
ここでは、Inkscapeの「ツールボックス」にある「テキストツール」の使い方や機能の確認の第二回を行って行きたいと思います。
前回は、文字の入力、フォントの変更、フォントサイズの変更など、基本的な操作を確認してみました。
今回は、文字を波のようなパス(線)へ乗せてみたいとおもいます。
少しプロっぽいデザイン手法の勉強になるような内容を確認してみましょう。
それでは、「テキストツール」で、簡単なテスト文字の入力と、波のような曲線の(線)パスを描いて、試してみたいと思います。
1.テキストを波線のパスに乗せてみる
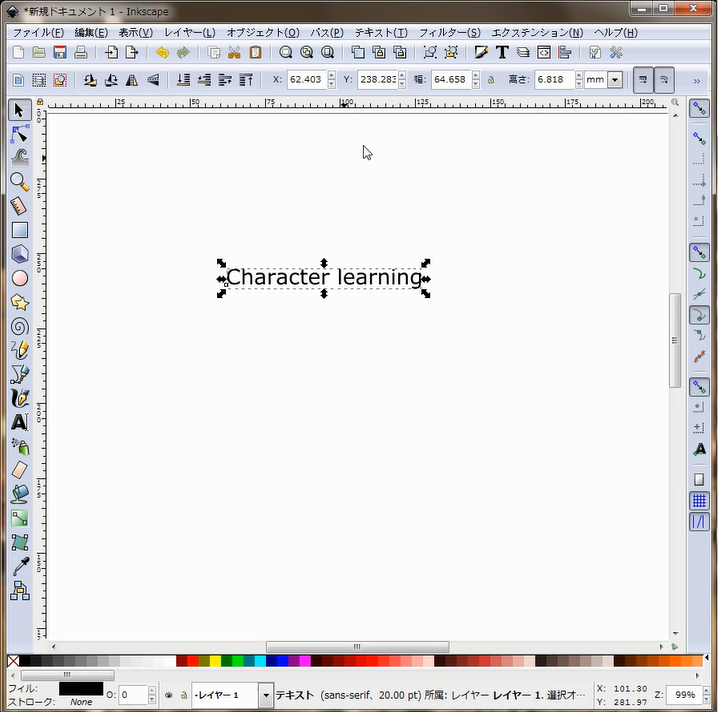
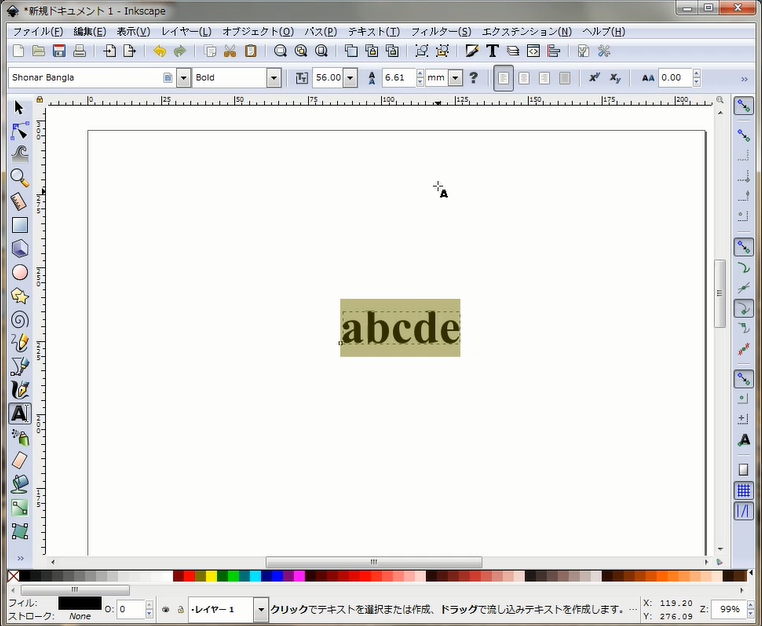
まずは、「ツールボックス」の「テキストツール」を選択して、任意の文字を入力し、文字のオブジェクトを作成します。

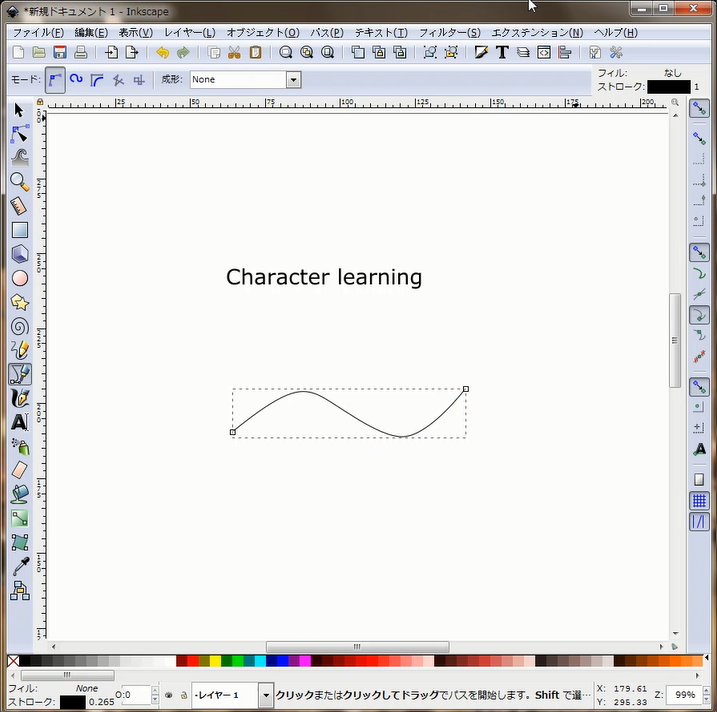
次に「ツールボックス」の「ペンツール」を選択して任意の波のような曲線のパスを作成します。
これで、準備はOKです。

それでは、今作成した、波のような曲線のパス上に文字を乗せてみましょう。
「ツールボックス」の「選択ツール」を選択します。

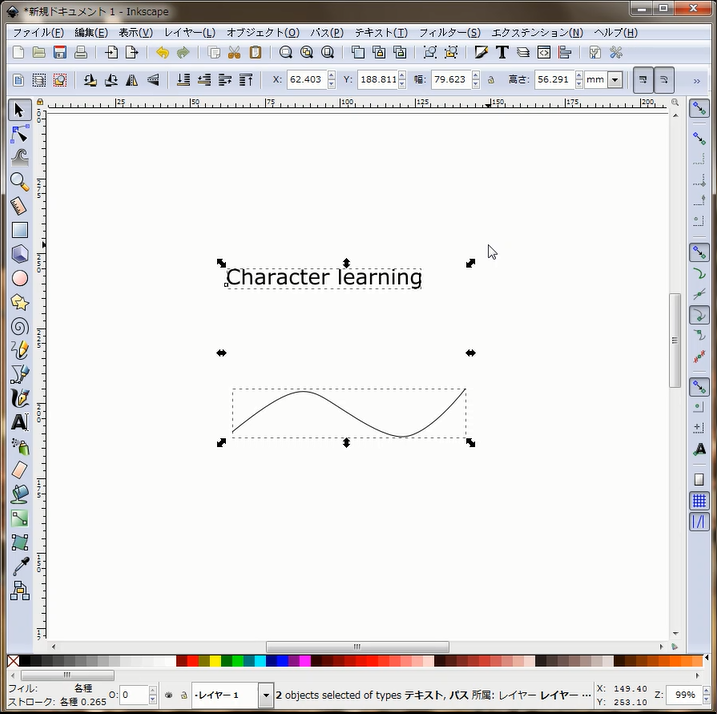
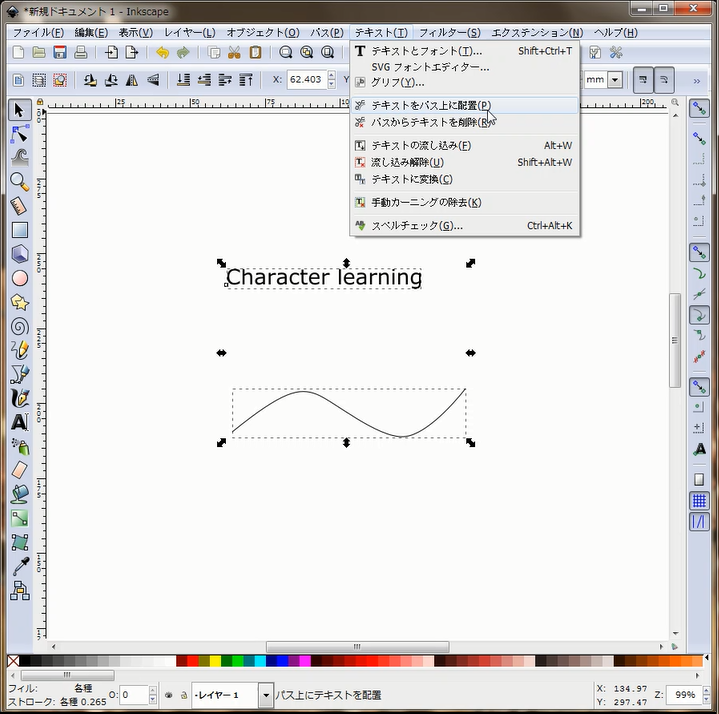
作成した文字のオブジェクトと波のような曲線のパスの二つをドラッグしながら選択するか、キーボードの「Shift」キーを押しながら二つのオブジェクトをそれぞれクリックして、選択します。

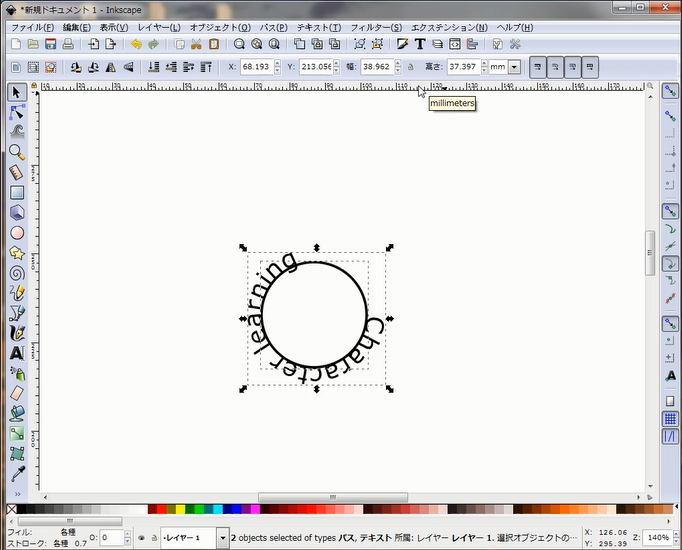
画面上にあるメニューから「テキスト」→「テキストをパス上に配置」を選択します。

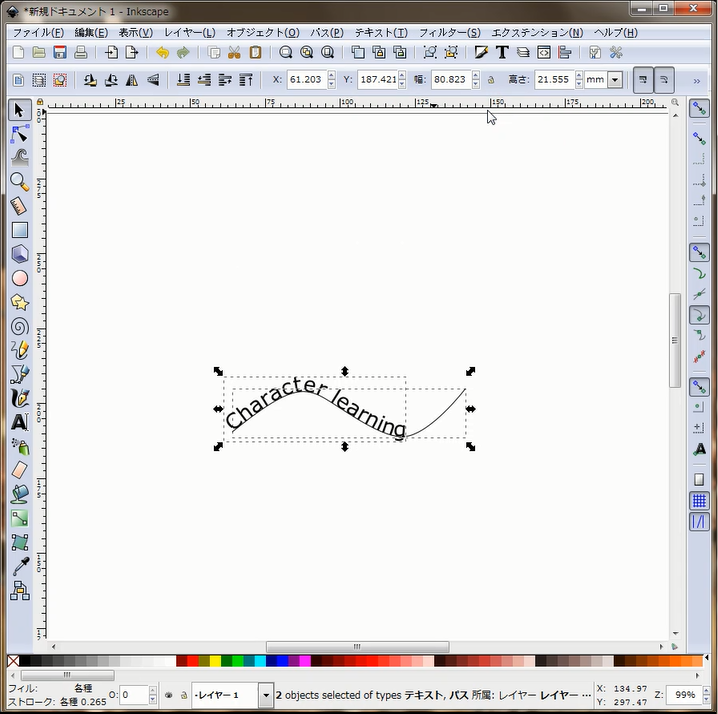
文字が波のような(線)パス上に配置されました。

それでは、ついでに「ツールボックス」から「ノードツール」を選択して、波のような曲線のパスの形状を少し変形させたりしてみましょう。
配置した文字の位置がどのようになるのか?試してみたいと思います。
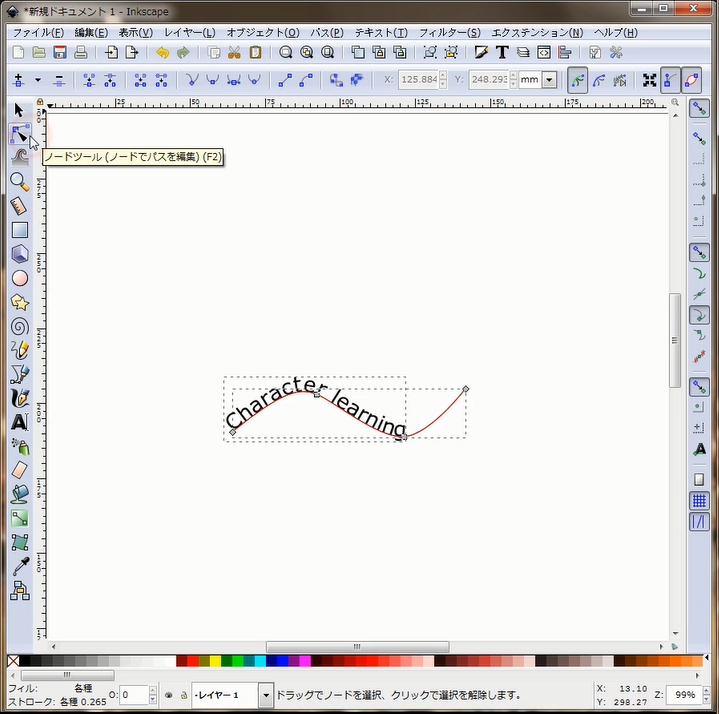
「ツールボックス」の「ノードツール」を選択する

「ノードツール」を選択すると、波のような曲線のパスに操作可能なノードが表示されます。
このノードをドラックしたり、ノードをクリック(選択)すると操作可能なハンドルが表示されるので、色々と動かしてみたいと思います。
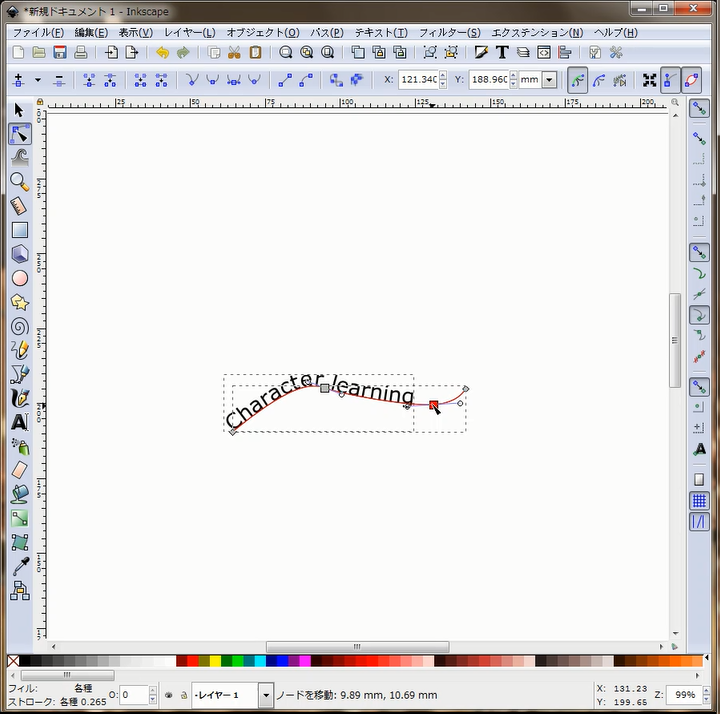
右から三つ目にあるノードをドラッグして上方向へ少し移動してみました。
こんな感じですね。

ノードを選択した時に表示されるハンドルを動かしたり、色々と試してみると良いと思います。
こんな感じで、文字を配置したパスを好みな曲線に変更してプロっぽいデザインが簡単にできるのがInkscapeの良い所なんじゃないかな?と思います。
それでは、今回はこの辺で・・・
次回以降もInkscapeの「テキストツール」の機能を続けてもう少し学習していきたいと思います。
ここまでお読み頂きありがとうございました。


コメント