
ここでは、Inkscapeの「ツールボックス」にある「メッシュツール」の基本的な使い方を学習しながら操作方法を確認したいと思います。
前回お伝えしたとおり、書籍やネットでの情報では確信に迫る情報を得ることがなかなか困難なツールのようですので、あくまで私自身が直接操作を検証しながら、下記記事に纏めたいと思います。
そんな訳で、「メッシューツール」で操作するハンドルのような機能の呼称自体も本来正しい名称? 正しい呼び名でお伝えしているのか?さえも曖昧であることを留意してお読み頂ければ幸いです。
何はともあれ、Inkscapeの「メッシュツール」でこんな感じの事ができるんだぁ?とか、この内容を読んでくれた方が、今回の学習の内容を基に、更に自分で突っ込んだ操作を確認したりするキッカケになれたら幸いです。
それでは、本当に簡単ではありますが、「メッシュツール」を使ってみたいと思います。
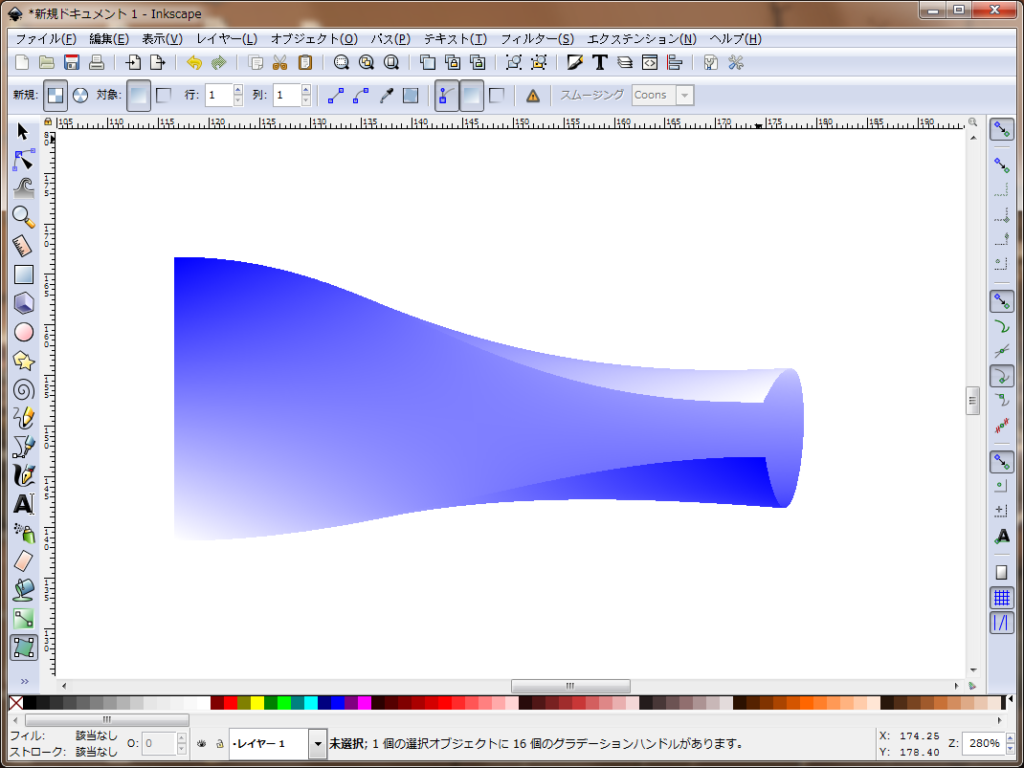
今回試してみるのは、折り紙を折ったようなデザインを描いてみます。
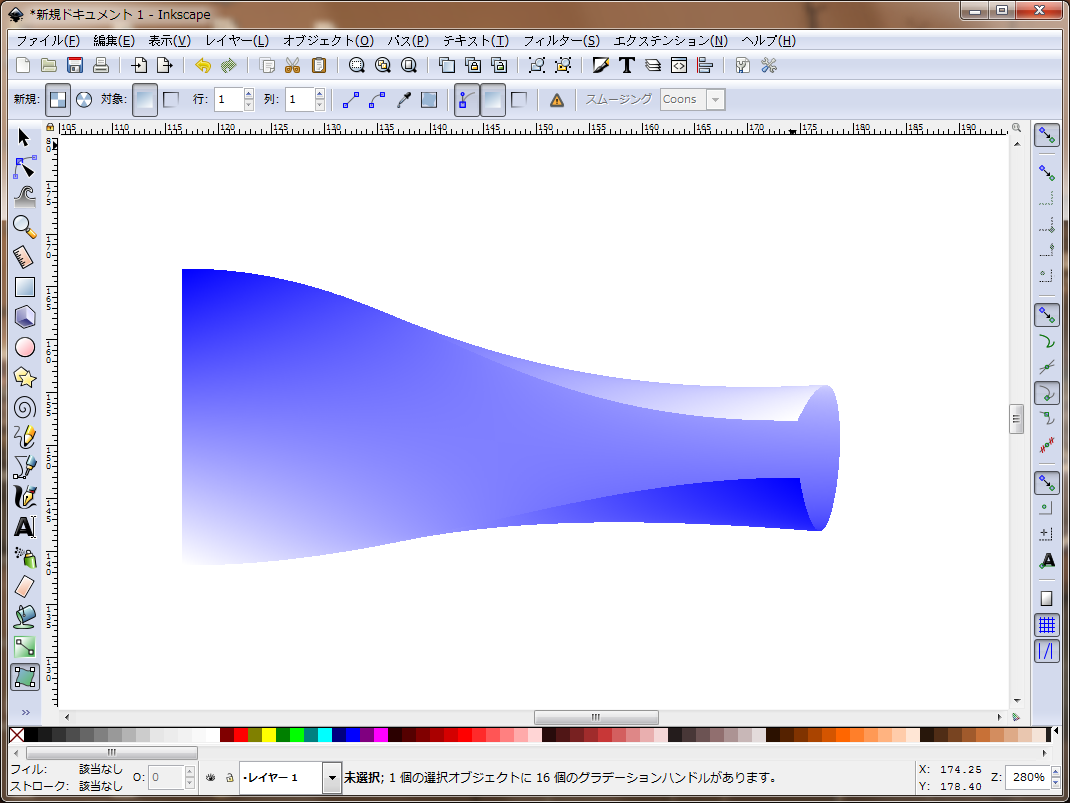
実際に描いたのはこれです↓

それでは、始めましょう。
1.メッシュツールを使ってみる。
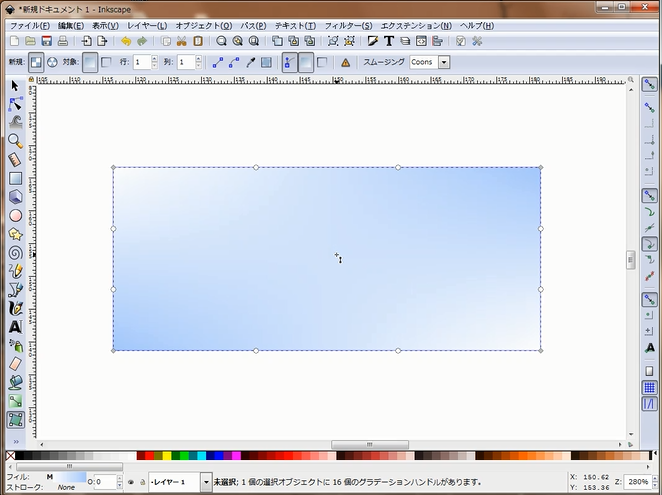
まずは、簡単なメッシュを適用させる為の、元となるオブジェクトを「矩形ツール」で作成します。

横に長い長方形を準備しました。

それでは、「メッシュツール」を選択します。

準備した、長方形のオブジェクトの上でダブルクリックします。
いちおー、これでメッシュが適用されました。
今回は、「メッシュツール」を選択した際に画面上側に表示される「ツールコントロールバー」の内容は特に何も変更せずにダブルクリックしました。

白から淡い水色へのグラデーションになっています。
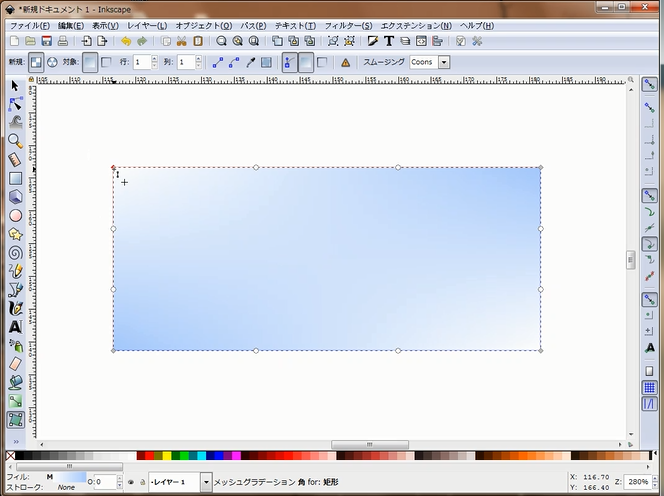
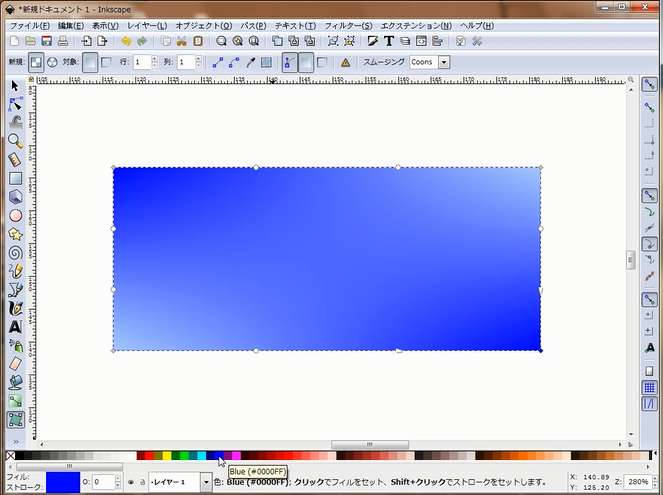
左上端の角に表示されているノードをクリックして選択し、色を変更してみます。

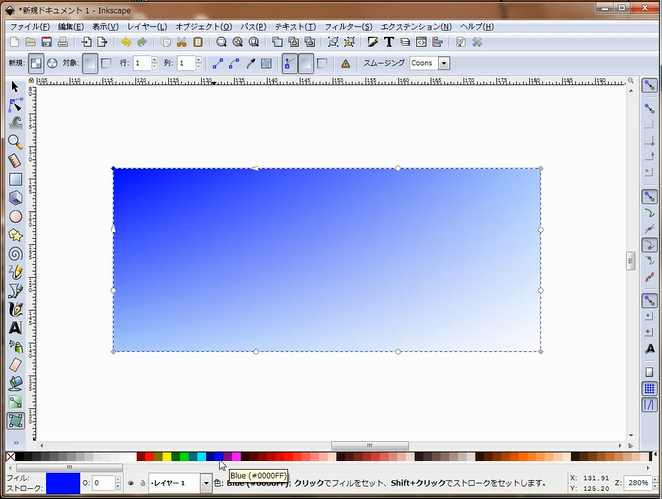
カラーパレットからブルーを選択しました。
このように色が変更されました。

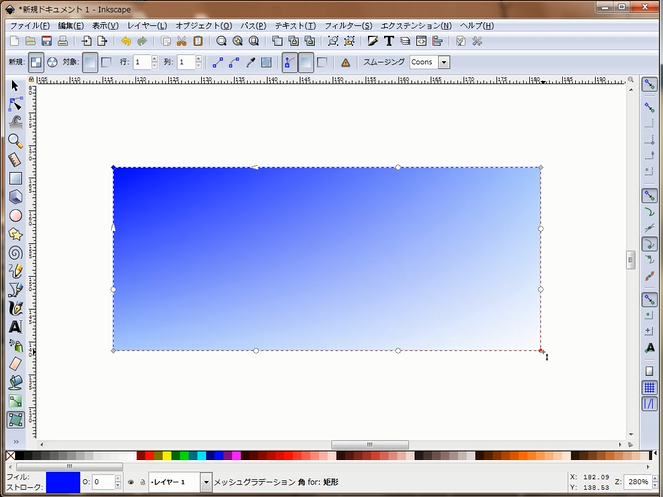
対角にある右下の角を選択して、こちらも同じように色を変更してみます。

同じくブルーを選択しました。
こんな感じのグラデーションになりました。

メッシュとして、形状を動かしたときに見た感じわかり易いように色をもう少しメリハリのある状態にしたいと思います。
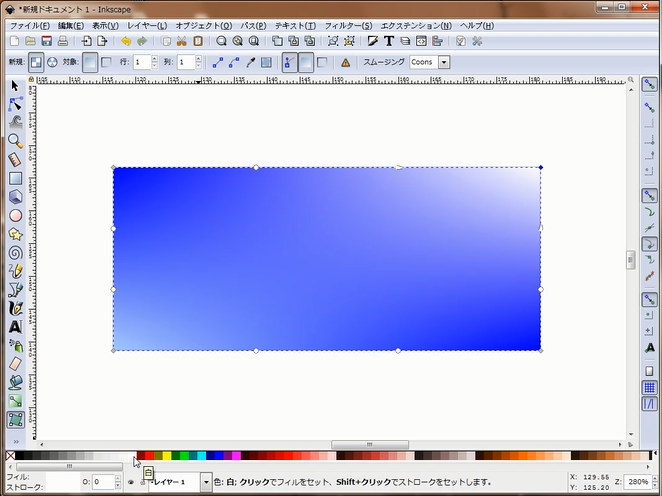
今度は、右上の角にあるノードを選択して、カラーパレットから白を選択してみました。

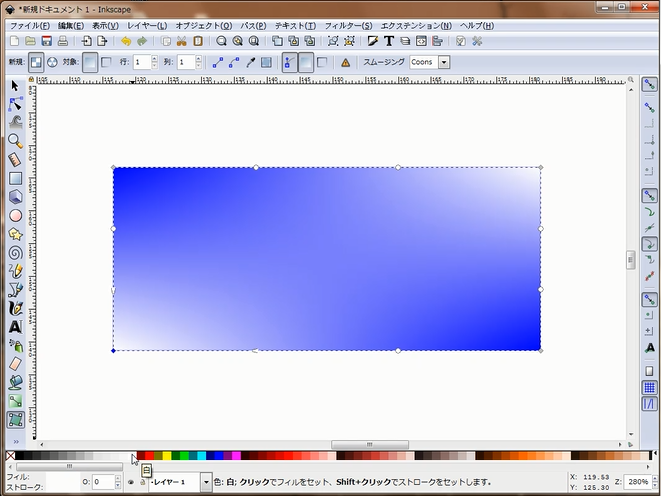
更に、左下の角にあるノードを選択して、白に変更しました。

色の変更はこんな感じにしておきます。
では、いよいよ形状を変更してみましょう。
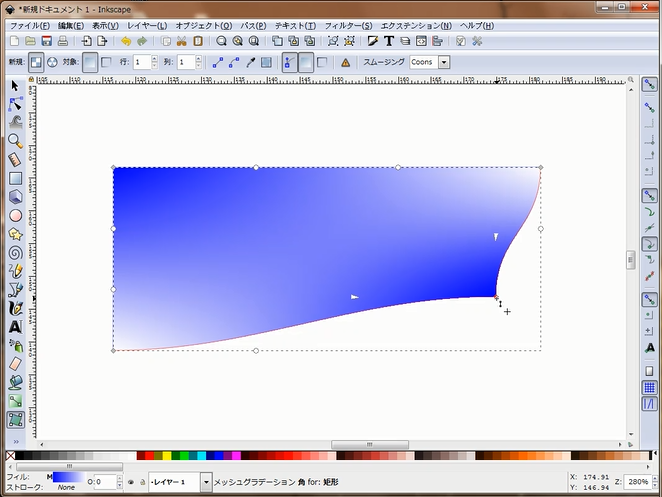
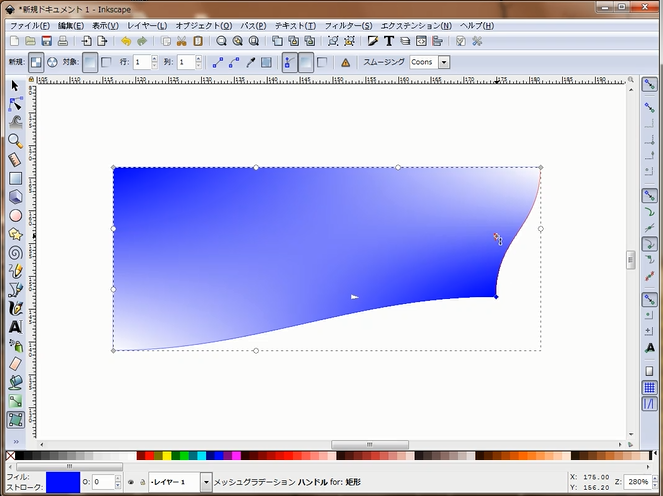
右下角にあるノードをドラッグして、斜め上中央側へ移動させてみます。

今動かしたノードに向かって二つの白い小さな三角形のハンドルらしき物があるので、この上の方にあるハンドルらしき物を下へ引っ張ってみます。

長方形の青い折り紙がめくれた様な感じになりました。
つまるところ、簡単な操作確認ですが、Inkscapeの「メッシュツール」で出来ることは、グラデーションの効果とメッシュの機能で、立体的なデザインが描けると言う事がポイントでしょう。

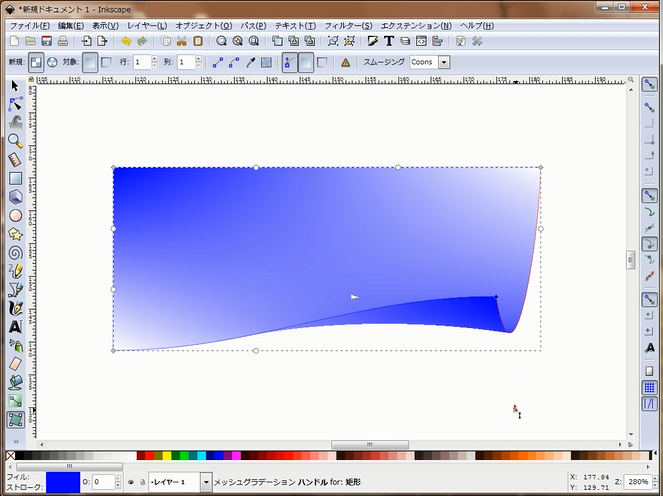
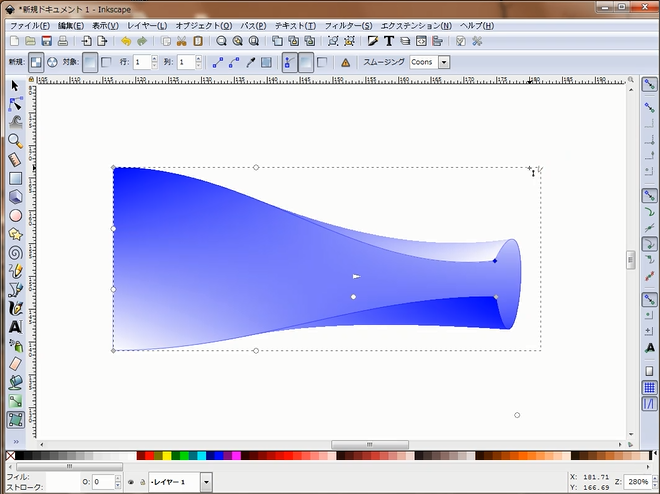
では、おまけ?程度に、右上角も同じように操作してみます。

どうでしょう?
メッシュツールで、グラデーションの設定や複数のオブジェクトを上手に組み合わせて作成することで、とてもリアルで立体的なイラストを作成することが出来そうです。
現時点では、操作マニュアル的な情報が少ないので、悔しいのですが、今回はこれにて終了とします。
ここまでお読み頂きありがとうございました。


コメント