おはようございます。
Inkscapeをこよなく愛し始めた、いっちぃです。
今月の中旬に無料で便利なInkscapeを知って、全くのゼロからInkscapeを学習しながら簡単ではありますが、
・「イラストの描き方」
・「スマホアプリのアイコンの作成方法」
・「煽り運転防止用の車に貼ると良さそうなステッカー」
の3つを作ってみました。
苦労の甲斐あってか、Inkscapeの基本操作を結構理解することができました。
まだまだ、基本中の基本操作で、高度な操作やテクニックはありませんが・・・
もし貴方が、これからInkscapeの操作方法を学習したいと思って、このページを訪れたのなら、入門編として、上記の3つの私の学習しながら作った内容が結構役に立つと思います。チュートリアル風にまとめてありますので。
それでは、このページでは、3つのチュートリアル風の内容で、具体的にInkscapeのどのような操作方法が学べるのかを、まとめておきたいと思います。
———————————————————————————————————
【1】簡単なイラストを描いてみよう!

このチュートリアル風記事では上記のキャラクターを描きながら
1.Inkscapeの画面(キャンパスの拡大・縮小)の操作
2.ツールボックスの「円/弧ツール」の使用
3.作成した部品(オブジェクト)の色の指定と変更
4.ツールボックスの「矩形ツール」の使用
5.ツールボックスの「選択ツール」の使用
6.背景が透過のpng形式で保存
大きく分けて上記の6つの操作方法を学習できる内容になっています。
本当にInkscapeを始めて使ってみたいという方におすすめのチュートリアルになったと思います。
「簡単なイラストを描いてみよう」は→こちら
———————————————————————————————————
【2】Inkscapeでアプリアイコンを作ろう

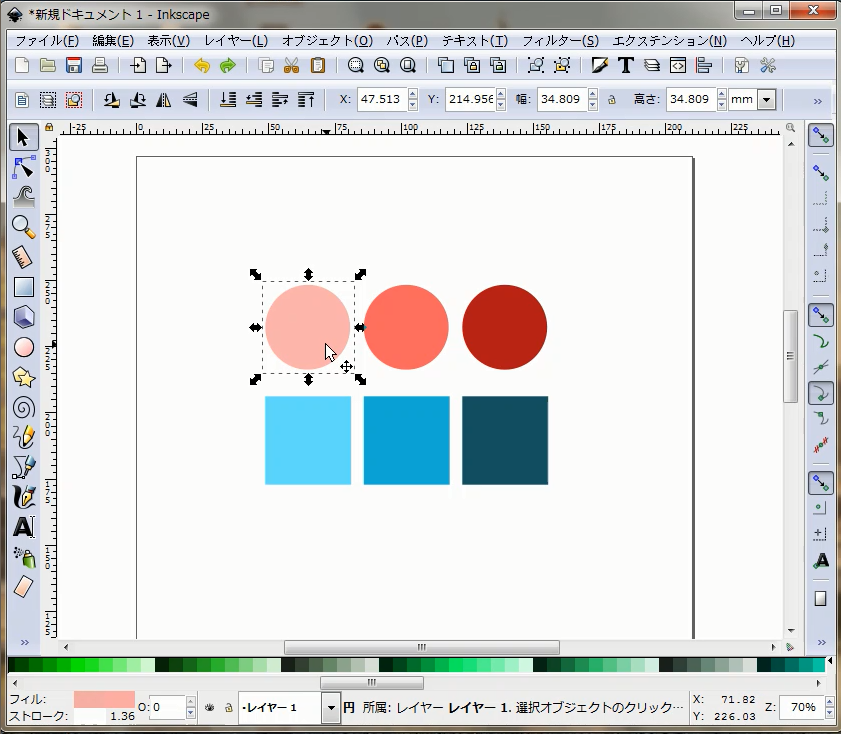
このチュートリアル風記事では上記のアイコンを作りながら
1.ツールボックスの「円/弧ツール」の使用
2.部品(オブジェクト)の色の指定と変更
3.ツールボックスの「矩形ツール」の使用
4.ツールボックスの「選択ツール」の使用
5.部品(オブジェクト)の整列と配置」の方法
6.複数作成した部品(オブジェクト)のグループ化
7.部品(オブジェクト)の寸法を数値で指定する方法
8.グラデーションツールの使用
9.部品(オブジェクト)のぼかし方
の大きく分けて9つの事柄を少し突っ込んだ内容を学ぶことができる内容になっています。
「簡単なイラストを書いてみよう」をやってみた後に、この内容をやってみると、より理解が進むと思います。
「Inkscapeでアプリアイコンを作ろう!」は→こちら
———————————————————————————————————
【3】Inkscapeでオリジナルステッカーを作ろう

このチュートリアル風記事では、ご覧頂いたとおり、煽り運転防止用ステッカーを作成しながら【1】や【2】のチュートリアル風記事で学習した操作方法をもとに、部品(オブジェクト)のクリップ機能を使ったり、部品の塗り色(フィル)の変更や縁(ストローク)の色や太さの変更など、基本操作がおもではありますが、本格的なデザインの学習ができる内容になっています。
この【3】のチュートリアルは、Inkscapeで、バナーの作成方法などを学習したい人は、やってみると良いかもしれません。
「 Inkscapeでオリジナルステッカーを作ろう 」は→こちら
———————————————————————————————————
私が学習してまとめた、これまでの記事が少しでも、ご覧頂いた方のお役に立てれば幸いです。
次回以降は、Inkscapeの機能・操作を一つ一つ詳細に学習しながら記事にまとめて行きたいと考えています。
それでは、今日はこの辺で・・・
お読み頂き、大変ありがとうございました。


コメント