おはようございます。
Inkscapeの勉強を始めたいっちぃです。
昨日までは、Inkscapeをダウンロード&インストールしたり、起動した画面の上下左右のツールやデザインについて眺めてみたりしましたが、とりあえず何でもいいので今回はイラストを描いてみようと思います。
初回ということで、とっても簡単なイラストを描きながら基本的な操作を学習しました。
で、描いてみたイラストは↓これですw

決してふざけている訳ではありませんよ?
非常に単純なイラストですが、このイラストを描くことで、Inkscape入門の初歩の初歩編としては良い感じのチュートリアルになると思います。
このイラストを描く為に学んだ主な内容は・・・
1.「ズームツール」でキャンパスの拡大・縮小
2.「円/弧ツール」で円の描画
3.描画した円や四角(オブジェクト)の色の変更
4.「矩形ツール」で四角の描画
5.「選択ツール」でサイズ変更・角度変更
6.完成したイラストを背景が透明なpngファイルとして書き出し保存
非常にシンプルな内容ですが、簡単なイラストを作成して最後に透過pngファイルとして保存する作業の流れは、ブログやホームページで使用するアイコンやイラスト、自作バナーなどを作成する流れとほぼ変わらないので、とっても実用性が高く基本の操作になると思います。
それでは、上記の内容を実践してみましょう。
まず、Inkscapeを起動します。
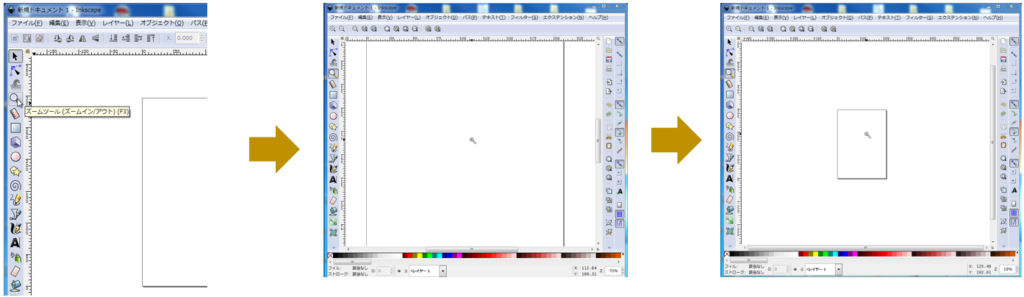
1.キャンパスのサイズを変更てみる
・画面左側のツールボックスから「ズームツール」を選択します。
・画面中央で左クリックすると拡大、右クリックで縮小
※操作の学習を兼ねてやってみましょう。

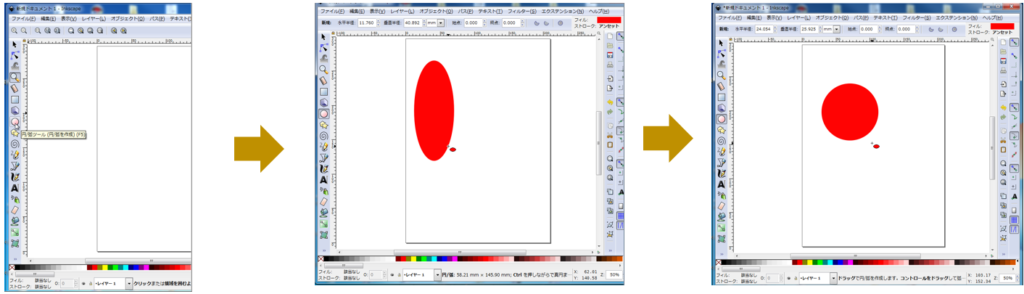
2.「円/弧ツール」を使ってみる
・ツールボックスから「円/弧ツール」を選択します。
・キャンパスの上でドラッグして描く
・マウスドラッグのみで描画すると円は初回クリックした位置からのサイズで楕円形などになり描画されます。

・キーボードのCtrlを押しながらドラッグすると綺麗な円形を維持しながら描画されます。
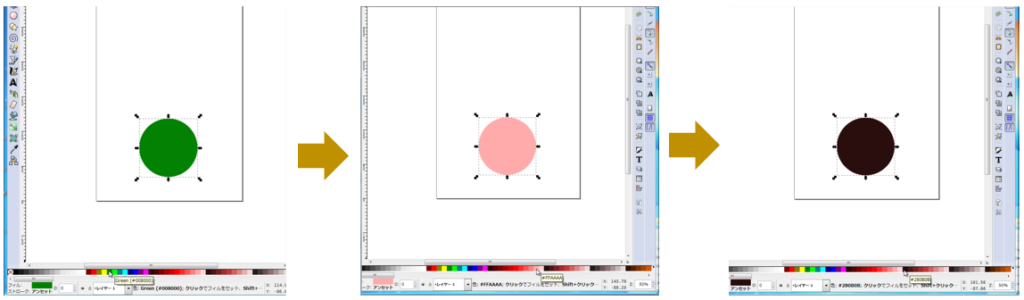
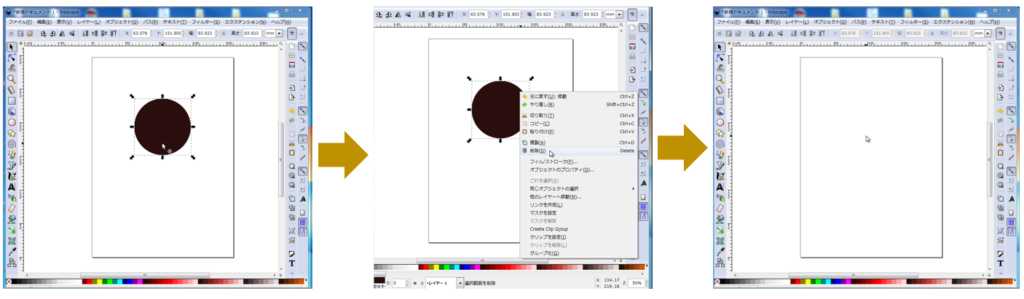
3.色を変更してみよう
・描画した円(オブジェクト)を選択した状態で、画面下のカラーパレット内にある色をクリックすると円の塗り色を変更することができます。

4.描画した円を削除してみよう
・描画した円(オブジェクト)を選択して右クリック、メニューから削除を選択で、不要なオブジェクトが削除される

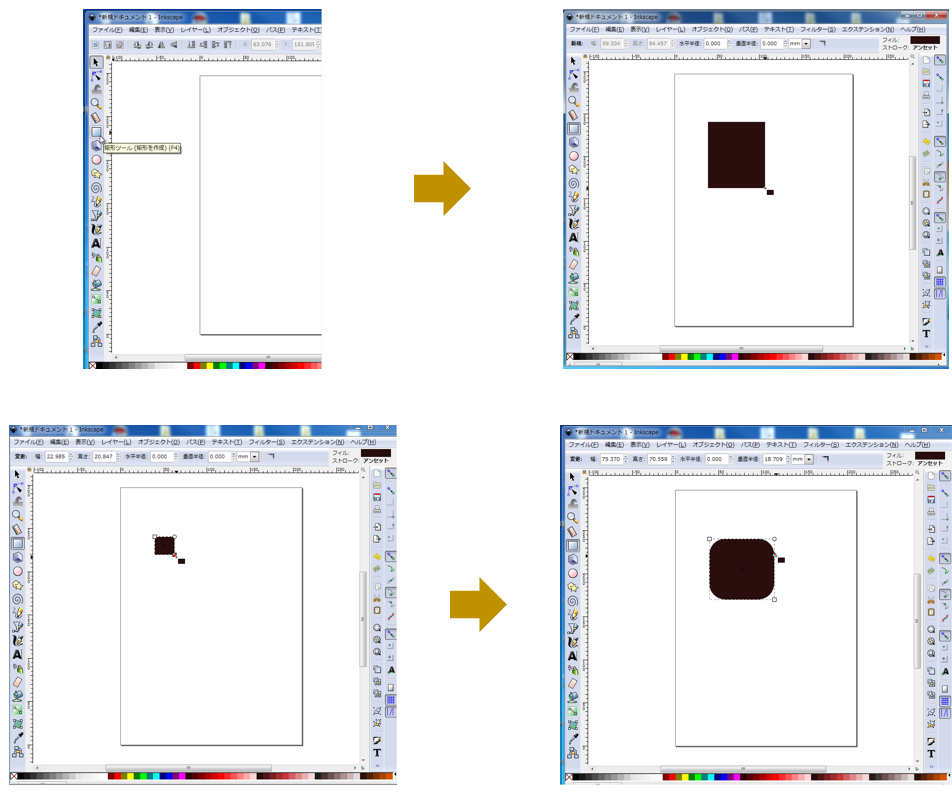
5.「矩形ツール」を使ってみよう
・ツールボックスから矩形ツールを選択
・ドラッグして四角形を描画
・四角形を選択した状態で角に表示される四角をドラッグするとサイズ変更ができる
・角に表示される○の部分をドラッグすると四角形の角の丸みを調整できる

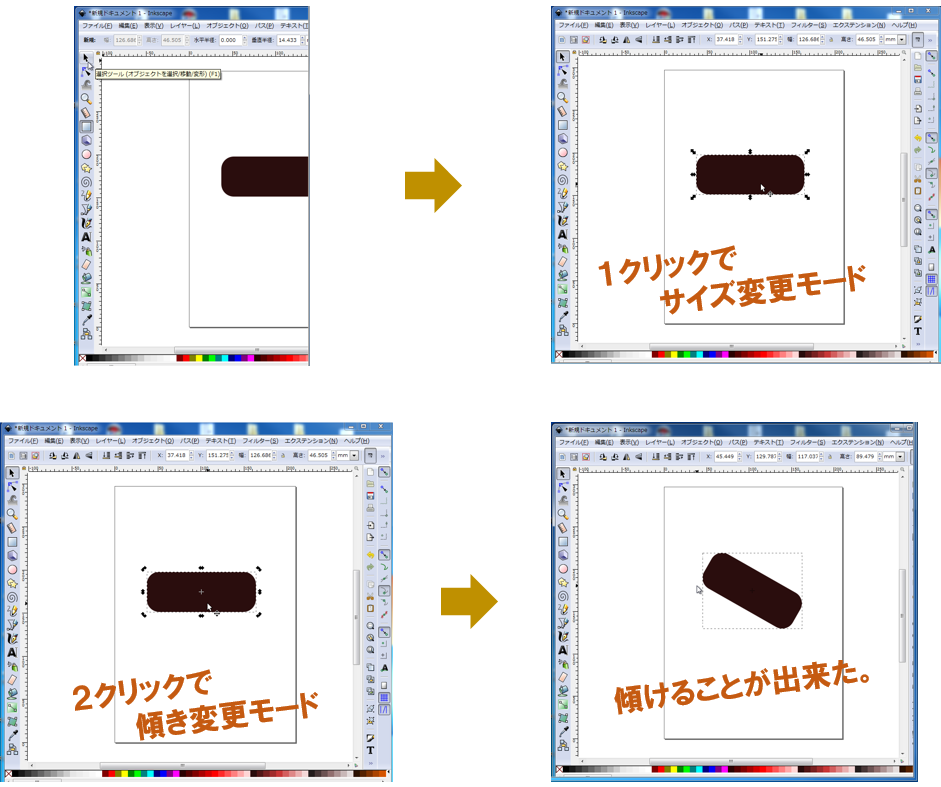
6.描画したオブジェクトの傾きを変えてみよう
・ツールボックスから「選択ツール」を選択
・矩形ツールで描画した四角形を1クリックでサイズ変更
2クリックで傾きの調整ができる

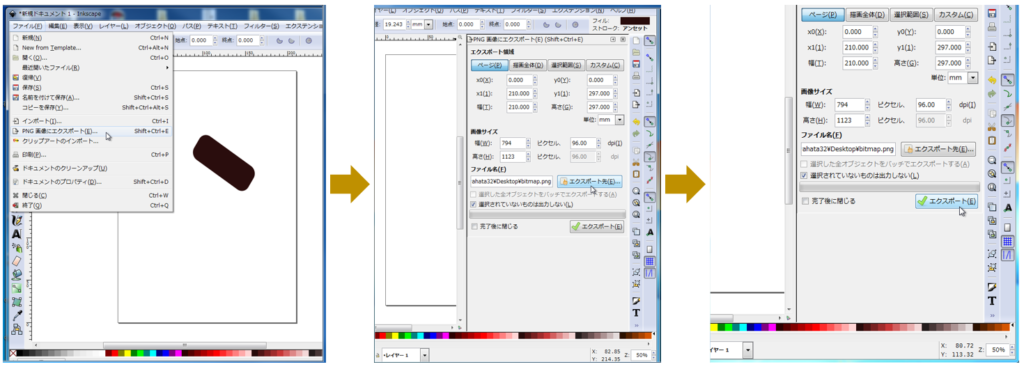
7.背景が透明なpngファイルとして保存してみよう
・メニューの「ファイル」→「PNG画像にエクスポート」を選択
・保存したいオブジェクトを全て選択して右クリック※今回省略
・「グループ化」を選択 ※今回省略
・画面右に表示されたダイアログの「エクスポート先」から保存先を指定
・ ダイアログの 「エクスポート」をクリックして保存
・指定した場所にイラストが保存されているのを確認して終了です。

いかがでしたか?
上記でもお伝え致しましたが、ブログ用に、自作アイコンの作成や、ホームページに使用するイラストの作成をしたい場合にほぼ、共通する全体の流れの理解に相応しいチュートリアルになったように思います。
今回の初歩の初歩チュートリアルをやってくれた方は、ページトップにある、何かに挫折したっぽい棒人間のイラストくらいは、簡単に描いて保存ができるようになったと思います。それでは・・・
ここまで、読んで下さった方、ありがとうございました。


コメント