前回はInkscapeで、煽り運転防止用のオリジナルステッカーの背景デザインを作りました。
ここでは、作成した背景の中に文字やイラストを作成配置して、ステッカー作成を進めたいと思います。
それでは、続きをはじめましょう。
【2】文字を入力しよう
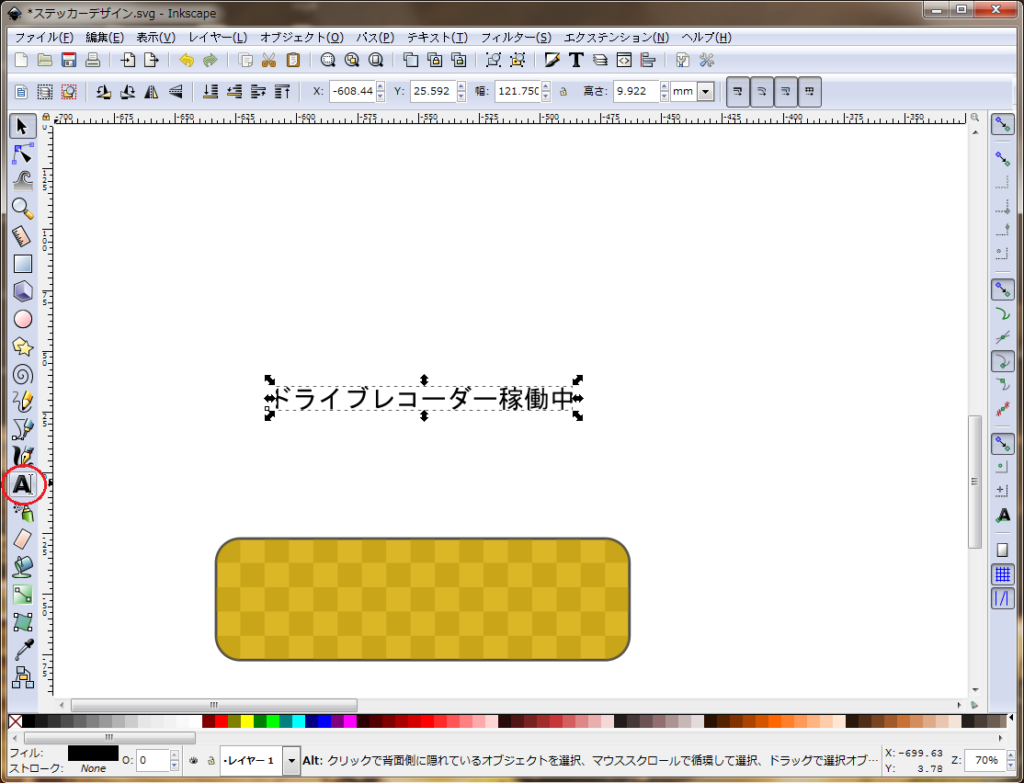
1.ツールボックスの「テキストツール」を選択して、キャンパスの適当なところを一度クリックし、「ドライブレコーダー稼働中」と入力します。
※入力する文章はお好きな任意の文章に変更して入力してもOKです。

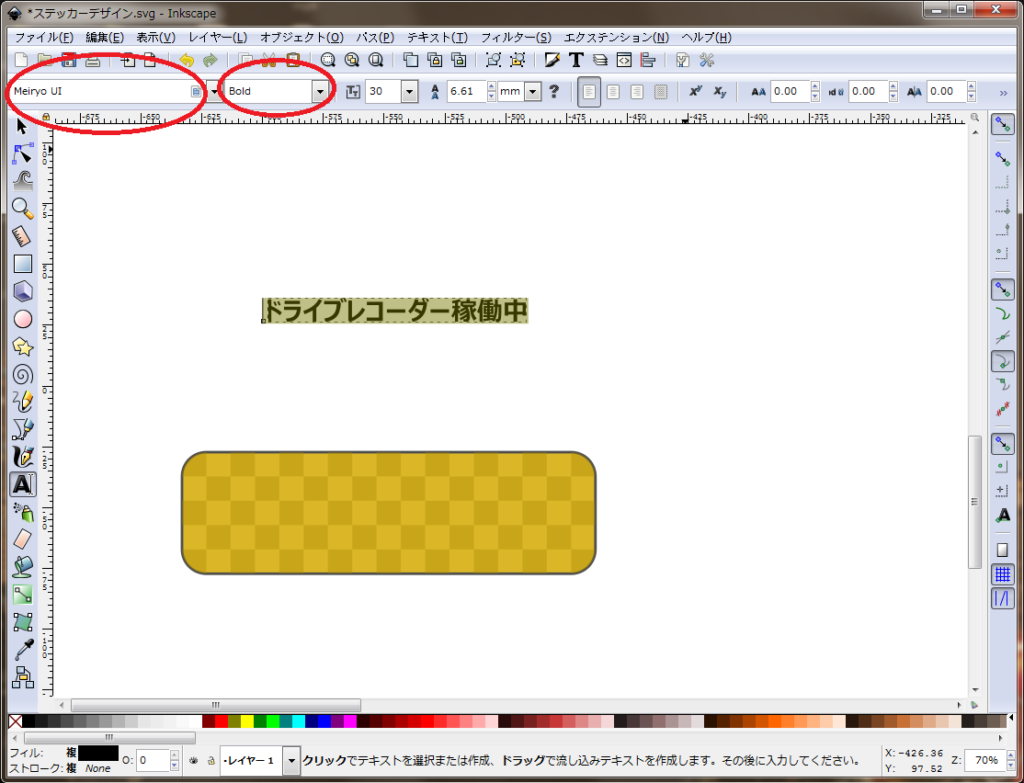
2.文字のフォントを変更します。
テキストツールを選択した状態で、今入力した文字全てを選択します。
画面上のメニュー下に表示されているフォントを「Meiryo UI」に変更し、右隣にあるNormalを「Bold」に変更します。

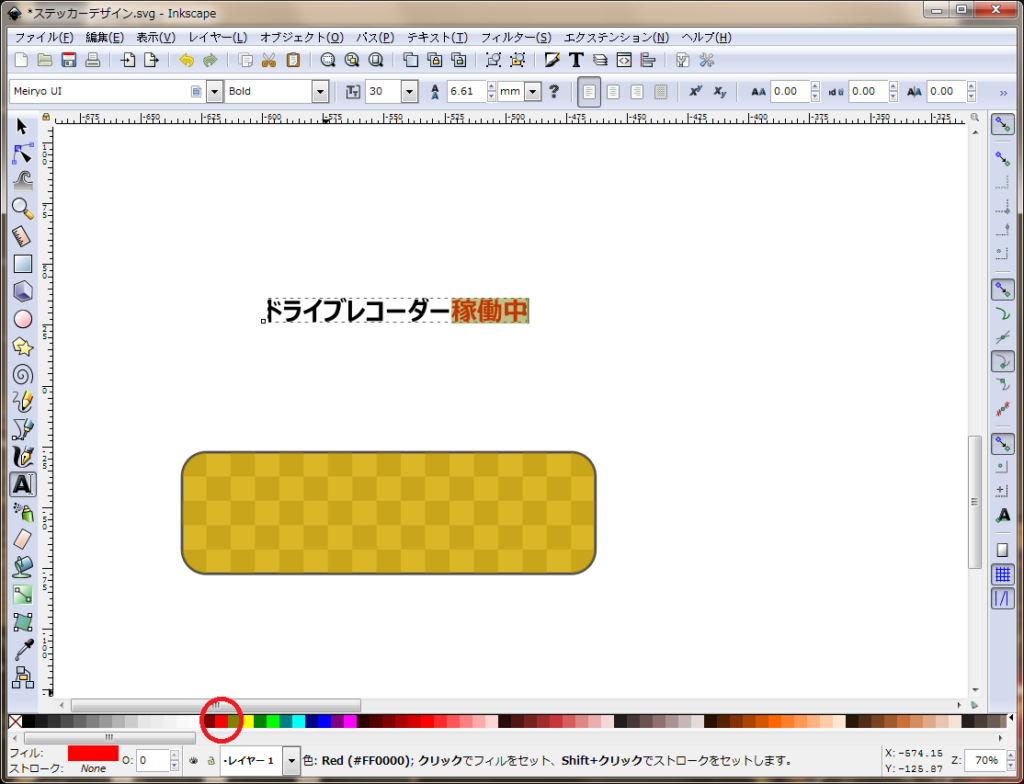
3.文字の色を変更する
テキストツールを選択した状態で、テキストの「稼働中」のみを選択し、画面下のカラーパレットから赤色を選択(クリック)します。

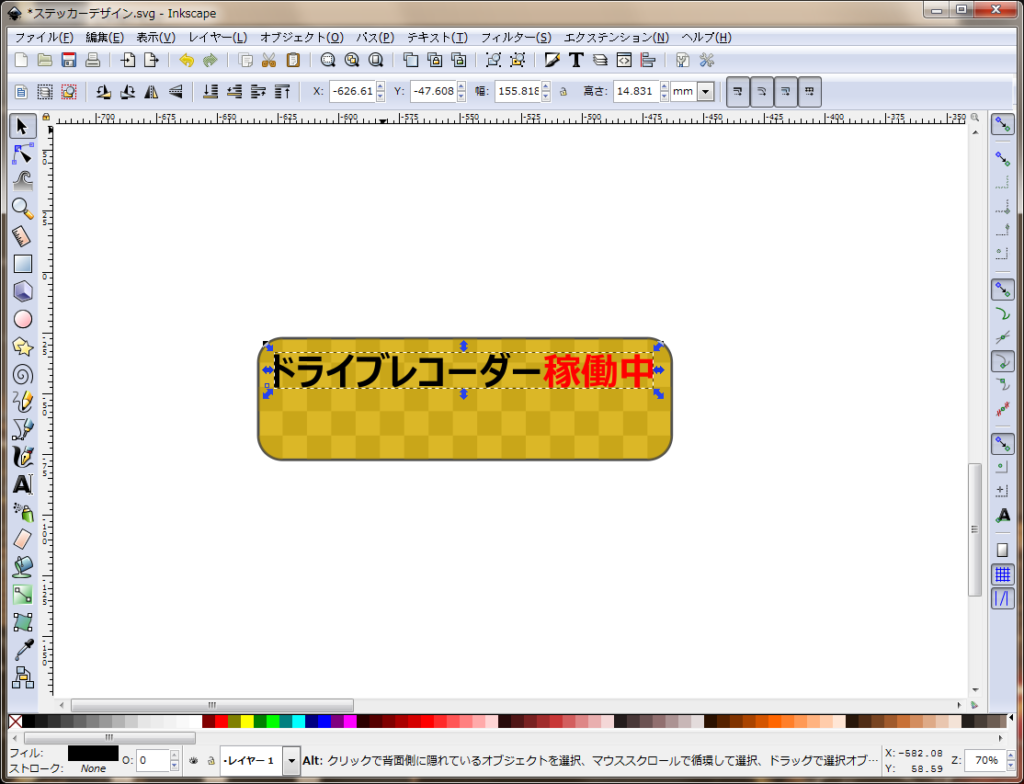
4.文字のサイズを変更する
ツールパレットから「選択ツール」を選択して、入力した文字を背景画像の上へ移動し、サイズを調整します。
今回は、背景画像の半分上位のスペースに丁度良さそうな大きさにしてみました。

5.文字に縁をつける
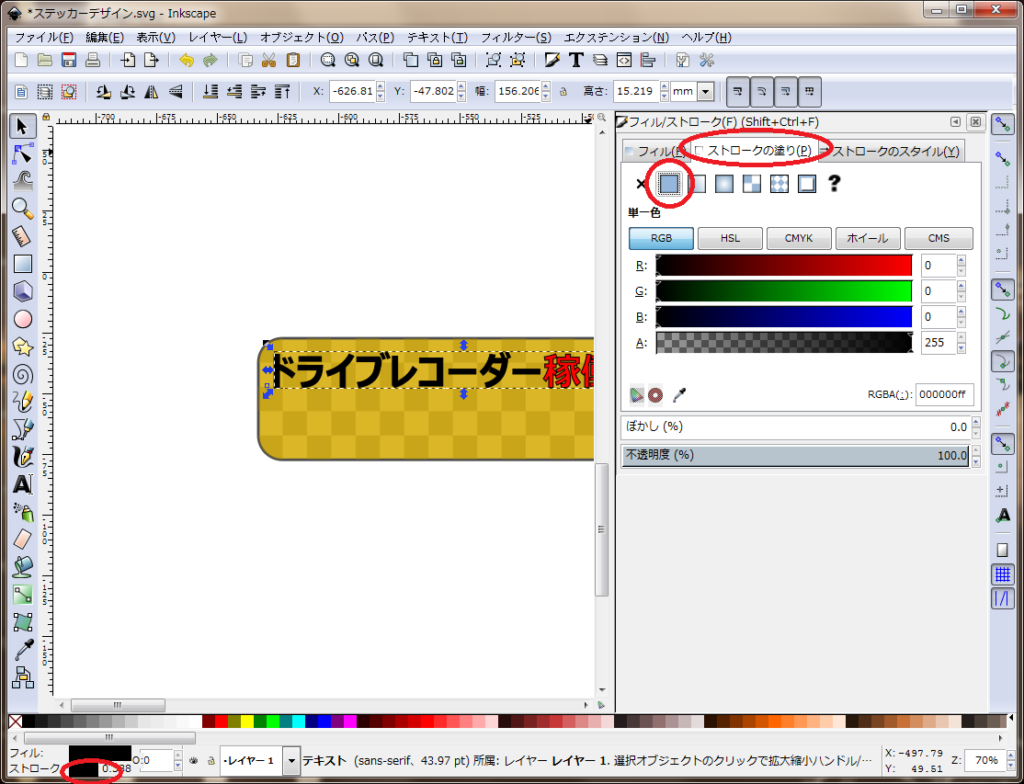
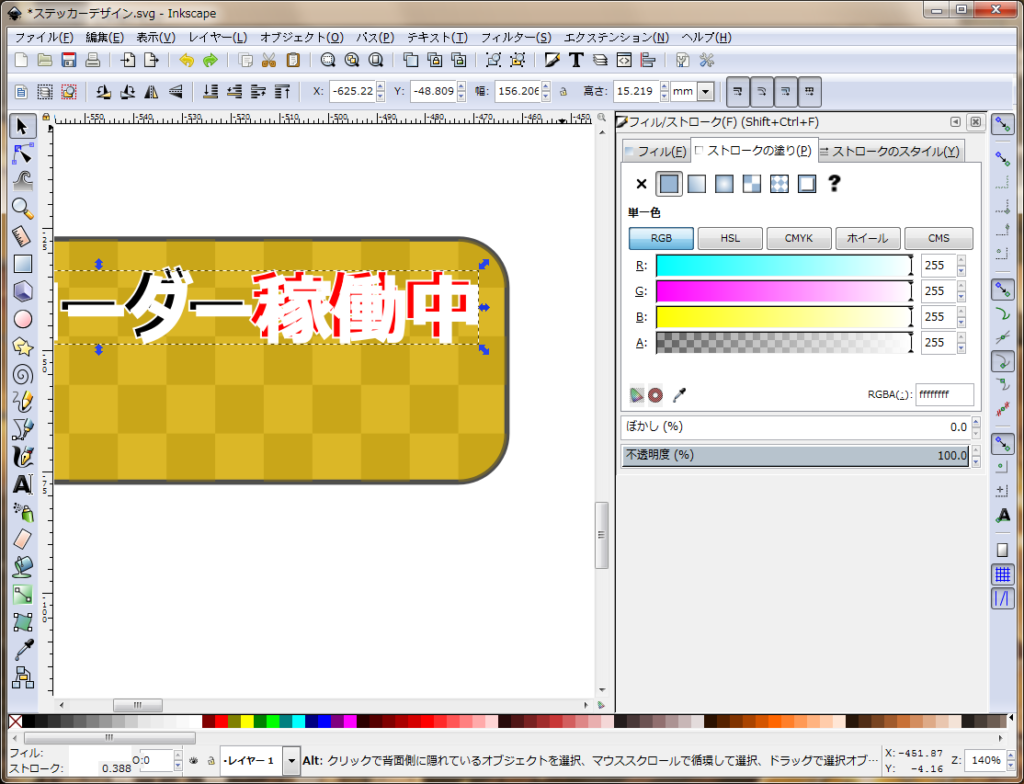
文字を選択した状態で、画面下の「ストローク:」の横にあるNoneの辺りをクリックします。画面右に表示されたプロパティのタブ「ストロークの塗り」を「塗りなし」から、隣の「単一色」をクリックして変更します。

6.縁の色を変更する
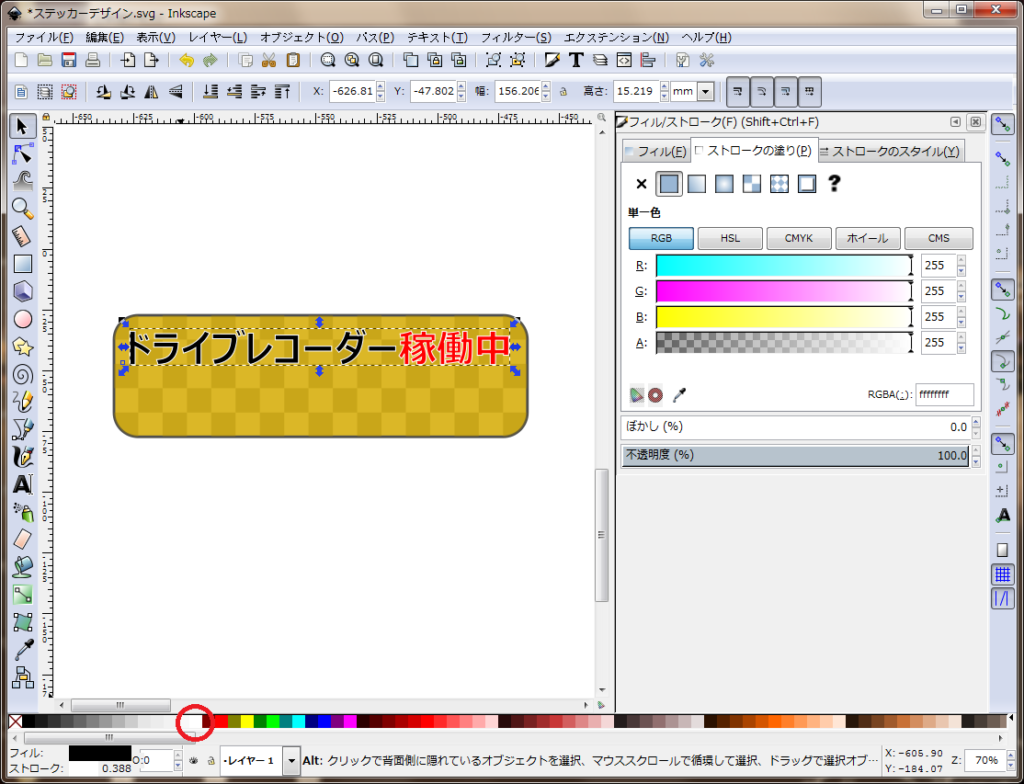
文字を選択した状態で、「Shift」キーを押しながら画面下のカラーパレットから白色を選択(クリック)します。

7.縁の太さを変更する
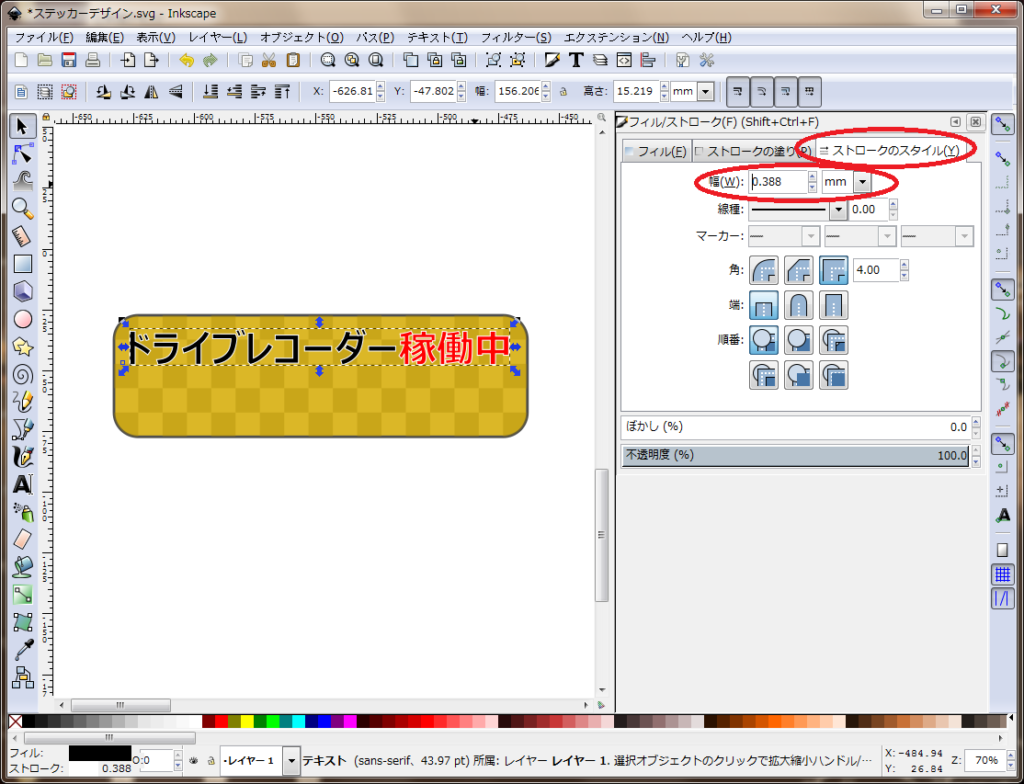
画面右側に表示されている ダイアログ のタブから「ストロークのスタイル」に変更して幅の値を変更します。
縁の太さはお好みで設定しましょう。
※今回は、「0.388」mm としました。

8.文字に影をつけよう
選択ツールを選択して、文字を選択し、キーボードの「Ctrl」+「C」でコピー「Ctrl」+「V」で複製します。
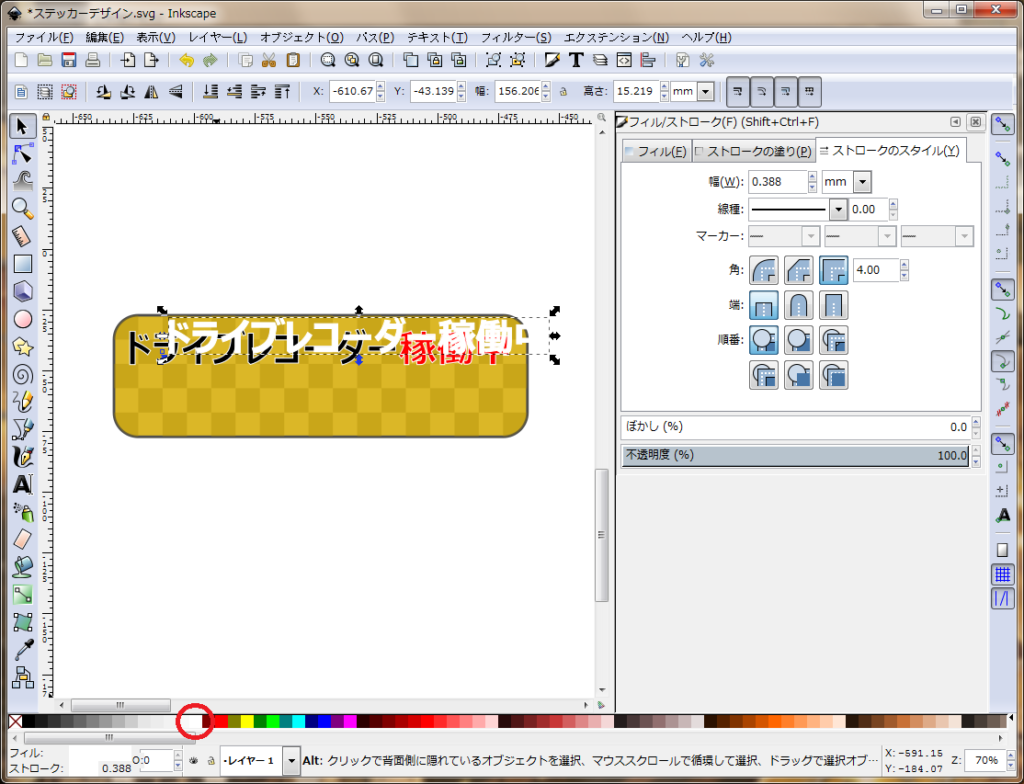
複製したら、下のカラーパレットから白色を選択(クリック)します。

白色に変更した文字を最初に作成した文字の右斜め下に少しだけズレた位置になるように重ねます。

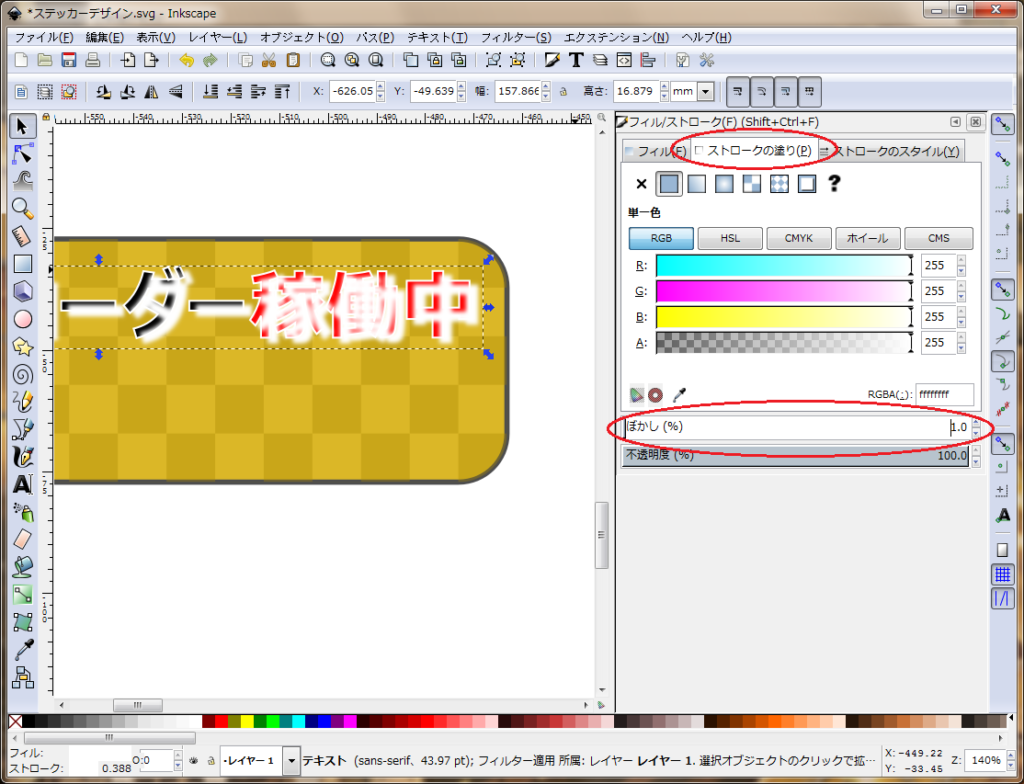
次に、画面右に表示されている ダイアログ のタブを「ストロークの塗り」に変更して、ぼかしの値を1%に変更します。

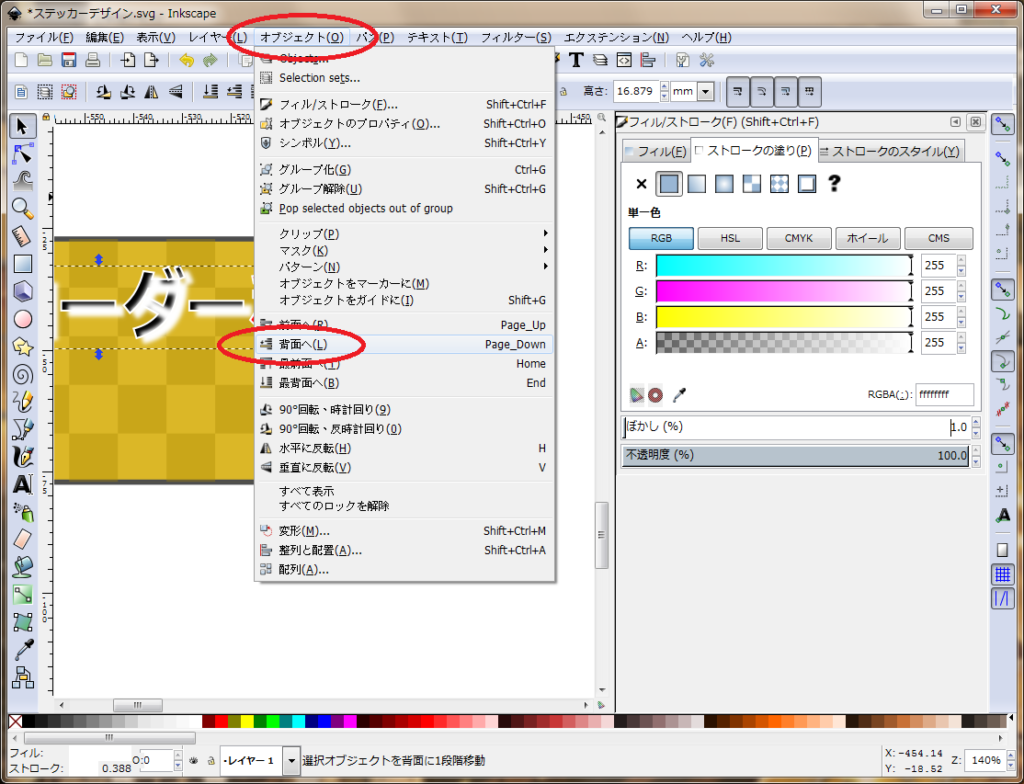
最後に、今ぼかした、白色の文字を選択した状態で、画面上にあるメニューの
「オブジェクト」→「背面へ」を選択して、最初に作成した文字の一つ後ろへ変更します。

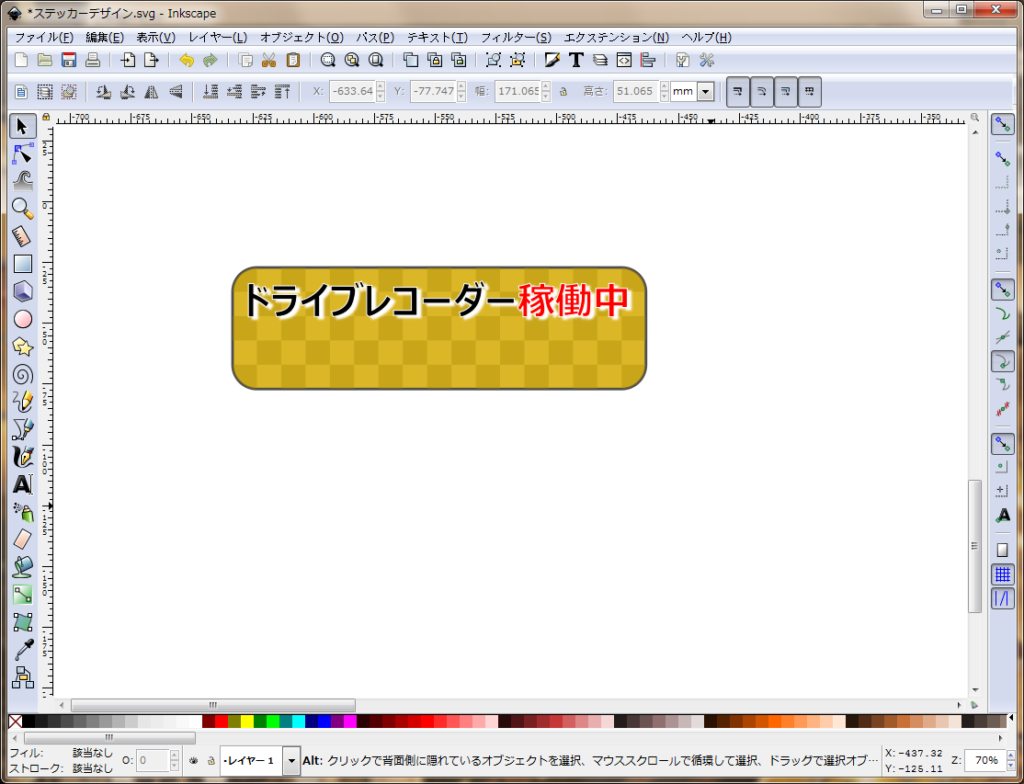
これで、文字の作成は完成です。ここまでできたら、全ての部品(オブジェクト)を選択してグループ化しておきましょう。誤操作で、ズレてしまわないように、納得のいくデザインになった都度、グループ化する癖をつけておくと良いと思います。

ここまでの作業でも、結構な量になったので、ひとまずコーヒーブレイクしましょうか?
次のページで、イラストを作成して、煽り運転防止用のステッカーを完成させましょう!

コメント