
今回は、Inkscapeの「ツールボックス」にある「ものさしツール」の機能を確認したいと思います・・・。
とは言っても、「ものさしツール」は定規と分度器といった感じのツールなので非常にシンプルです。
とりあえず、「ものさしツール」を使って機能を確認してみましょうか。
1.「ものさしツール」を使ってみる
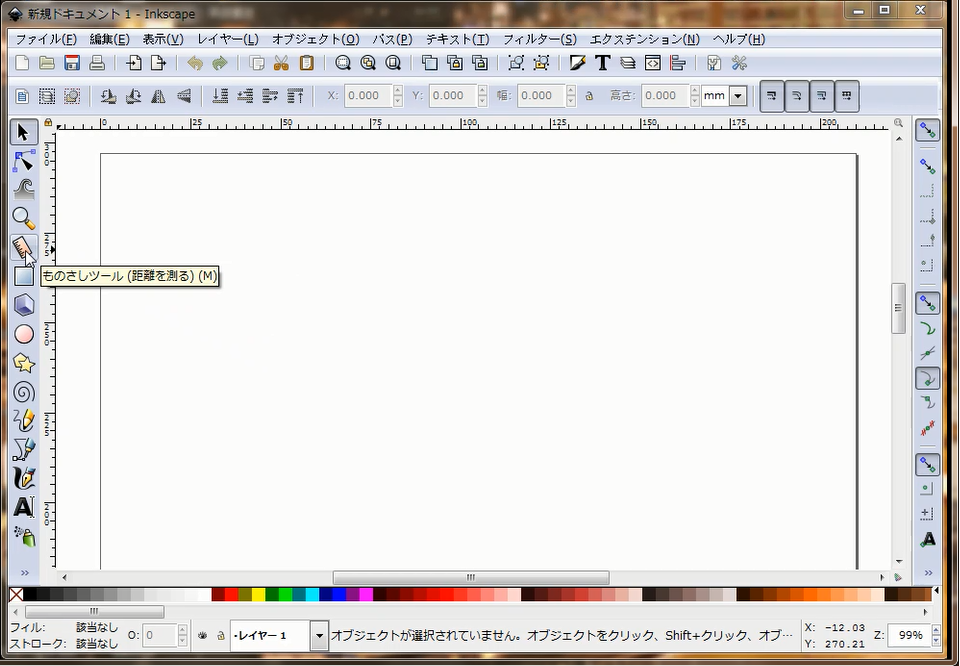
「ツールバー」にある「ものさしツール」を選択します。

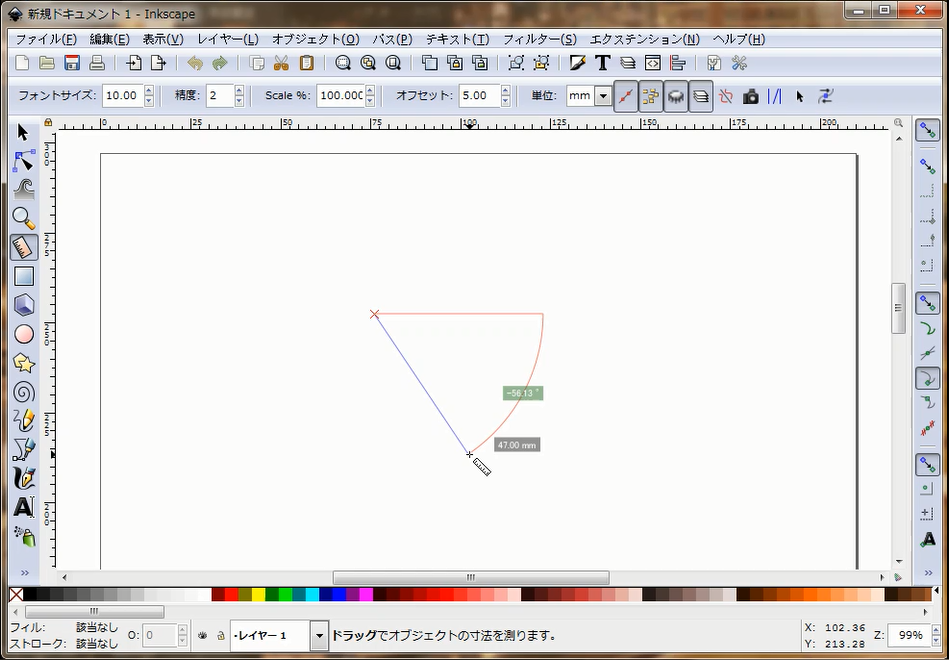
キャンバスの適当な位置からドラッグを開始します。
最初のドラッグを開始(クリック)した位置から斜(今回は右斜め下へ)にマウスカーソルを動かすとドラッグを開始した位置から現在のマウスカーソルのある位置に対する「角度」と「寸法」が表示されます。
このような感じですね。

で?w
この「ものさしツール」は具体的にどのような時に使えばよいのでしょうか?・・・
あくまで私の個人的な主観ですが、Inkscapeでイラストを描きたい時に、事前に下絵を手書きで描いて、描いた下絵のスケッチを読み込ませて、その下絵のイラストの大きさなどを、「ものさしツール」でおおよその寸法などを測りながら、「矩形ツール」や「円/弧ツール」で実際に描いていく、といった感じの使用方法の時に活躍するのかな?と思います。
そんな訳で、下絵を描いてInkscapeに読み込む手順をオマケとして補足説明しておこうと思います。
2.下絵を読み込む
下絵を読み込んで、それを参考にイラストを作成する際には、レイヤー機能を使います。
レイヤーを二つ用意してから作業を始めることになります。
用意した一つのレイヤーへは下絵を読み込むレイヤーです。
もう一つ用意したレイヤーへは、実際にInkscapeでイラストを描いていくレイヤーとなります。
イメージとしては、透明なキャンパスを2つ重ねて使用するイメージですね。
それでは、実際にレイヤーを用意してみましょう。
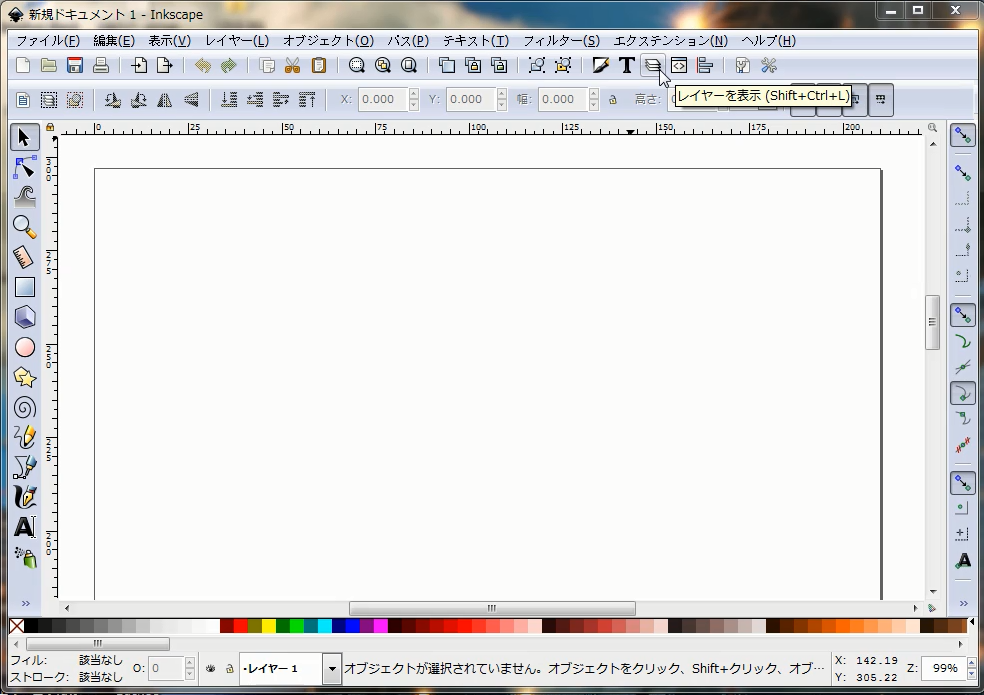
画面上部にある「コマンドバー」から「レイヤー」を選択(クリック)します。

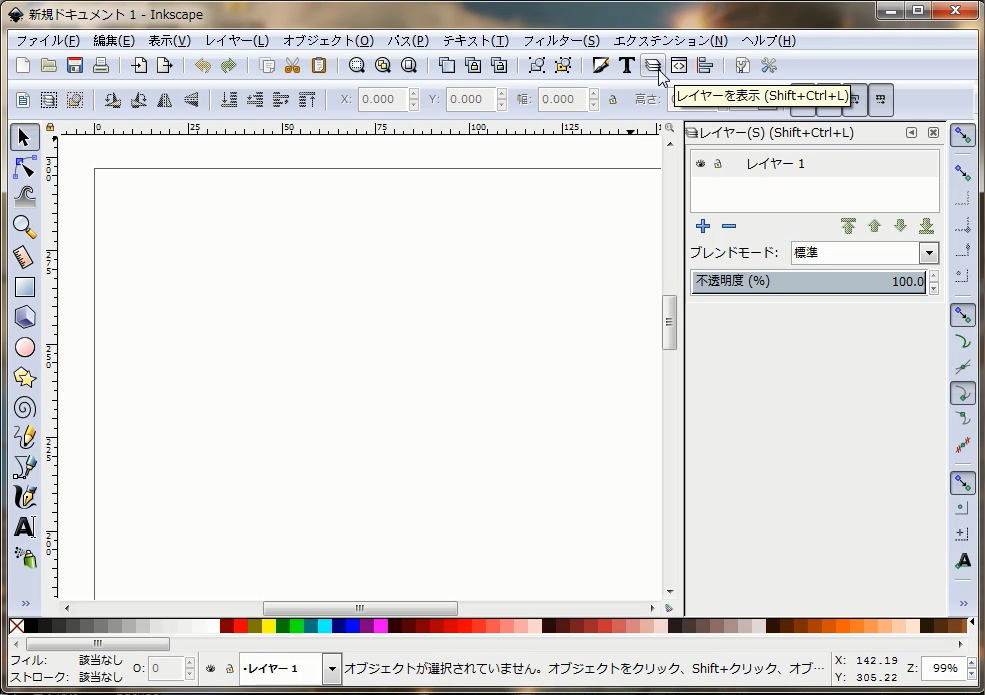
すると、画面右側にダイヤログが表示されます。

ダイヤログの「レイヤー1」をダブルクリックしてレイヤーの名前を変更します。

このレイヤーに下絵を読み込もうと思うので、レイヤーの名前を「下絵」に変更します。
次に、下にある「+」をクリックして、新しいレイヤーを追加します。

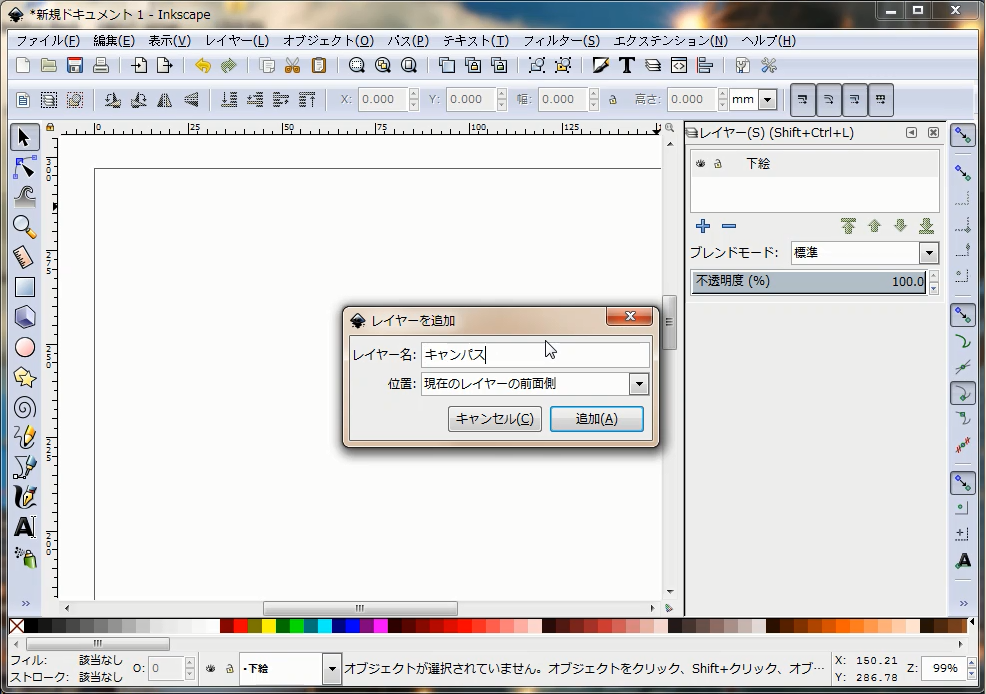
ここで追加するレイヤーの名前は、イラストを描いていくレイヤーなので、「キャンパス」と入力しました。「追加(A)」をクリックで終了。

はい、これで準備完了です。

下絵を読み込む手順は下記の通りです。
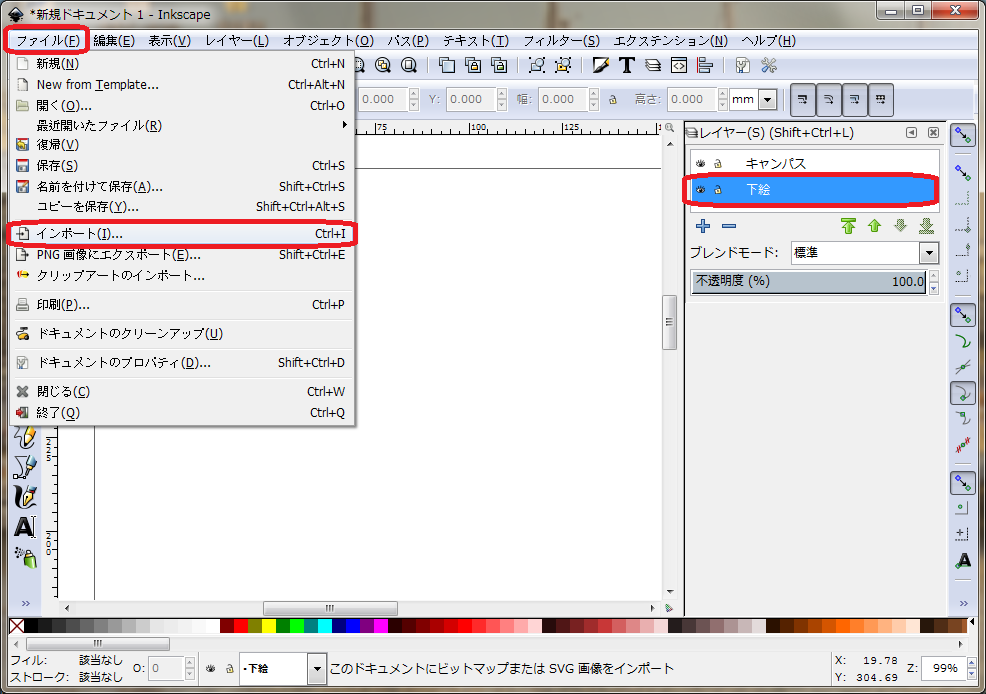
まずは、ダイヤログの「下絵」を選択して、「ファイル」→「インポート」を選択します。

事前に用意しておいた下絵の画像を指定すれば、読み込み完了です。
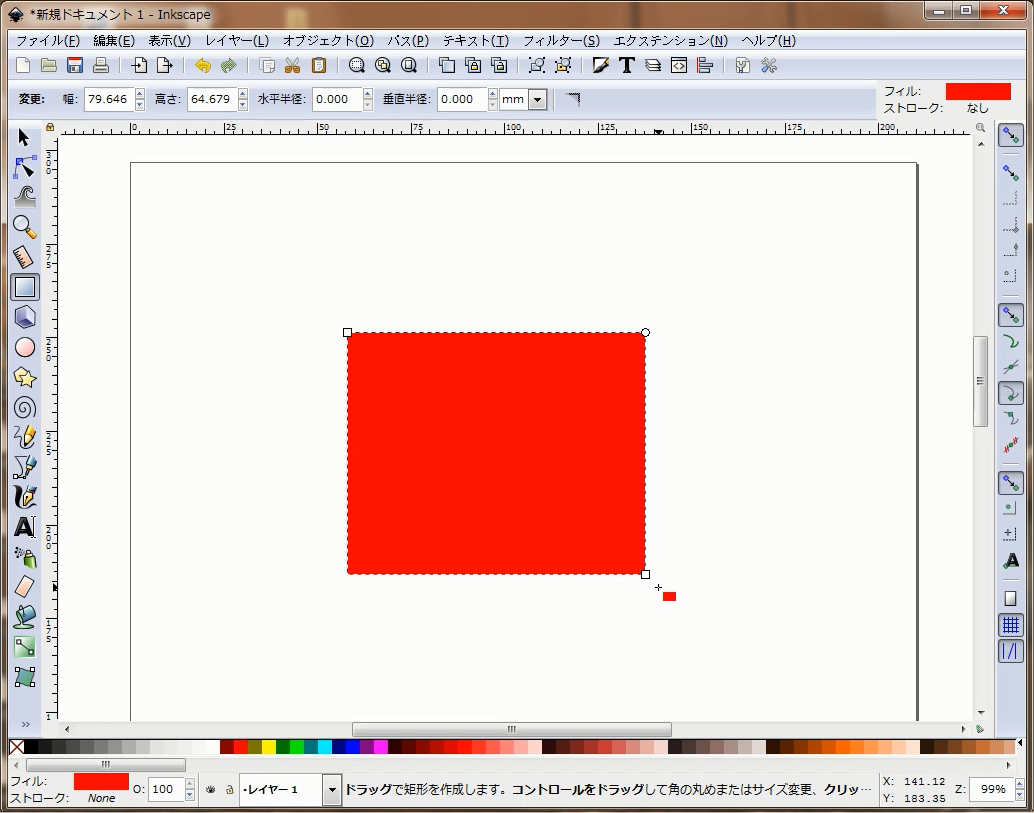
あとは、ダイヤログの「キャンパス」を選択してから、今読み込んだ下絵を参考にイラストを描き始めれば良いといった感じですね。
今回は、「ものさしツール」の使い方?の確認でしたが、ちょっと説明する内容が少ない?私の知識も少ないため、レイヤー追加の内容を補足程度ですが説明させて頂きました。
ここまで読んで下さった方、ありがとうございました。


コメント