
今回は、Inkscapeの「ツールボックス」にある「テキストツール」の使い方と機能の確認の第3回目になります。
第一回(その1)で、文字の入力、フォントの変更やサイズの変更などの基本操作を確認してみました。
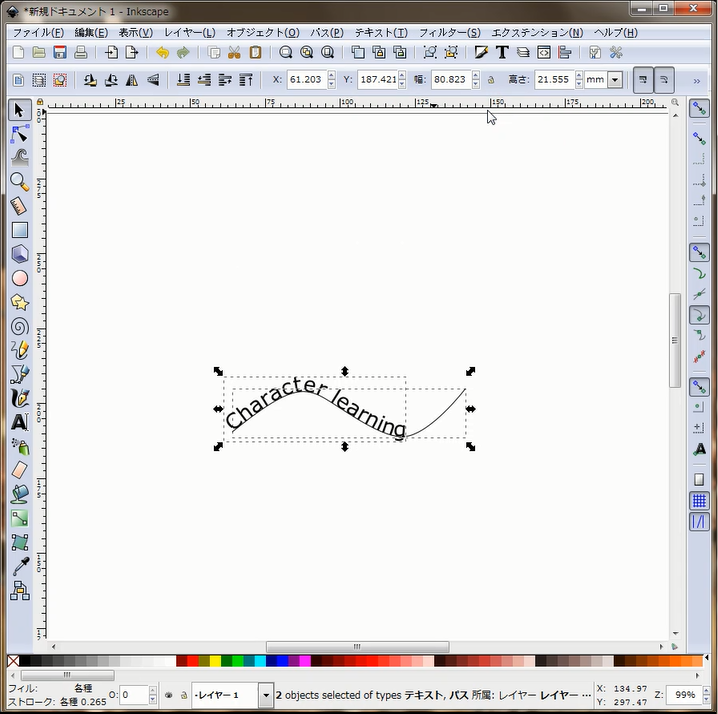
第二回(その2)では、波のような曲線のパスに文字を乗せる方法を確認してみました。
第三回(その3)では、前回操作方法を確認してみた内容と少しかぶるのですが・・・ 波のような曲線のパスではなく、円形のパスに文字を乗せてみたいと思います。
なぜ、この操作の確認をしようと思ったのか?は、スターバックスコーヒーのイメージデザインなどのように、ロゴのデザインをする際には、円形のパスに文字を乗せるデザイン手法は意外とスタンダード?な手法なのかな?と、思ったので、このページで手順を確認しておこうという訳です。
それでは、早速円形のパスと任意の文字を準備して、確認していきましょう。
1.文字を乗せる円形のパスを用意しよう
まずは、文字を乗せる任意のサイズの円形のパスを準備します。
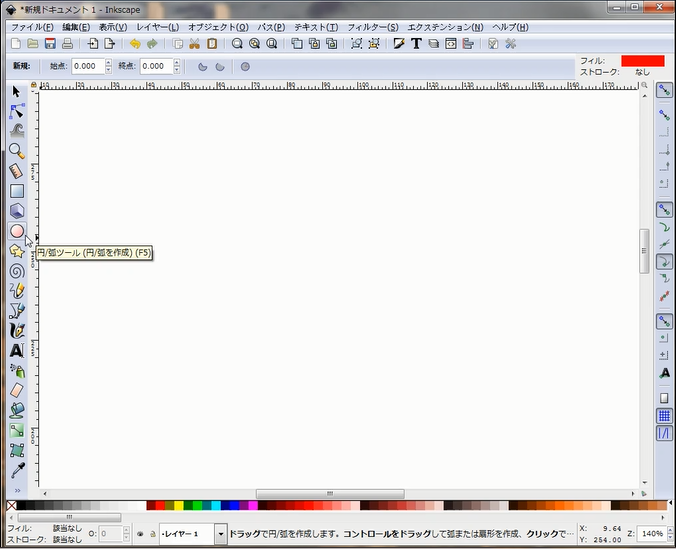
「ツールボックス」の「円/弧ツール」を選択

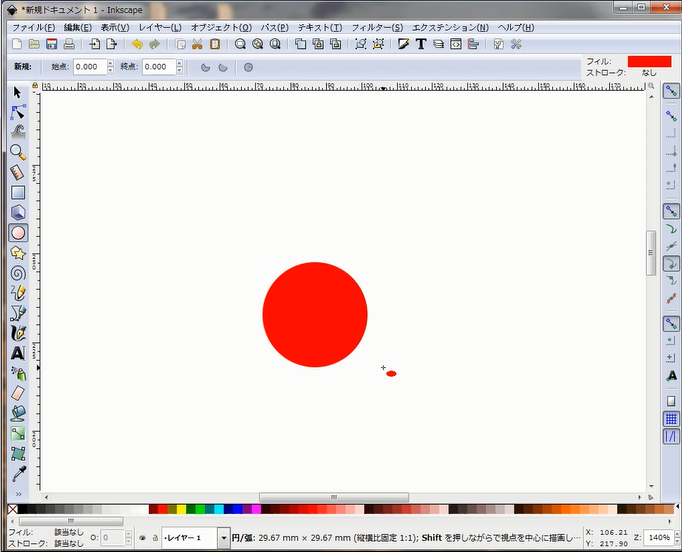
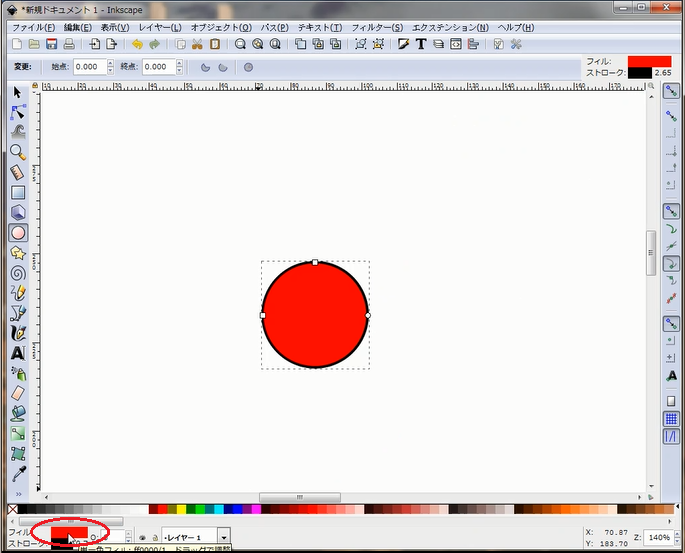
キーボードの「Ctrl」を押しながらドラッグして任意のサイズの円を描きます。
ちなみに「Ctrl」を押しながら作業すると円が楕円になりにくく、綺麗な円のオブジェクトを作成できます。

今作成した円形のオブジェクトの円周に文字を乗せてみようと思うのですが、円形のパスとしてわかり易いように、塗り色を「無し」にして、円周の線を表示してみます。
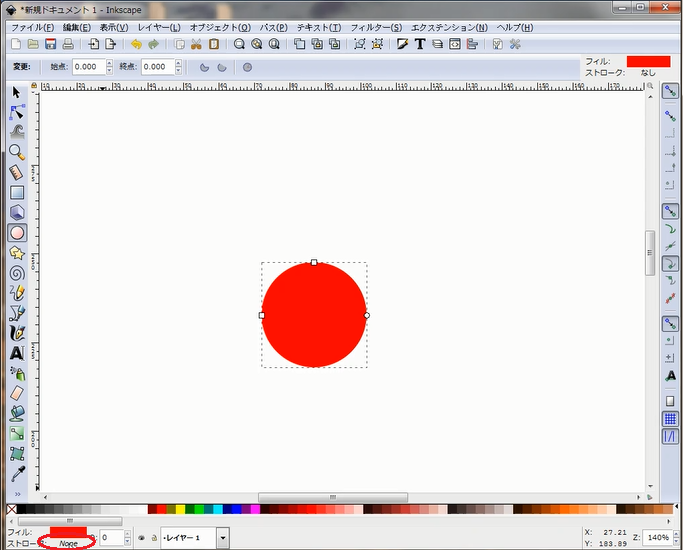
画面左下のストローク:の辺りをクリックします。

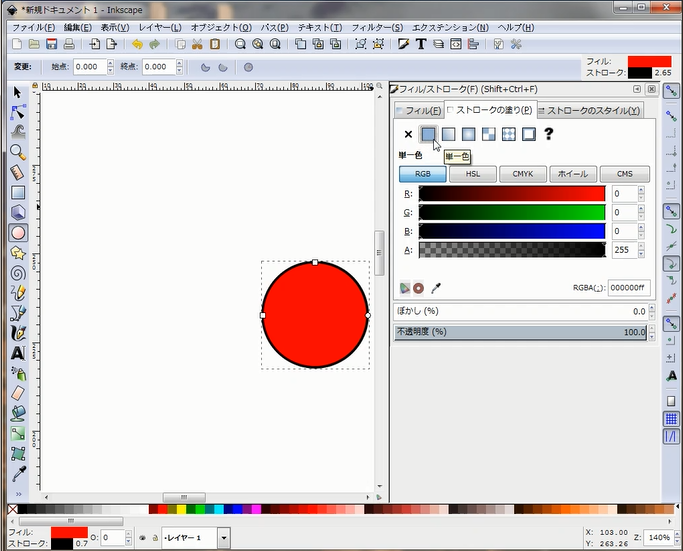
すると、キャンバスに並んで右側にダイアログが表示されます。表示されたダイアログの「ストロークの塗り」タブ内で、「単一色」をクリックします。
すると、縁のラインがつきました。

次に塗り色をなしにして、見た目をパスっぽくします。
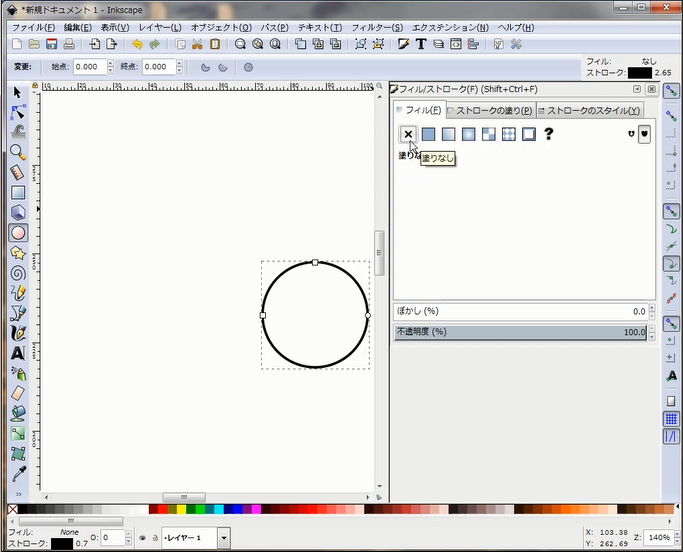
画面左下の「フィル:」の横付近をクリックします。

表示されたダイアログの「フィル」タブ内で、「塗りなし」をクリックして選択します。
見た目が、パスらしくなりました。

それでは、見た目をパスっぽく変更した円形のオブジェクトを、パスに変換します。パスに変換するこの操作は、後々「ノードツール」を使って、実際にデザインを変更する場合に、パスへ変更しておくことで、やりやすくなるので、あえてこの操作を行っておきます。
※円形のオブジェクトのパスへ文字を乗せるだけであれば、↑この操作は特に必要ありません。
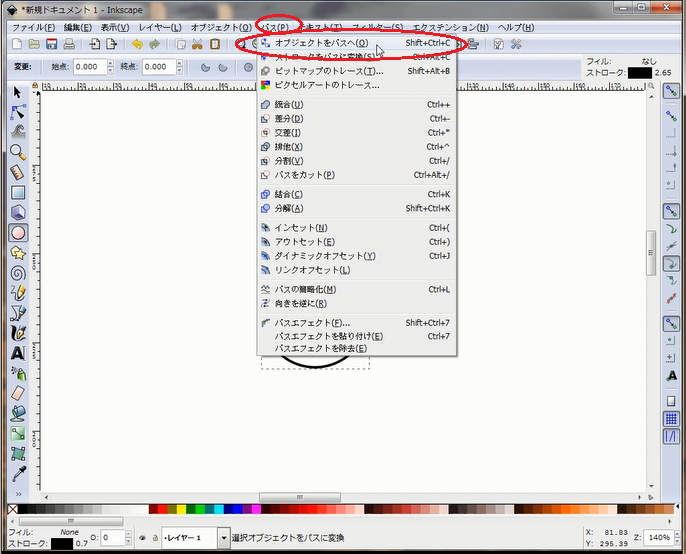
オブジェクトを選択した状態で、画面上にある「パス」→「オブジェクトをパスへ」を選択します。

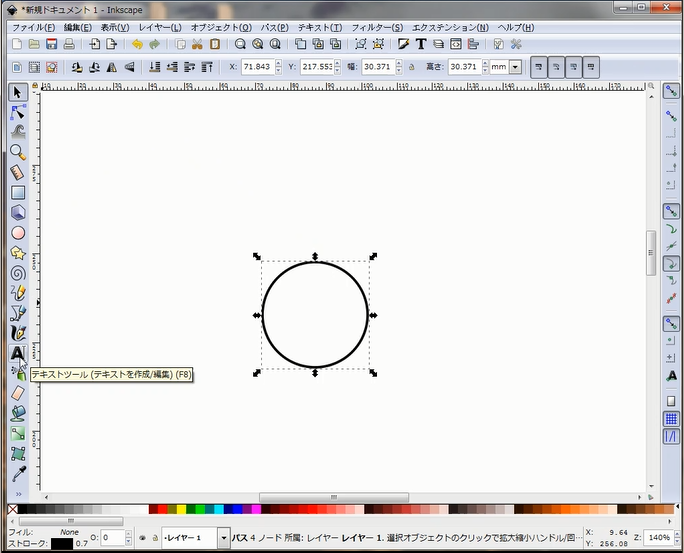
これで、円形のオブジェクトがパスに変換されました。
この作業をしたことで、文字を円周に配置した後、「ノードツール」で、このみのパスの形状へ変更する事ができるようになりました。
2.円形のパスに乗せる文字を用意しよう
「ツールボックス」の「テキストツール」を選択します。

キャンパスの任意の位置で、文字を入力します。
今回は、「Character learning」と入力しました。

3.円形のパスに文字を乗せよう
「ツールボックス」の「選択ツール」を選択して、今入力した文字をクリックし、その後キーボードの「shift」キーを押しながら円形のパスもクリックします。
「shift」キーを押しながらオブジェクトをクリックすると複数のオブジェクトを選択することができます。
今回は、文字のオブジェクトと、円形のパスのオブジェクトの二つを選択します。

それでは、いよいよ文字を円形のパスに乗せます!
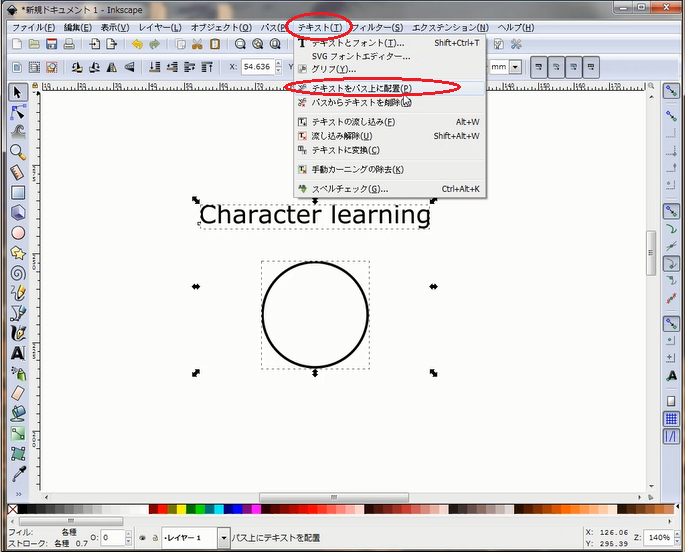
画面上のメニューにある「テキスト」→「テキストをパス上に配置」をクリックします。

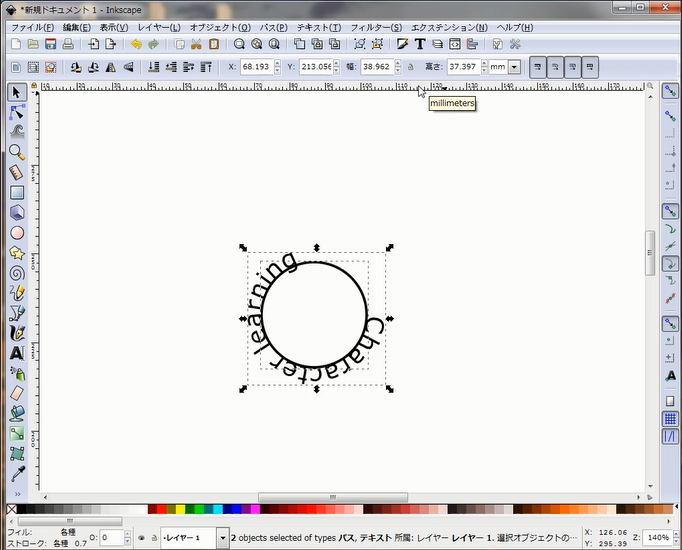
はい、作成した円形のパスの外周に文字が乗りました。

実際のデザインでは、文字サイズを変更したりして見た目を整えたり、円のオブジェクトの塗り色などを変更して作業を進めるのでしょうが、今回はパスに文字を乗せる手順の確認なので、こんな感じの内容で進めてみました。
今回は、「円/弧ツール」で作成したオブジェクトをパスに変換して、「テキストツール」で入力した文字を乗せる手順の確認をしてみました。
とりあえず、今回は終了です~。
ここまでお読み頂きありがとうございました。


コメント