
それでは、「微調整ツール」の続きを学習しながら機能の確認をしていきたいと思います。
「微調整ツール」は、オブジェクトの配置などに関する機能と、オブジェクトのパスを調整する機能、それからオブジェクトの色を調整機能の、大きく分けて三つに分けることができます。
前回は、オブジェクトの配置などに関する機能の確認をしました。
ここでは、パスを調整する機能と、色を調整する機能を確認して行きたいと思います。
「星形ツール」で、ひとつ星形のオブジェクトを描いて、「選択ツール」でオブジェクトを選択し、「微調整ツール」に切り替えます。

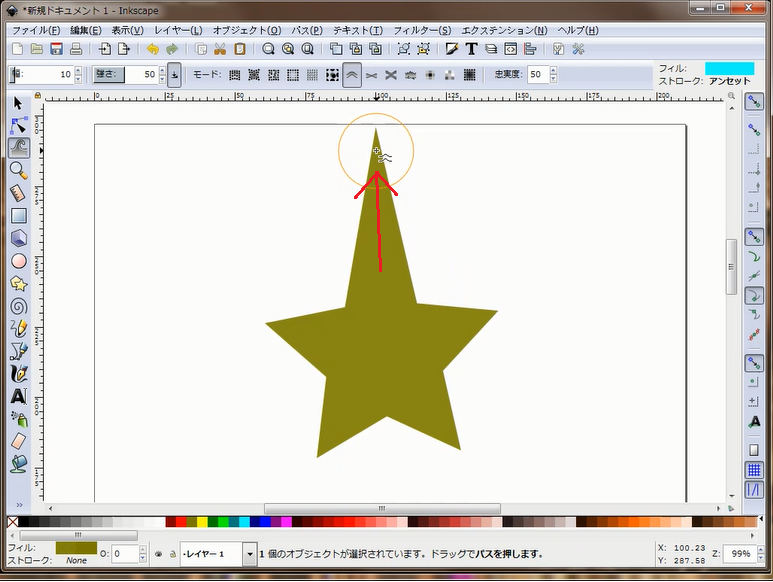
1.「パスのパーツを任意の方向へ押す」を試してみる
上部にある星の角をドラッグして上へ移動させてみました。このような感じでオブジェクトが変形しました。

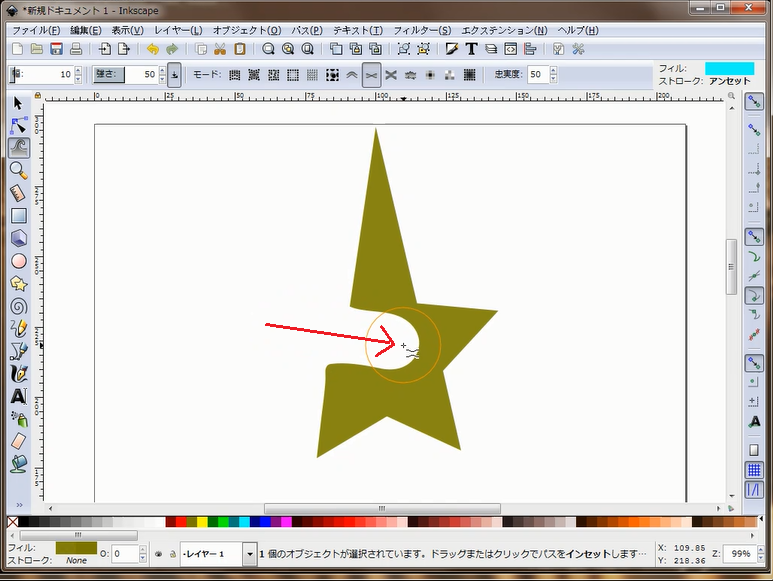
2.「パスのパーツを収縮」を試してみる
今度は、左側にある星の角をドラッグして、星形のオブジェクトの中央側へ移動してみました。

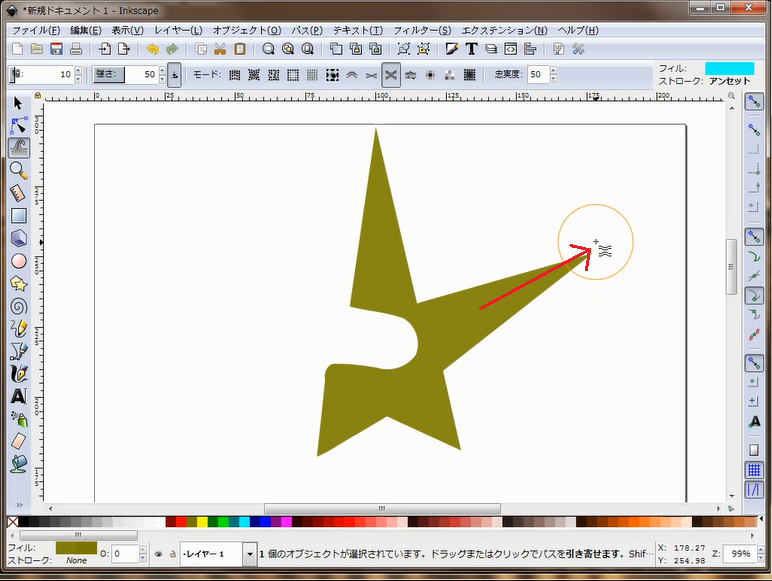
3.「パスのパーツをカーソル方向へ引き寄せる」を試してみる
次は、右側にある星の角をドラッグして更に右側へ移動してみます。

この機能は、今回始めに試してみた、「パスのパーツを任意の方向へ押す」にちょっと効果が似ています。ただ、微妙に違う点が試してみてわかりました。
「パスのパーツを任意の方向へ押す」はしっかりと、マウスの動きに合わせて変形するのに対して、この機能は、マウスのカーソルに引き寄せられるという、微妙な動きをします。なので、ドラッグして移動する早さによって、変形の仕方が大きく変わるようです。
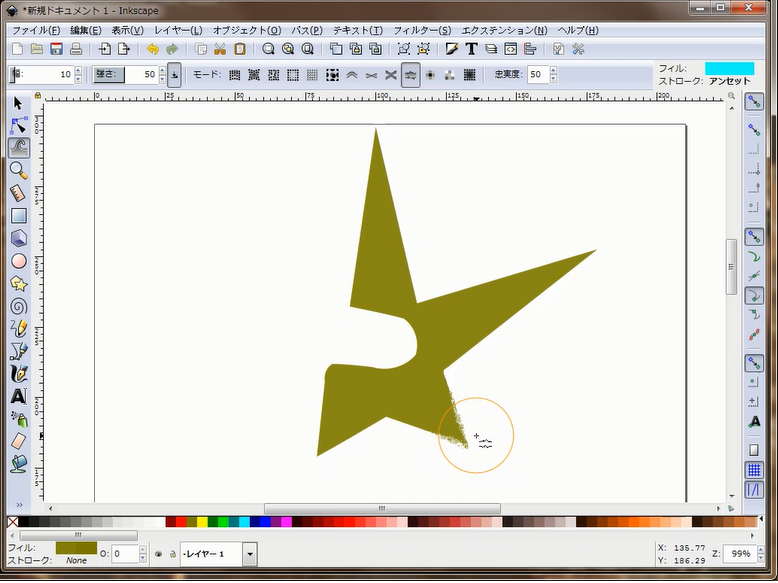
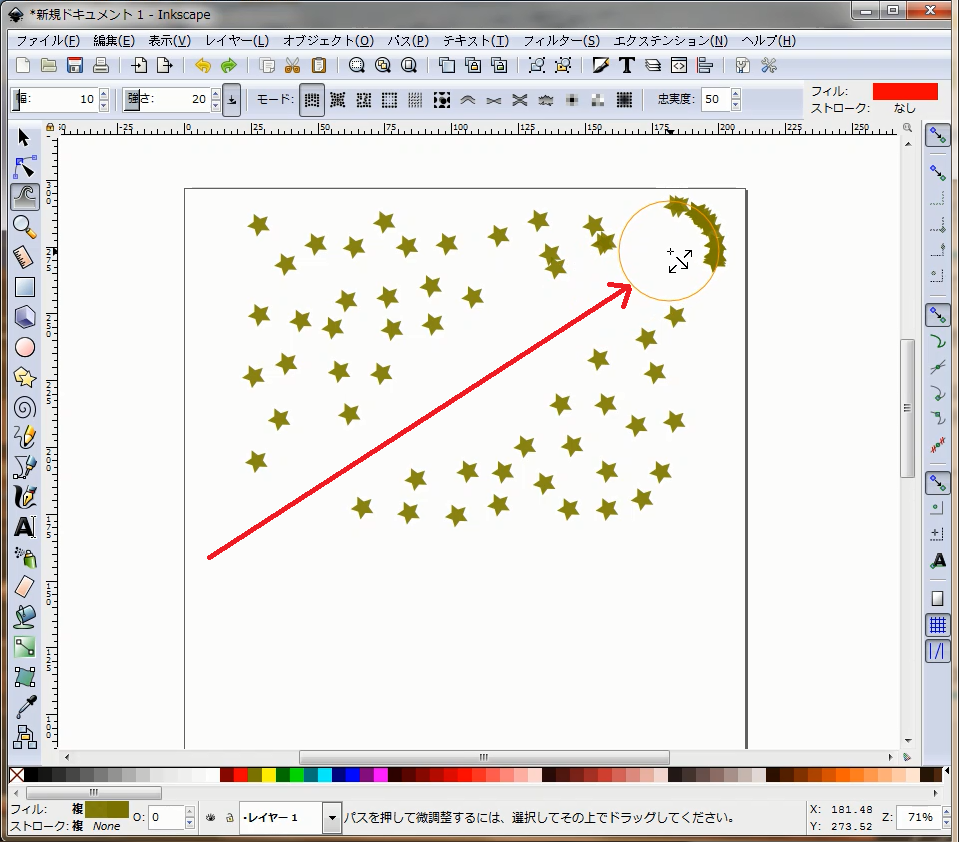
4.「パスのパーツをラフに」を試してみる
今度は、右下にある星の角のパスの辺りや円を描くようになぞってみました。

こんな感じになりました。
実際に、イラストを描いたり、何かデザインして作成する際に、この機能をどのように活用すればいいのか?私はちょっとイメージできませんが、とりあえずこのような機能があるのだということはわかりました。
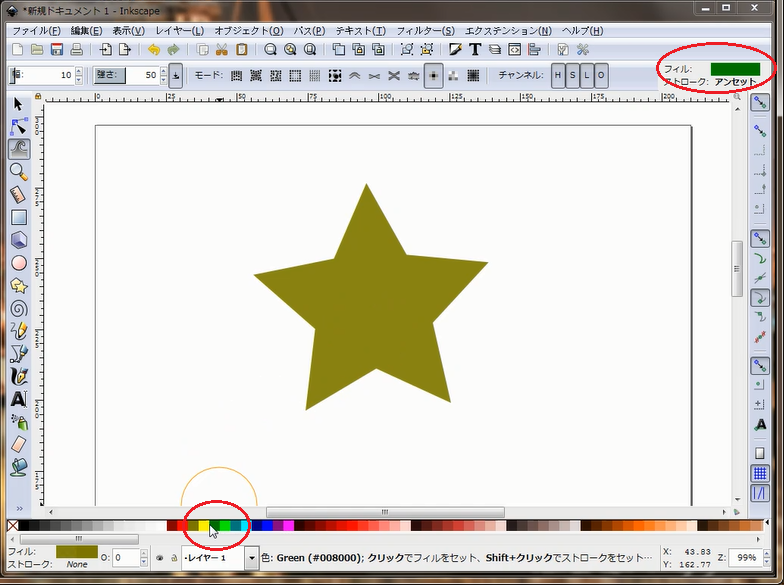
5.「選択オブジェクト上でのツールの色を塗る」を試してみる
今度は、星形を元の形状に戻して、カラーパレットから緑色を事前に選択しておいきました。画面右上の端に表示されているフィルが緑色になりました。

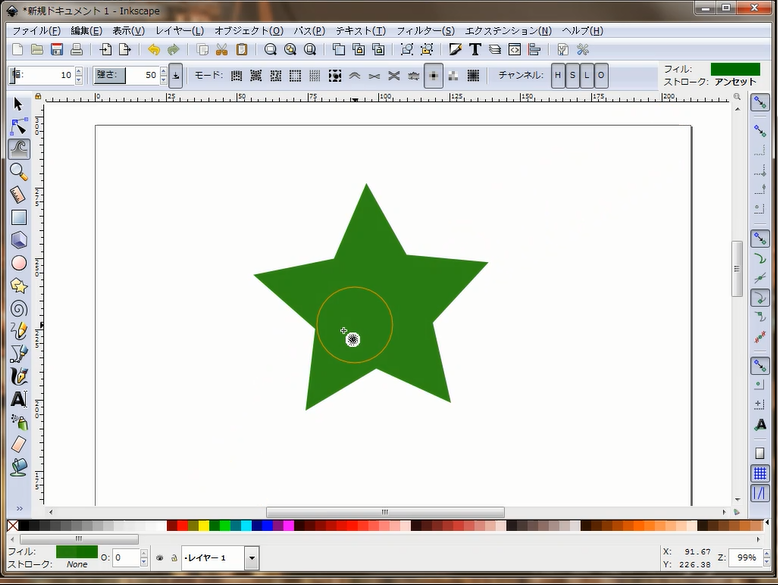
この状態で、「選択オブジェクト上でのツールの色を塗る」を選択し、星形のオブジェクトをクリックしてみます。

色が変わりました。この機能はもしかすると、もっと奥深い使い方や効果があるのかもしれませんが、今回は普通に色の変更をする機能?と言う感じです。
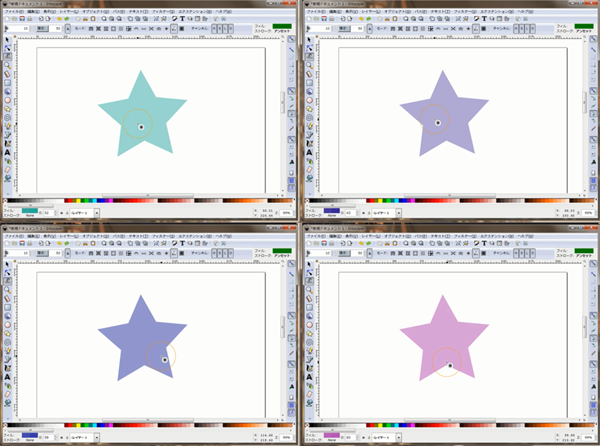
6.「選択オブジェクトの色を揺らす」を試してみる
星形のオブジェクトの内側をドラッグして円を描くようにマウスカーソルを動かしてみました。塗り色が色々な色に変化する様子がわかります。

7.「選択オブジェクトをよりぼかす」を試してみる
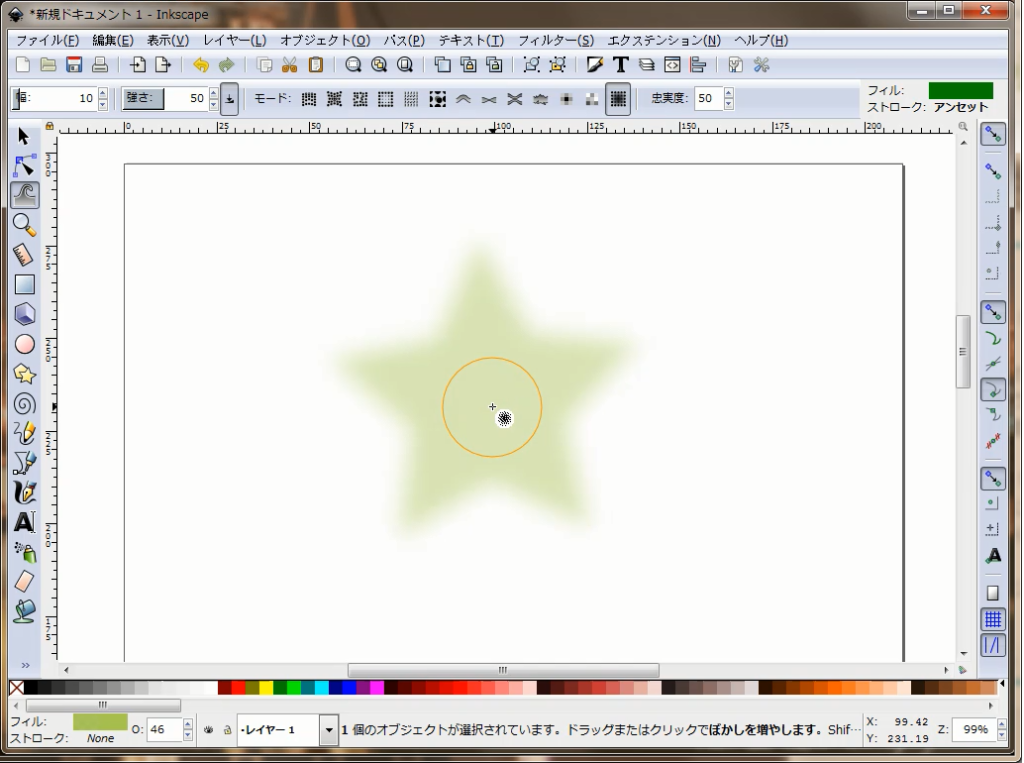
最後にオブジェクトの中心付近で、「選択オブジェクトをよりぼかす」選択してクリックしてみます。

オブジェクトにぼかし効果が加わりました。
いかがだったでしょうか?
とりあえず、「微調整ツール」での機能が、ざっとどんな感じなのか確認できたと思います。
「微調整ツール」の確認は以上です。
それでは、次回以降Inkscapeのその他のツール(ズームツール)以降の確認をしていきたいと思います。
ここまで、お読み頂きありがとうございました。


コメント