
おはようございます。
今日は、Inkscapeの「ツールバー」にある「ペンツール」の機能と使い方を確認してみたいと思います。
Inkscapeでイラストやバナー&アイコンなどのデザインをする時私は、「矩形ツール」や「円/弧ツール」などで基本的なオブジェクトを作成して、「ノードツール」で詳細な形状を変更して行く使い方がやりやすいのですが、実際にノートなどに鉛筆などで、デッサンしてイラストなどを描くことになれている人にとっては、もしかすると今日確認してみる「ペンツール」でオブジェクトのパスを描きながら進めて行くことがInkscapeを使う上で入りやすいのかもしれないなぁ~と感じています。
これは、あくまで私の主観ですが・・・
それでは、早速「ペンツール」を使って、何か書いてみましょう。
1.ペンツールで線を描いてみる
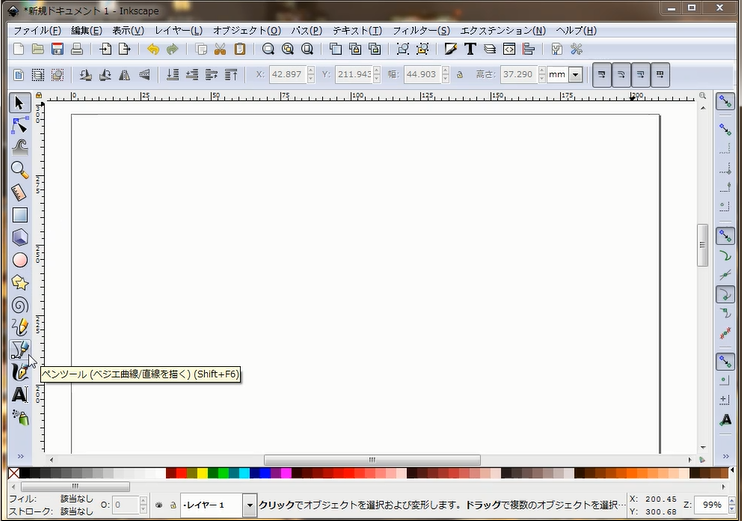
「ツールボックス」から「ペンツール」を選択します。

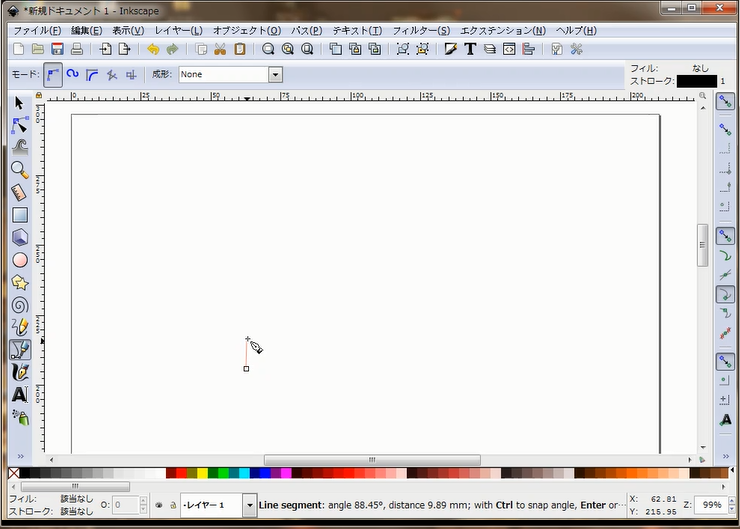
キャンバスの任意の位置で1度クリックします。ここが描き始める始点です。

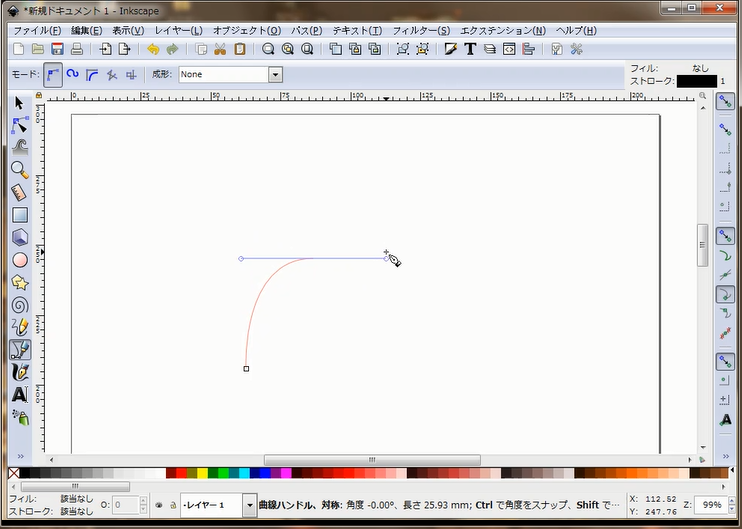
任意の場所を中間点として(今回は右斜め上あたり)クリックではなく、ドラッグすると左右に青色のラインとその先端に小さな丸が表示されます。これをハンドルといいます。
ハンドルが表示されました。

ちなみに、ハンドルが表示された点は、オブジェクトのパスを完成させた後に、ハンドルのあるノードを選択することで、ハンドルを操作して、曲線の形状を変更したり調整することができます。
また、キーボードの「Ctrl」キーを押しながらドラッグすると、真っ直ぐ水平なハンドルにすることができます。
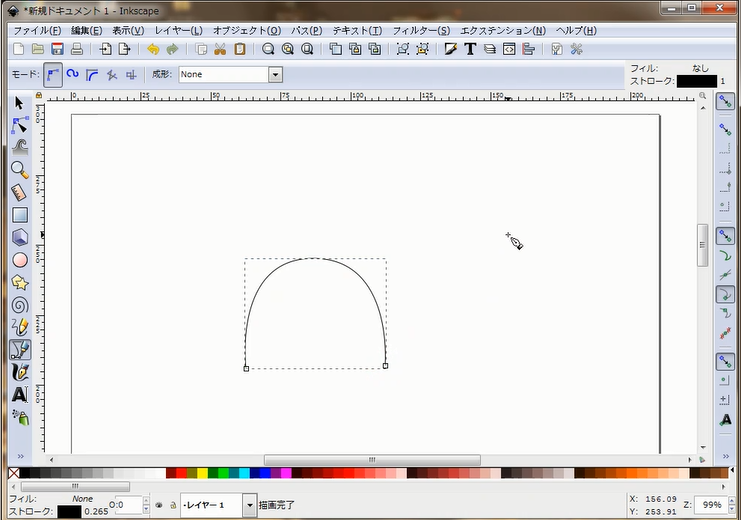
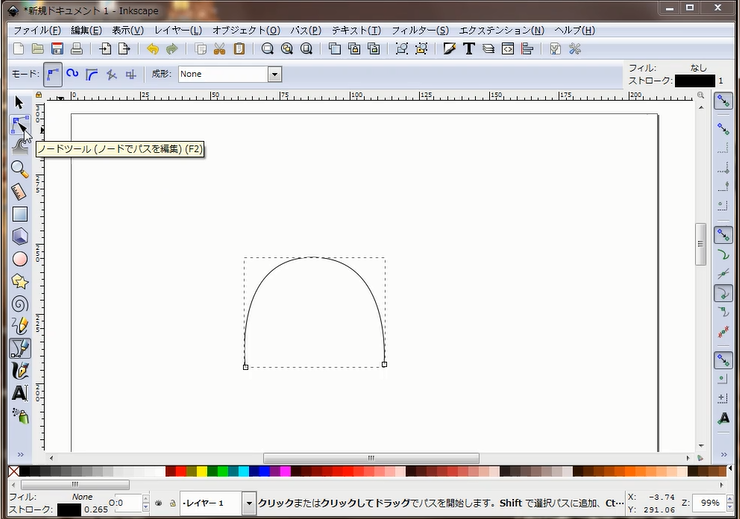
それでは、Uの字が逆さまになったようなパスの状態で確定させてみます。
パスの最後の点、終点にする位置でダブルクリックします。

「ペンツール」はイラストなどを描く際にPCで手書きのような感覚で描けるので、「ペンツール」の操作方法になれると、結構重宝すると思います。
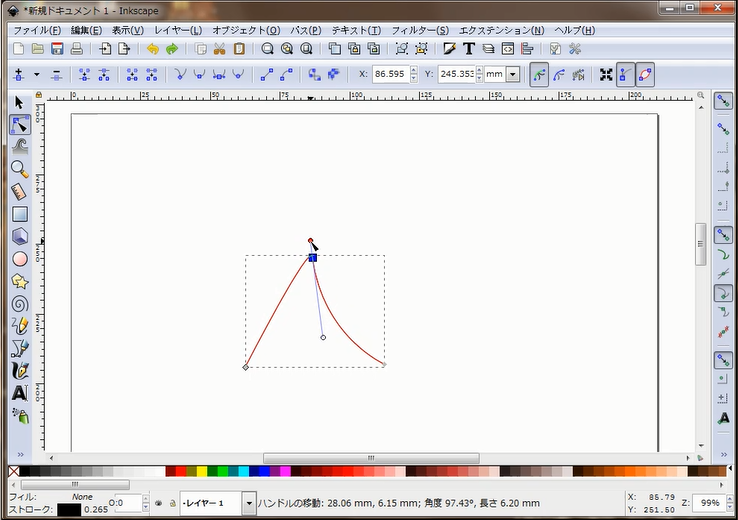
最後に、「ツールボックス」にある「ノードツール」を選択して、中間点とした場所の左右に伸びたハンドルを操作して逆さまU字のパスの形状を少し変更してみたいと思います。
2.ノードツールでハンドルを操作してみる
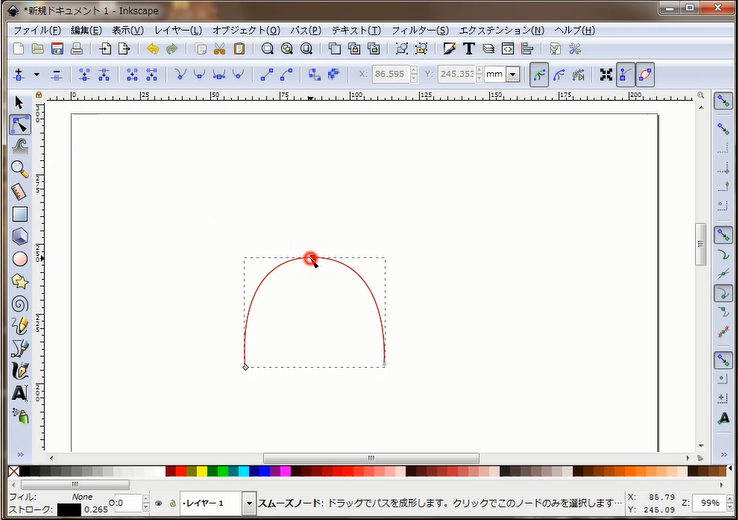
まず、「ノードツール」を選択します。

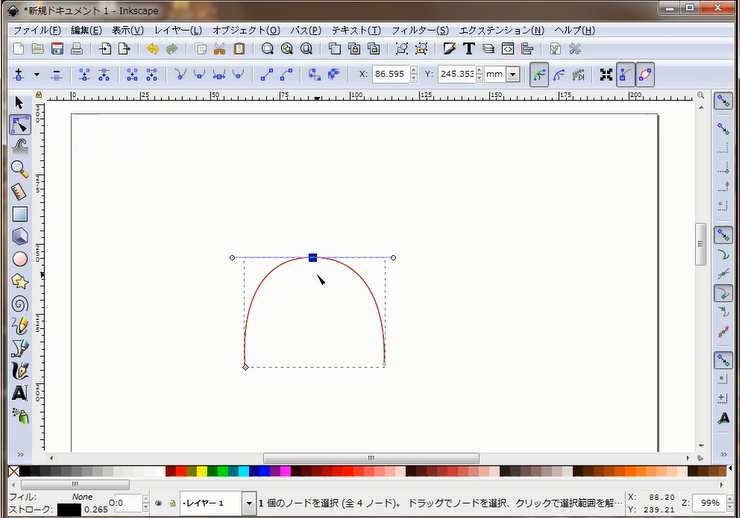
中間点としたノードをクリックして選択します。

選択するとハンドルが表示されます。

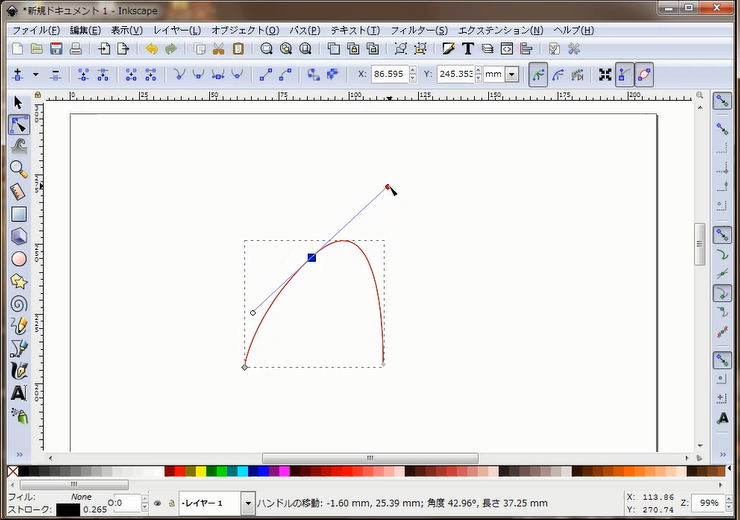
右側に伸びたハンドルをドラッグして上方向へ移動してみました。

キーボードの「Ctrl」+「Z」キーで、今変更した内容を一旦戻して、今度は、左側へ伸びているハンドルを操作してみます。
右側へ移動して、中央のノードの少し上へ動かしてみました。

どうでしょう?
Inkscapeの「ツールボックス」の機能をとりあえず「選択ツール」から今日確認した「ペンツール」までの内容で、結構イラストやアイコンなど色々作成できるような気がしてきました。
それでは、「ペンツール」の基本的な使い方&操作の概要は終了です。
お読み頂きありがとうございました。


コメント