前回、走っているような棒人間のキャラクターを書きました。
ここでは、棒人間が走っている道?みたいな矢印のイラストを書いてみましょう。完成した棒人間のイラストは、どこか端へ移動しておきます。
書き方は、前回の内容で利用したツールの「矩形ツール」と「円/弧ツール」、そして、必要に応じて、色の指定をするためカラーパレットを使うくらいでしょうか?それ程難しくはないと思いますので、矢印の選択部分以外をチャチャっと書いてしまいましょう。
【2】矢印の道を書く
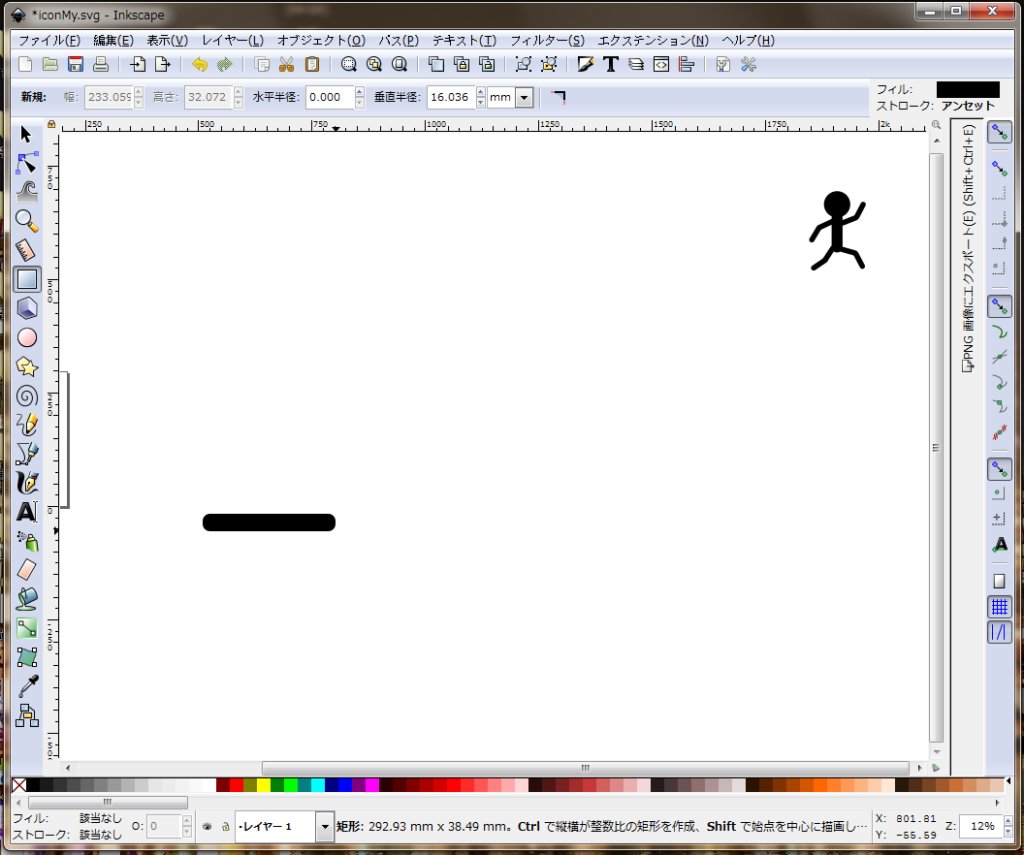
1.まず、「矩形ツール」で、横棒を書きます。

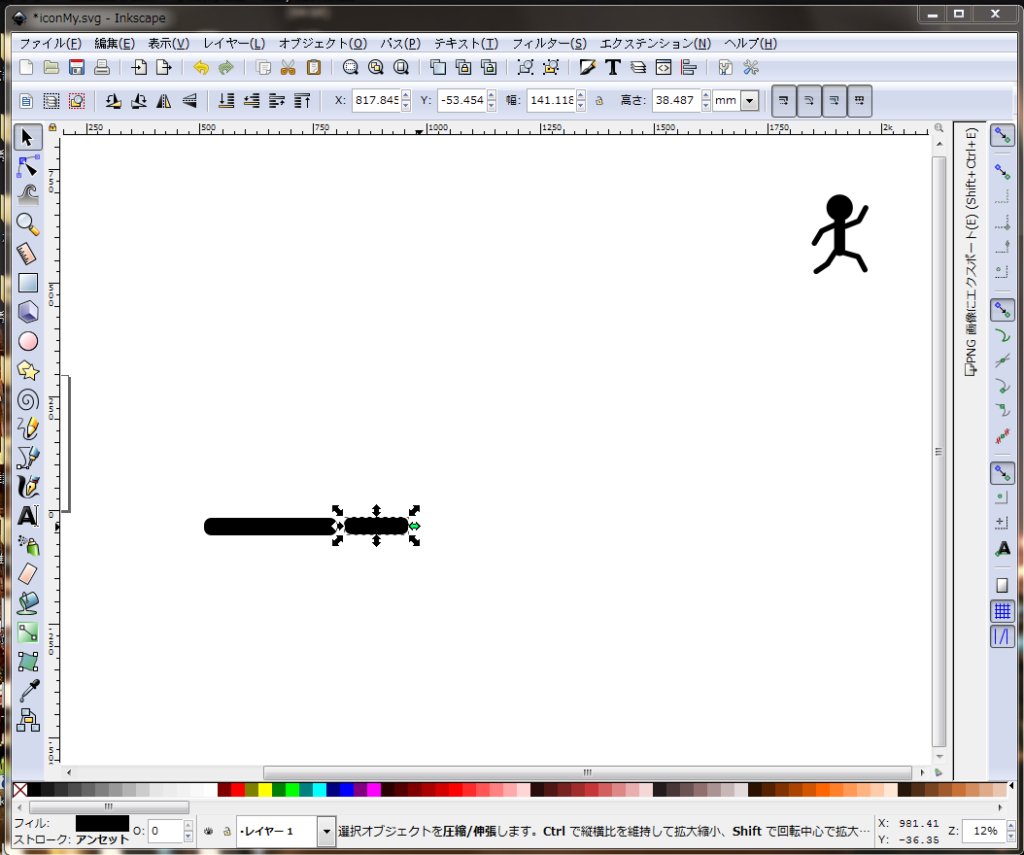
2.今書いた横棒を選択して「Ctrl」+「C」と「Ctrl」+「V」か、選択後ドラッグしてスペースキーを一度押して複製します。
複製した棒を「選択ツール」を選択した状態で、1回クリックをして、表示された矢印の横矢印をドラッグして短い棒にします。

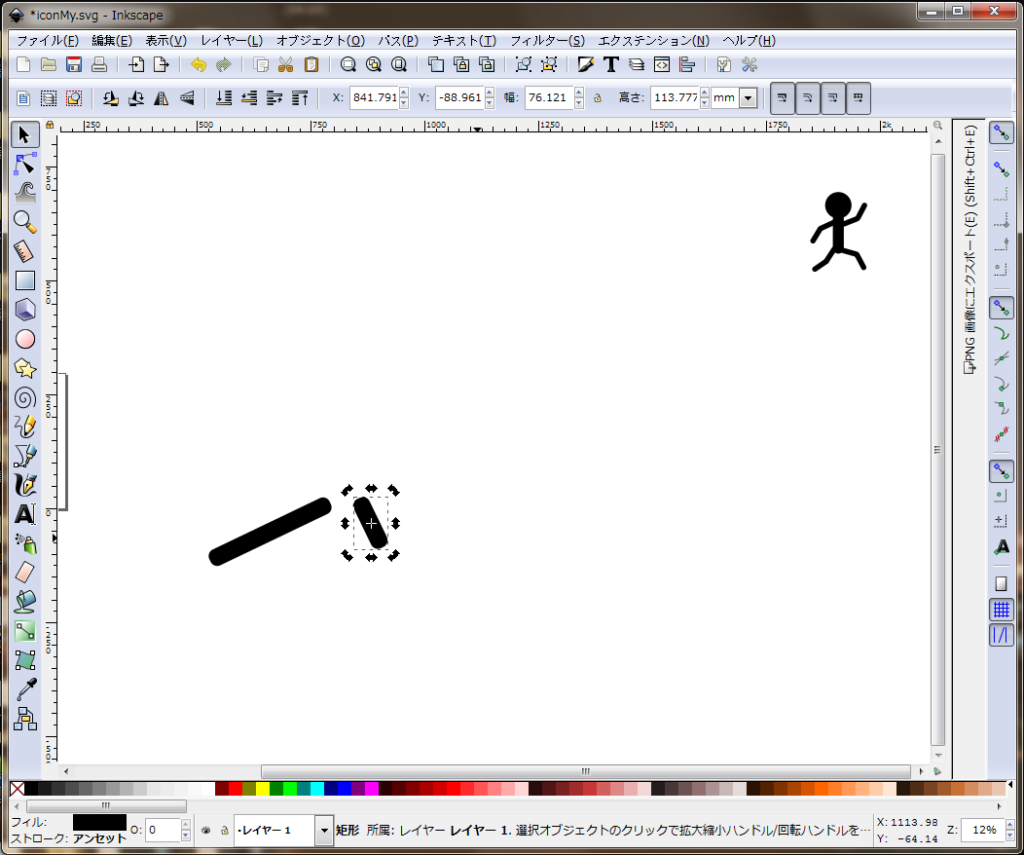
3.「選択ツール」で、矢印を斜めにしたり形を整えてみましょう。

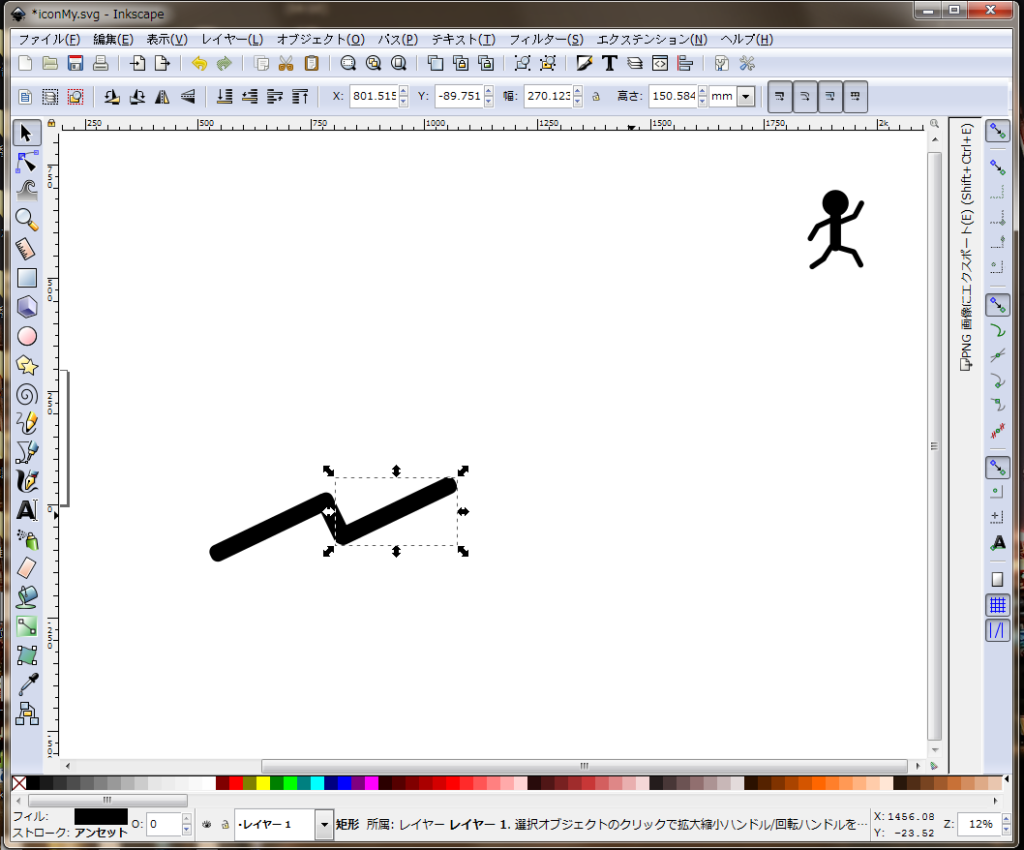
4.二つの棒の角度を調節し、二つを並べて納得の行く状態になったら、長い棒を選択して複製し、短い棒の先端位置へ移動します。

どうでしょう?ここで、良い感じになったら、誤操作で位置がズレたりしないように一旦、全て選択してグーループ化しておきましょう。
クループ化の仕方は、グループにしたい部品(オブジェクト)を全て選択して、「右クリック」→「グループ化」です。
それでは、矢印の仕上げを書きましょう。選択の矢印部分ですね。
これは、「円/弧ツール」で書きます。
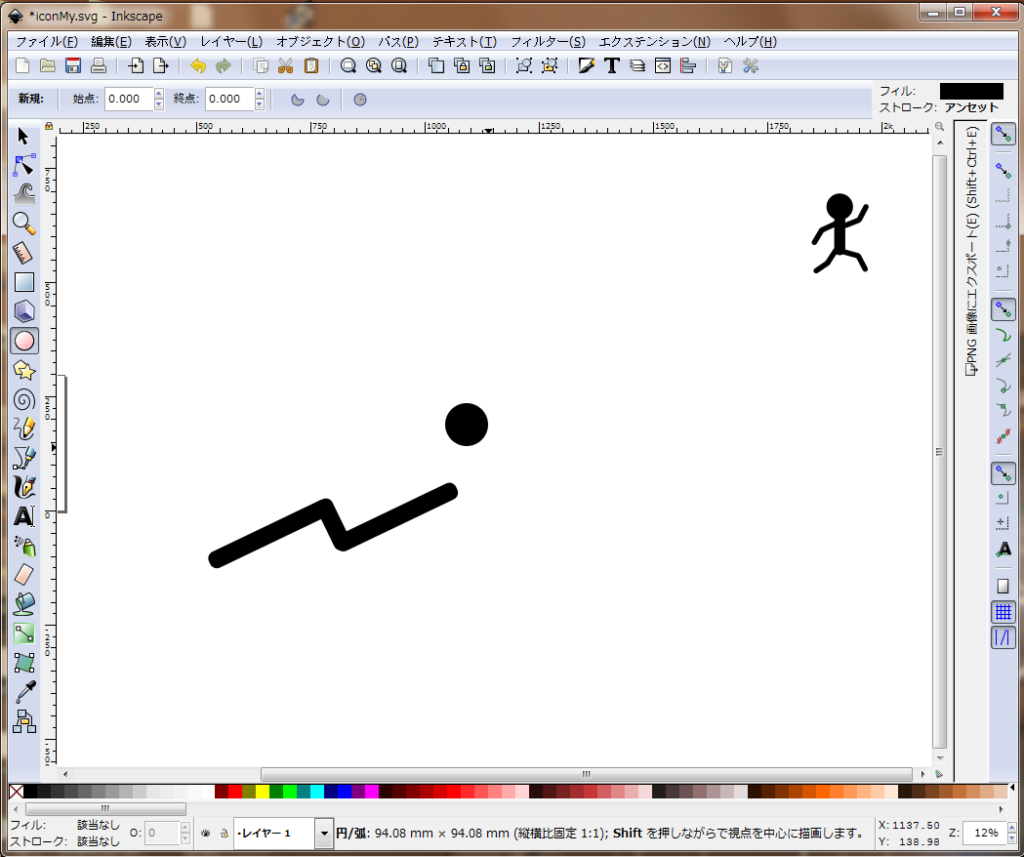
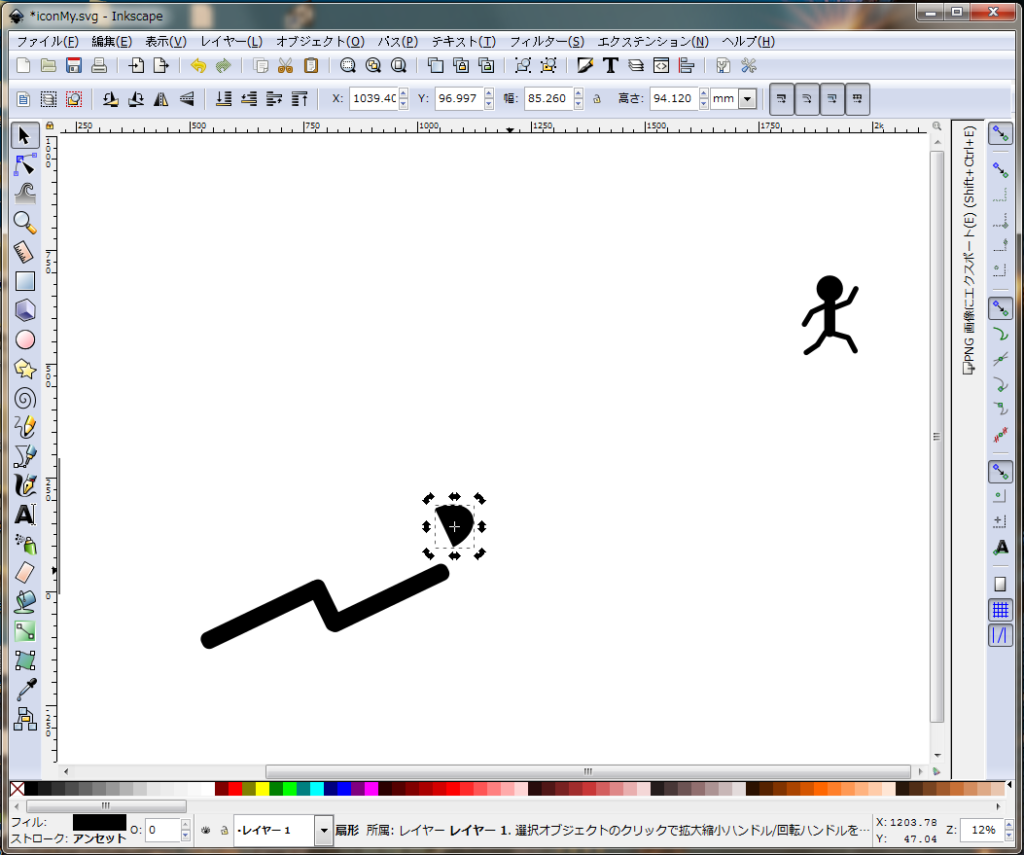
5.「円/弧ツール」を選択して、「Ctrl」を押しながら綺麗な丸の円を描きます。

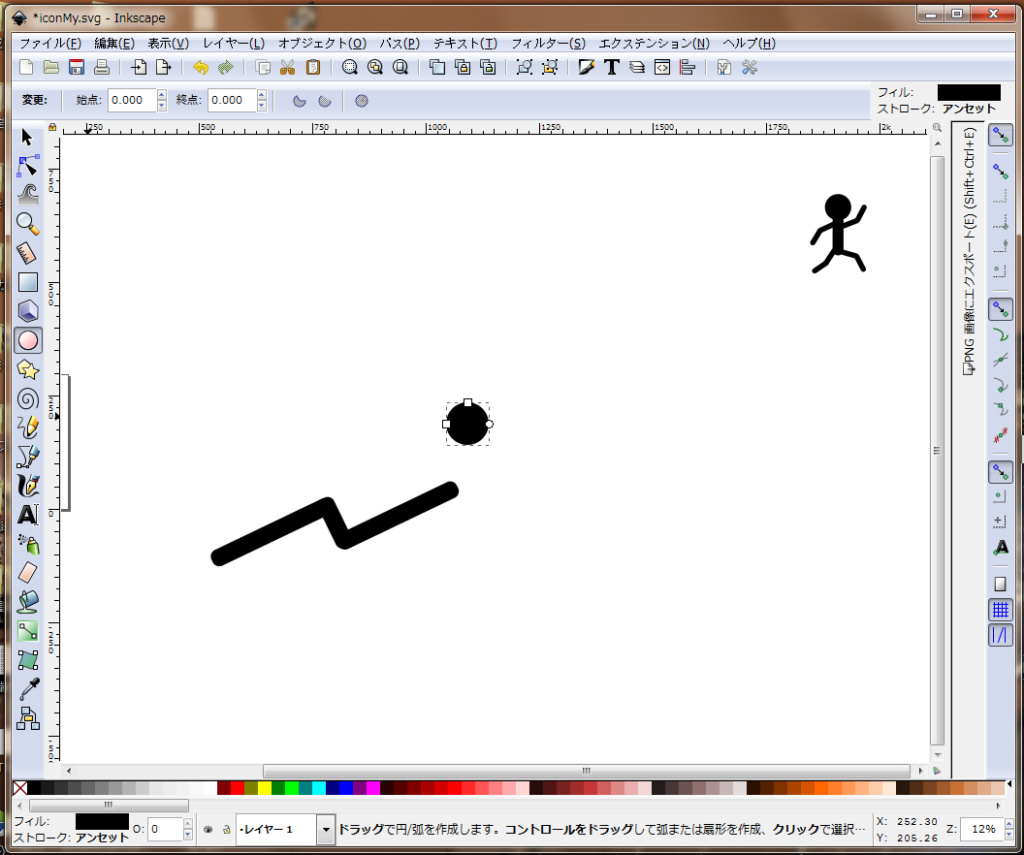
6.ドラッグを離して円の大きさを確定させると、2つの四角と一つの丸が表示された状態で、部品が選択されています。

この表示されている丸の部分をマウスでドラックして動かすと・・・扇型になったり、パックマン?みたいな形に変形させることができます。
余談ですけど、パックマンって知ってますよね?
本当に余談なのでどうでもいいですけど・・・w
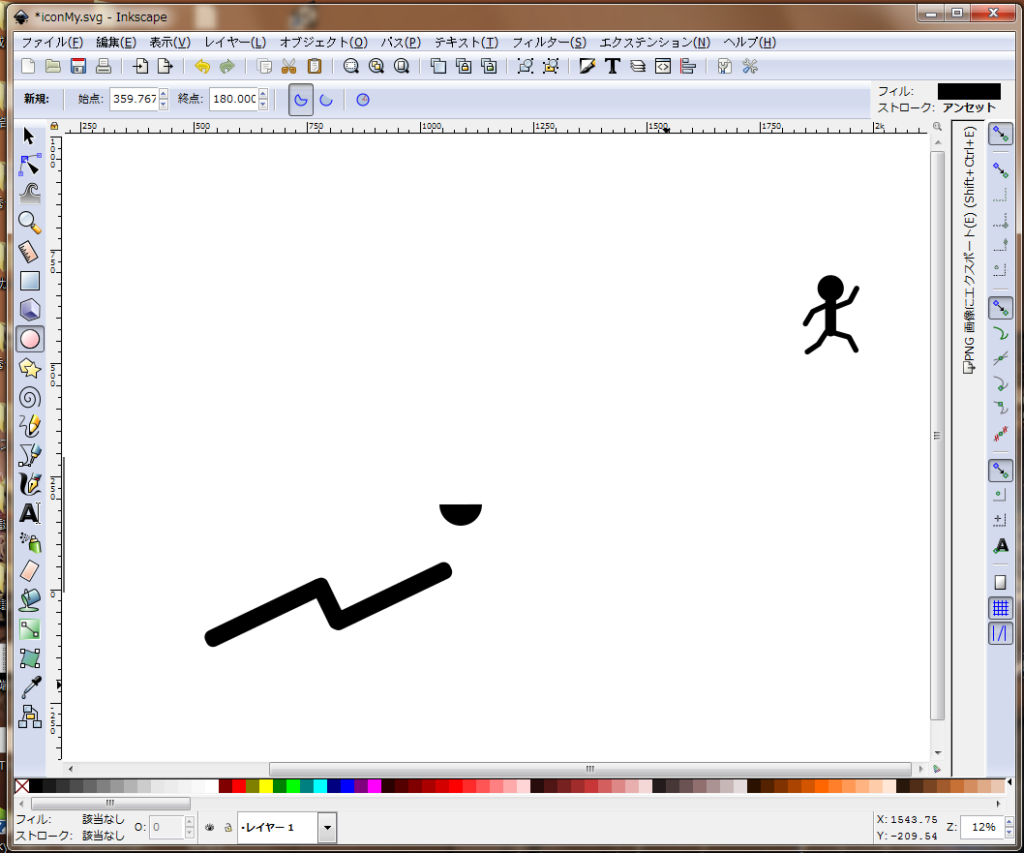
7.半円を描く 今回は半円の状態にして確定します。

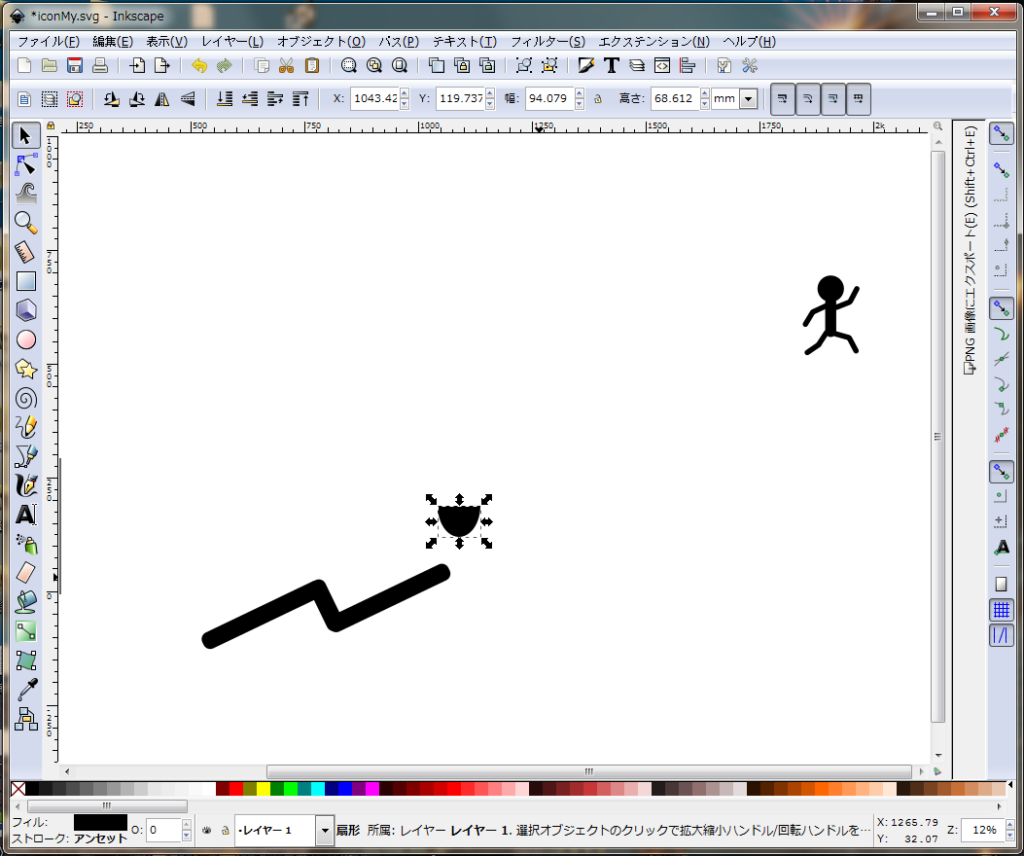
8.「選択ツール」を指定して、今書いた半円を一度クリック(選択)して、表示された中央の下矢印をドラッグして、半円を少し縦長にします。

9.更に、もう一度クリックして角の矢印をドラッグして回転させます。

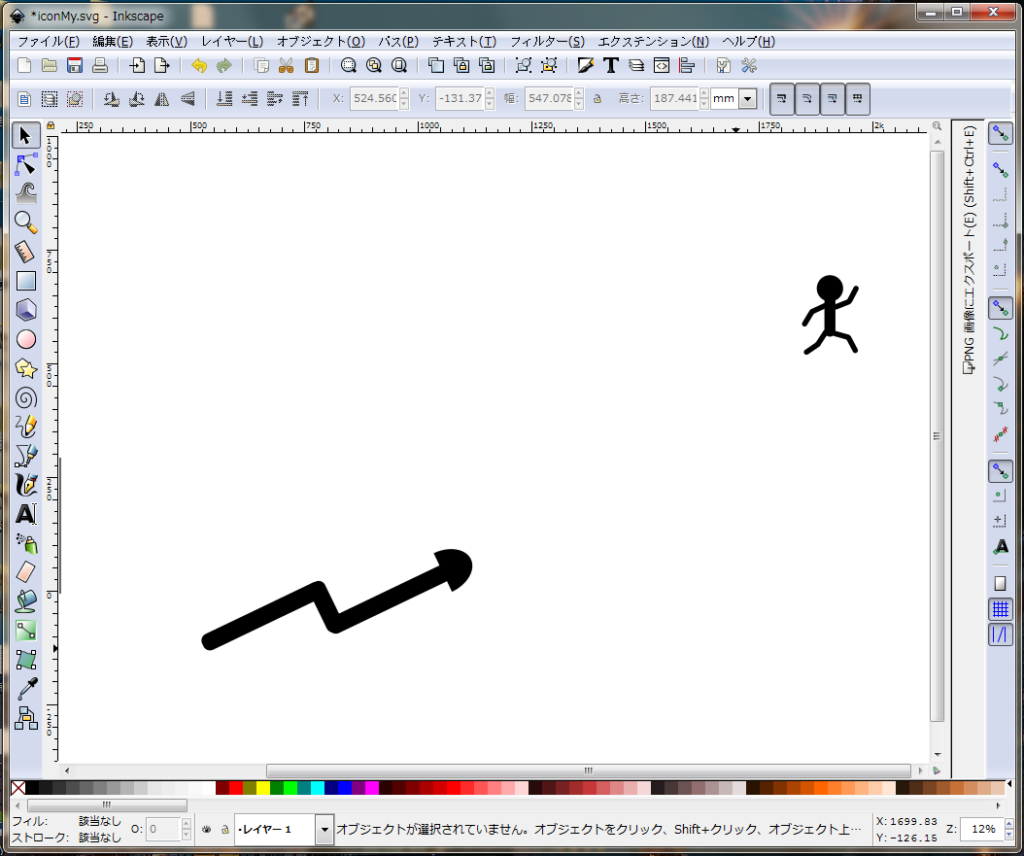
9.これを、最初に書いたイラストの先端の位置へ移動すると矢印のイラストは完成です。

最初に書いた道?みたいなイラストの角度に合うように、半円のイラストの角度を最後に調整しましょう。
納得のいく状態になったら、これらの矢印の道も全て選択して、グループ化して棒人間と同じように、端へ移動しておきましょう。
ここまで出来たら、後は背景の四角を作成して、簡単な装飾作業をすれば、アイコンは完成です。
次回は、背景や簡単な装飾をしてアイコンを完成させましょう!

コメント