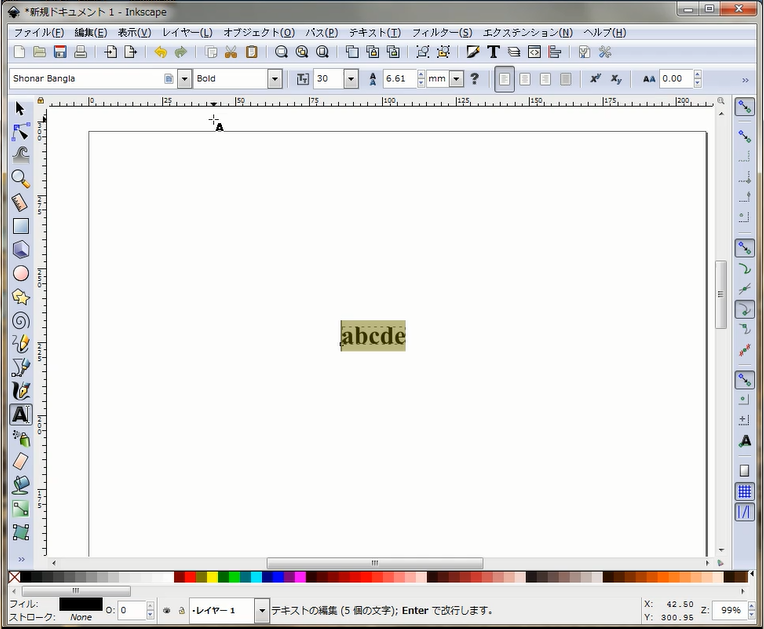
次は、「ツールコントロールバー」にあるフォントスタイルを変更してみます。

フォントスタイルを「Bold」に変更してみました。
文字がBoldになりました。

4.フォントサイズを変更してみる
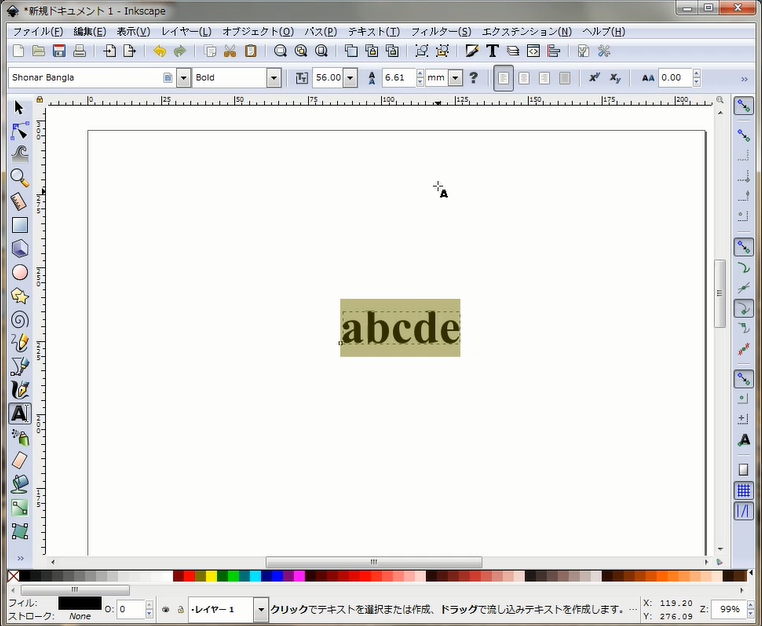
今回初期値では、フォントサイズが30となっていました。
この値を56に変更してみます。
結構大きなフォントサイズになりました。

今回は、テキストツールで文字を入力し、文字の書体(フォント)の変更、そして太字への変更、文字の大きさの変更の本当に基本となる操作を駆け足で、確認してみました。
次回以降は、「テキストツール」で入力した文字を波のような形状のパスへ流し込んで表示させたり、文字をアウトライン?パスへ変更して、文字そのものをデザインするオブジェクトとして扱ったりする方法などを確認して行きたいと思います。
ここまで、お読み頂きありがとうございました。


コメント