今回はInkscapeで、煽り運転防止用のオリジナルステッカーを作りましょう。
これから作るステッカーは・・・
じゃぁ~ん!↓これですw

これから一緒に作成していく際に、入力する文章をご自分の好きな文章にしたり、好きな色にして、オリジナルステッカーにするのも良いでしょう。
ちなみに、↑もし、この私の作ったステッカーが気に入って下さったのなら・・・右クリックから保存して使っても全くかまいません。無断使用?ってネットでは良くないのかもしれませんが、私は逆に嬉しいですw
それでは、早速ステッカー作成を始めましょう! Inkscapeを立ち上げます。
【1】背景土台となるボックスを描こう
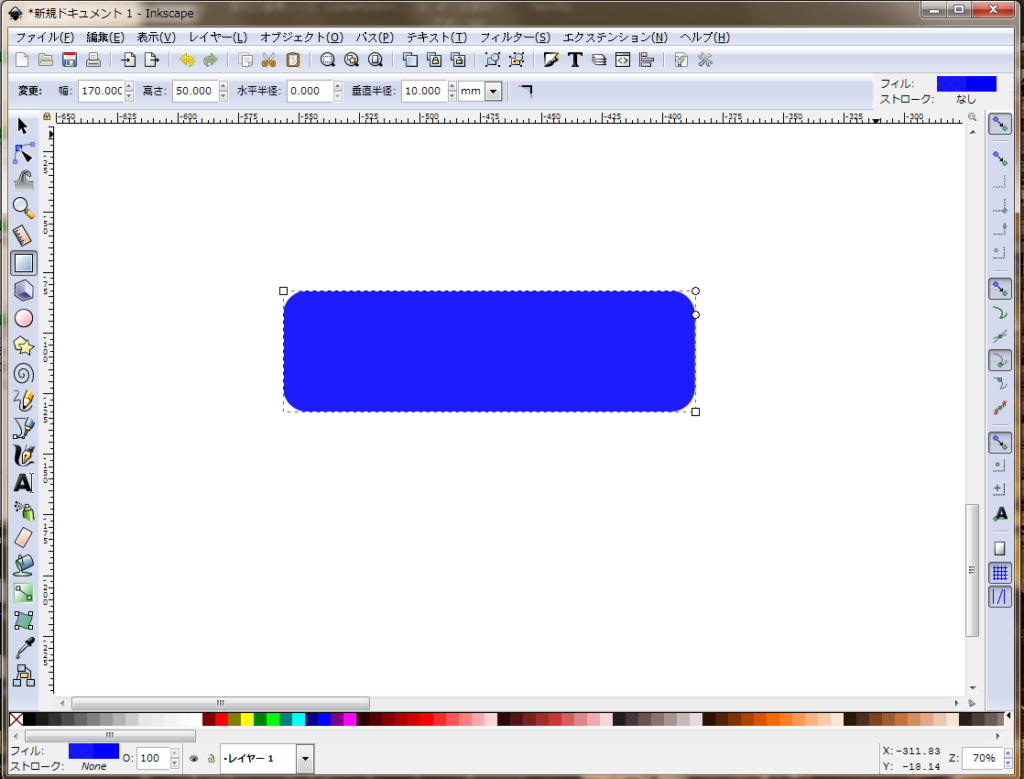
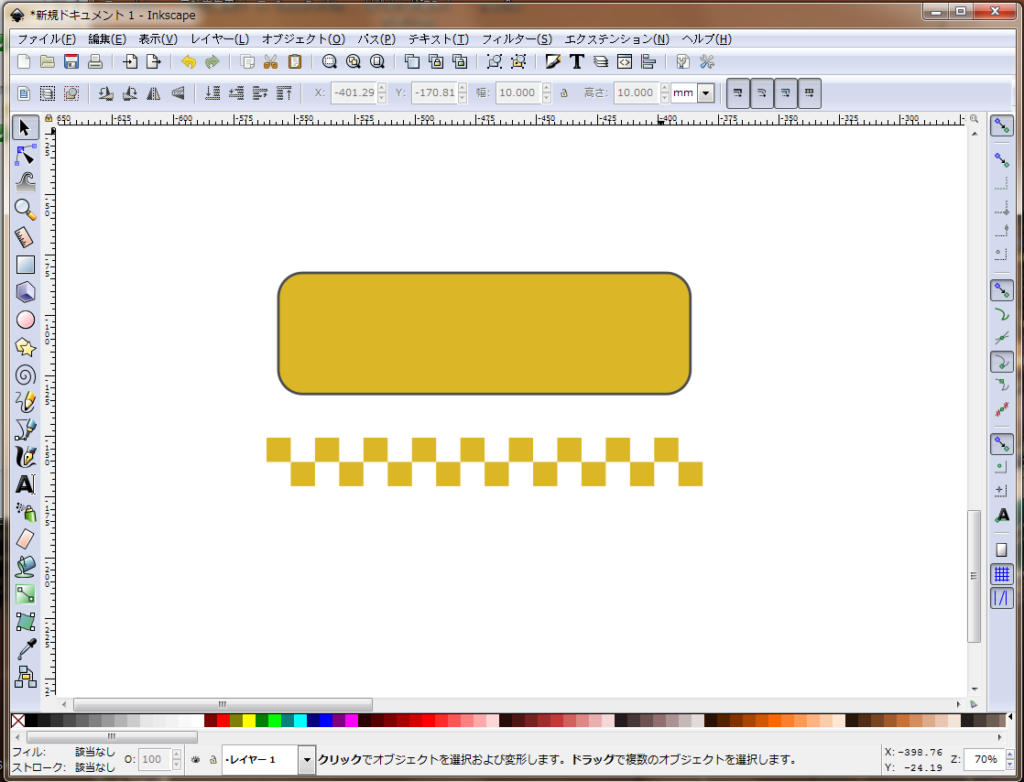
1.「矩形ツール」で幅:170mm 高さ:50mm の長方形を描きます。
「矩形ツール」を選択して、横に長い四角形を描きます。
次に、今書いた四角形が選択された状態で、画面上の「変更:幅、高さ、垂直半径」の値を変更します。

今回は、幅:170、高さ:50、垂直半径:10、と入力します。寸法の単位は「mm」のままで変更はしません。もし、mm以外になっている場合は、「mm」へ変更して下さい。
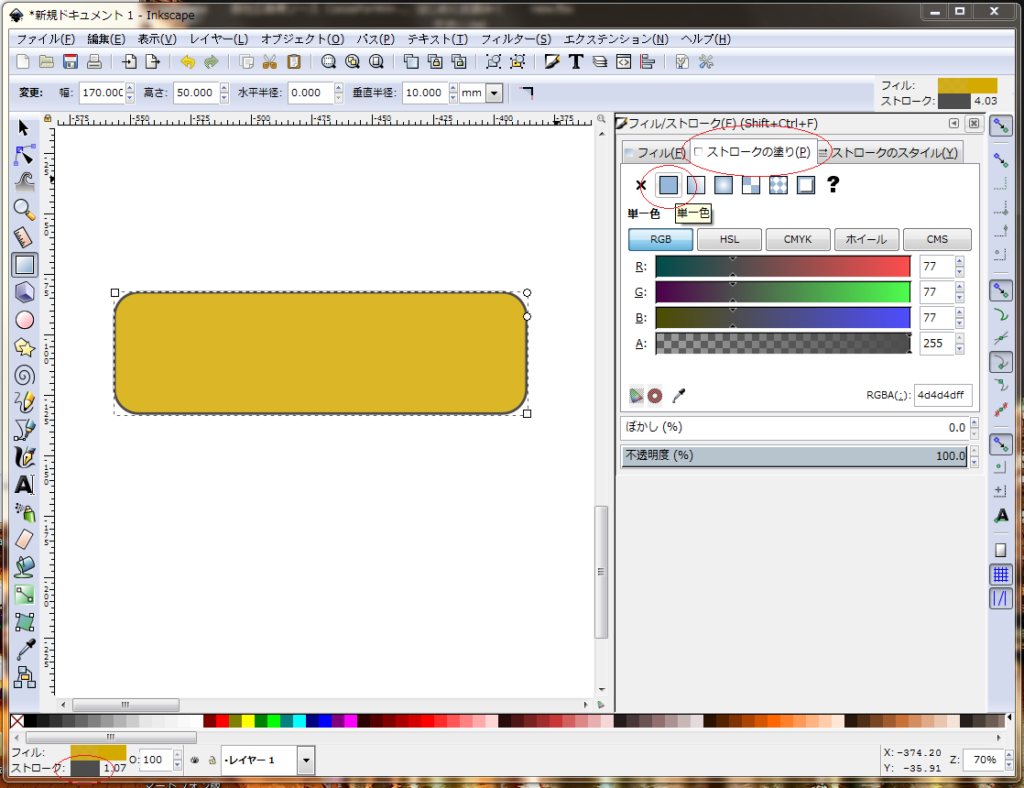
2.今書いた四角形の縁に線を表示する
四角形を選択した状態で、画面下の「ストローク:」の横をクリックします。
右側に表示された ダイアログ のタブから「ストロークの塗り」を選択して、
塗りなしの横にある、「単一色」をクリックします。

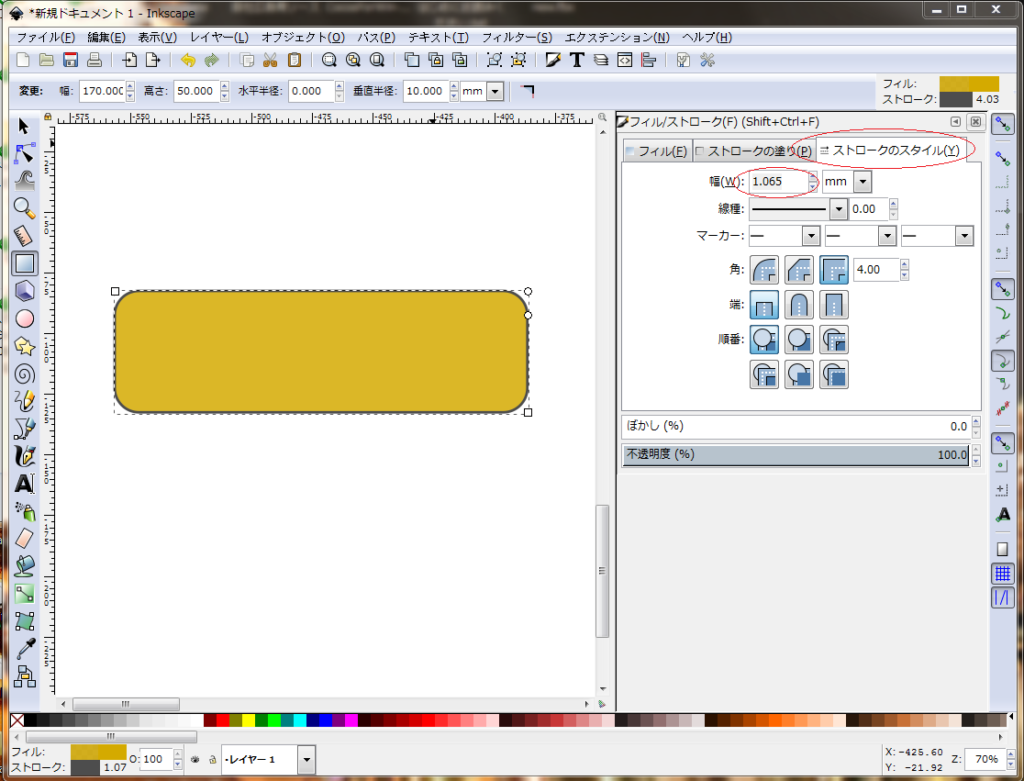
四角形の縁の線(ストローク)の太さを変更するには、右側に表示されている ダイアログ のタブ「ストロークのスタイル」を選択して、幅の値を変更すると細くしたり、太くしたり変更することができます。

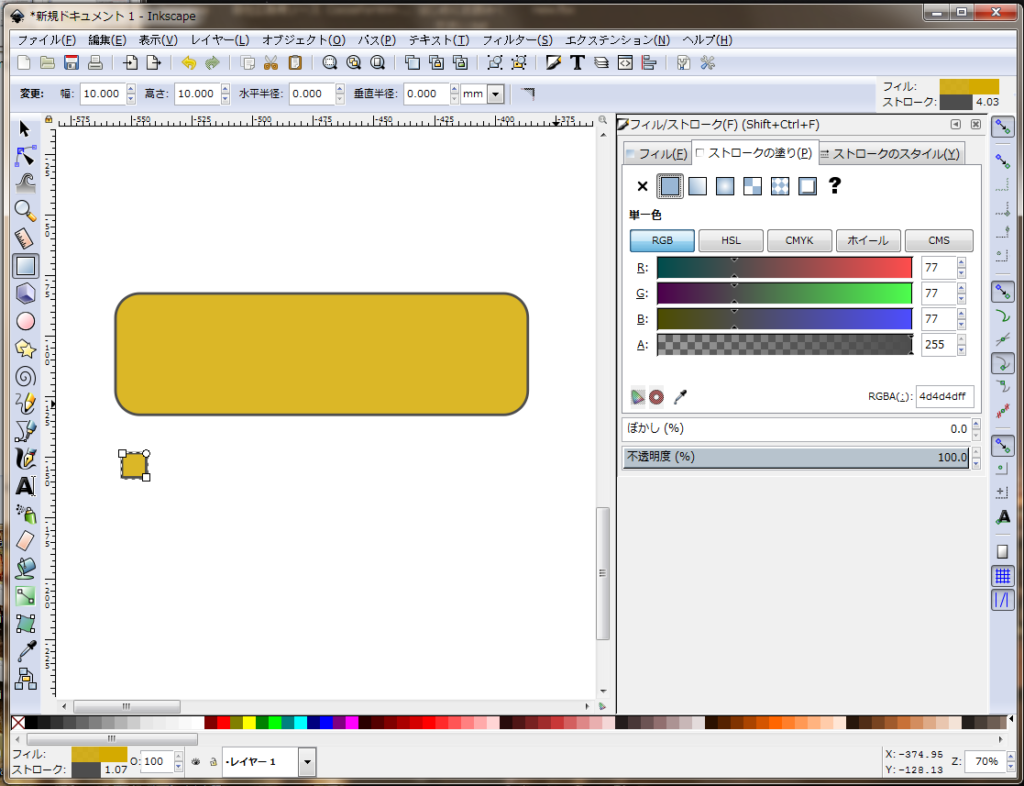
3.背景のデザイン部品を作ろう
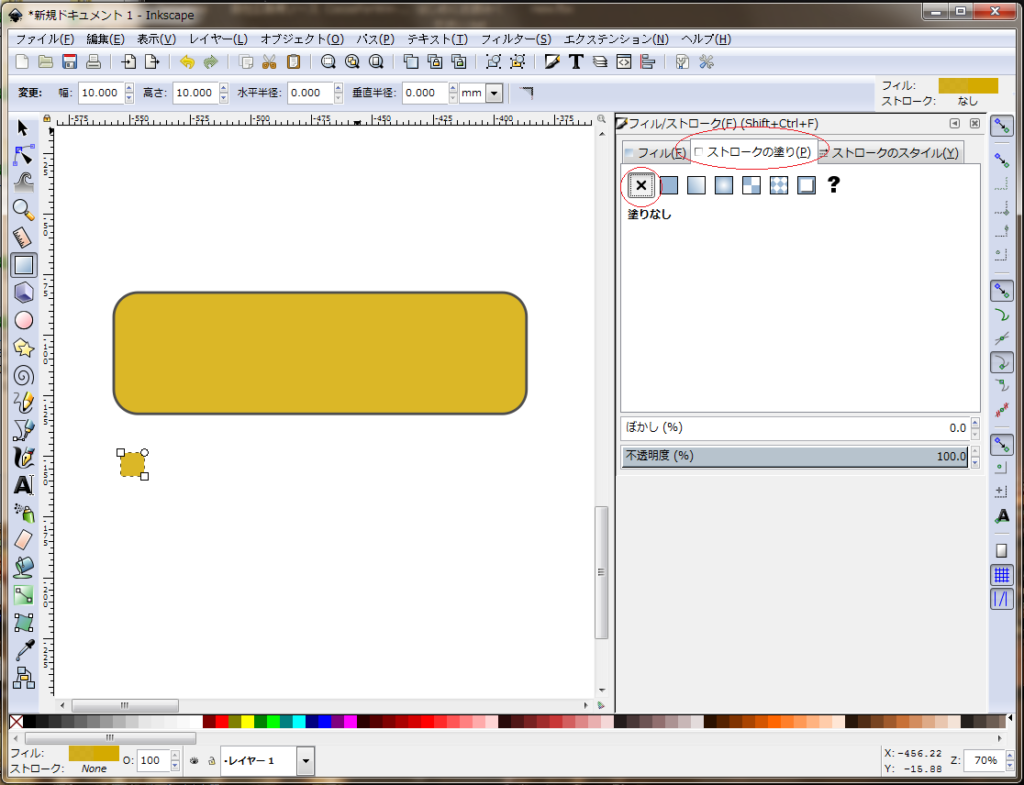
「矩形ツール」で、幅:10mm、高さ:10mm、垂直半径:0の四角形を描きます。

4.先に書いた四角形の設定が有効になっているので、今回書いた四角形にも、縁の線が表示されていると思います。この縁の線を無しにしましょう。
右に表示されている ダイアログ のタブから「ストロークの塗り」を選択して、「塗りなし×」を選択します。

5.今書いた四角形を複製します。
「選択ツール」を選択した状態で、10×10サイズの四角形を選択し、「Ctrl」+「C」、「Ctrl」+「V」で複製します。
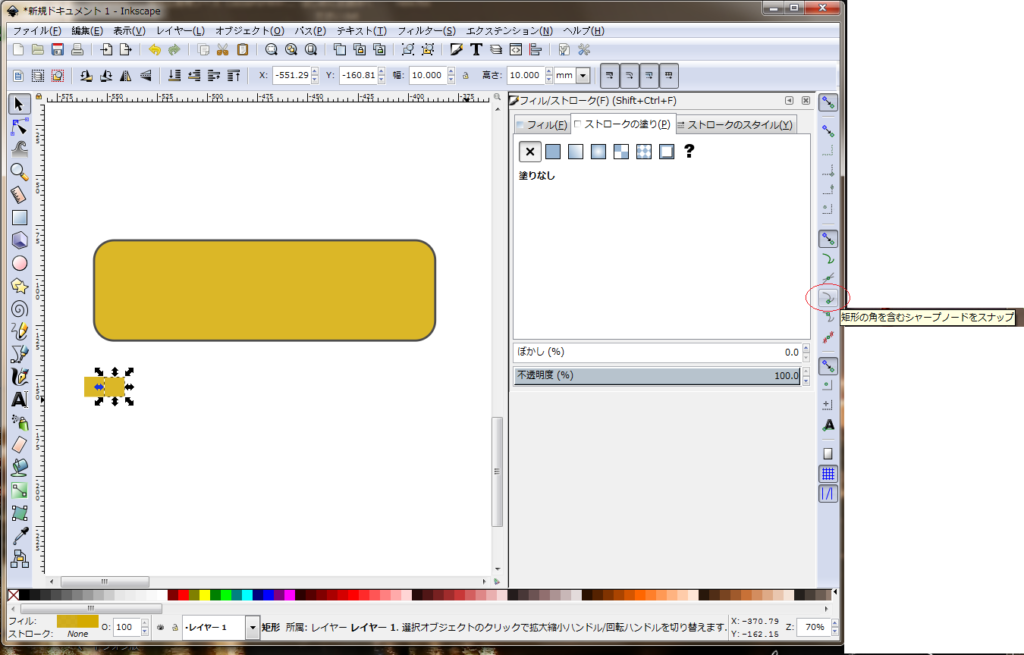
複製した四角形を元の四角形の右端へ揃えて並べます。
この時、画面右端の「矩形の角を含むシャープノードをスナップ」がオンになっていると、吸着して、綺麗に並べることができます。オンになっていなければ、オンにしましょう。

この作業を繰り返して、初めに描いた背景のベースとなる四角形の横幅を超える程度複製しましょう。

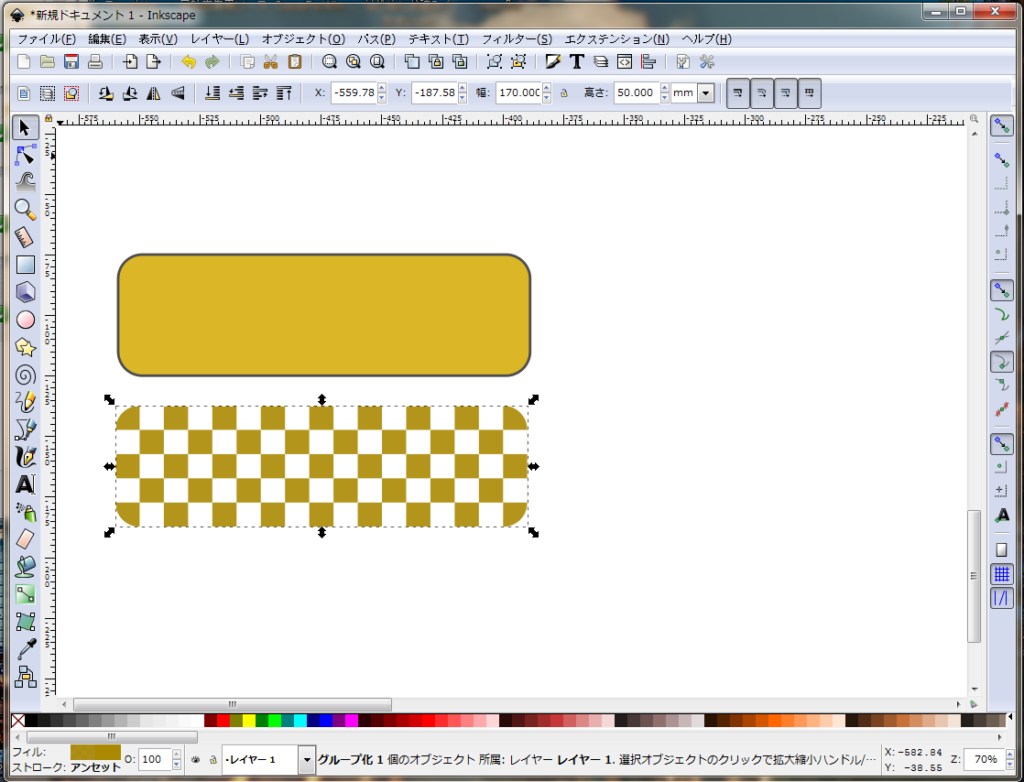
6.小さな四角形を今回は18ヶ複製して、横に並べました。
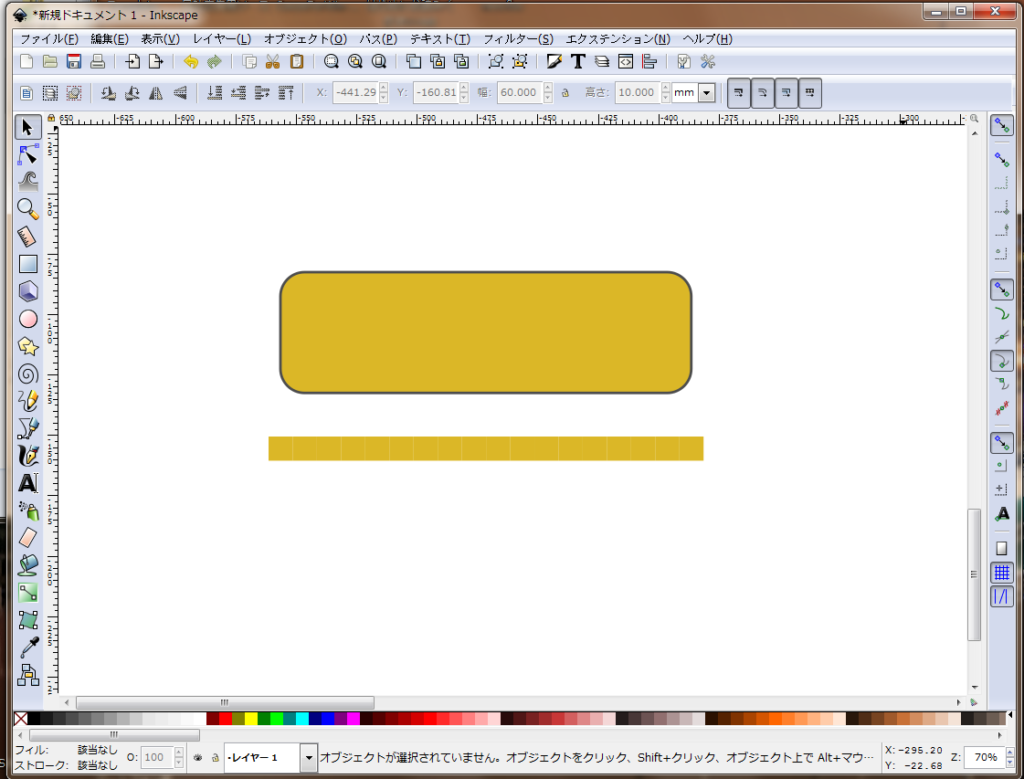
これら全てを選択して、複製し、下へ並べます。

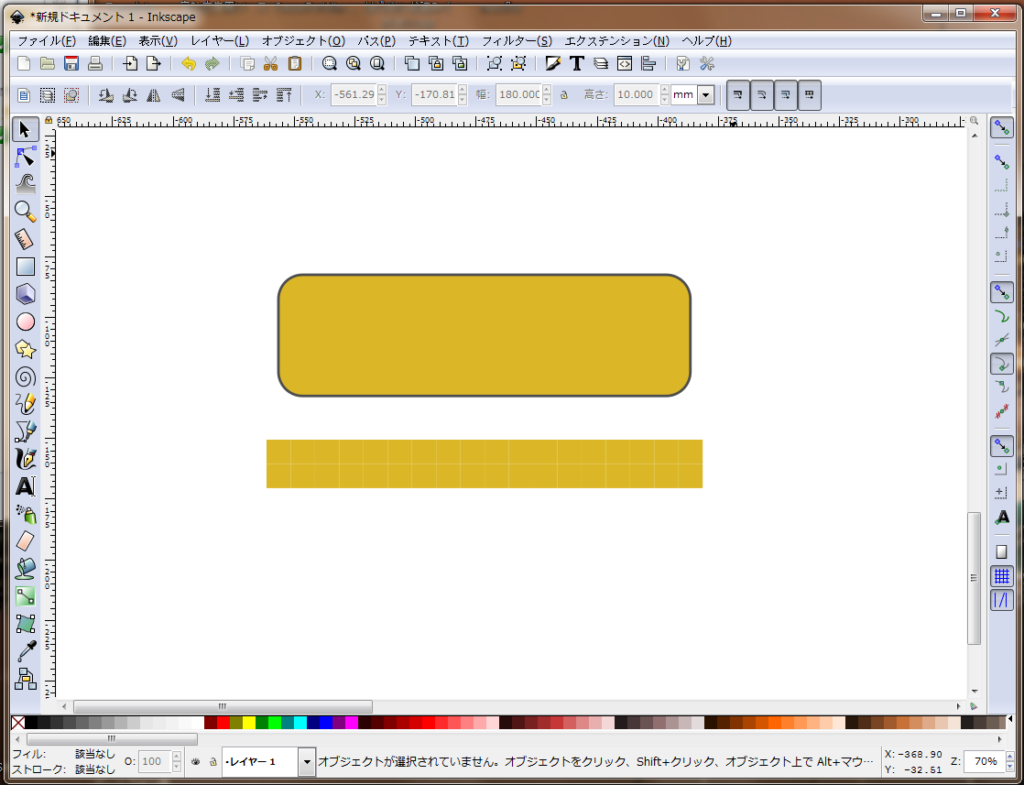
7.上の一列を一つ飛ばしで、削除していきます。上の一列の削除ができたら、今度は下の列を一つずらした位置で削除していきます。

ここまで、出来たら誤操作でズレたりしないように、今並べた小さな四角全てを選択してグループ化しておきましょう。
グループ化の仕方は、全て選択→右クリック→グループ化
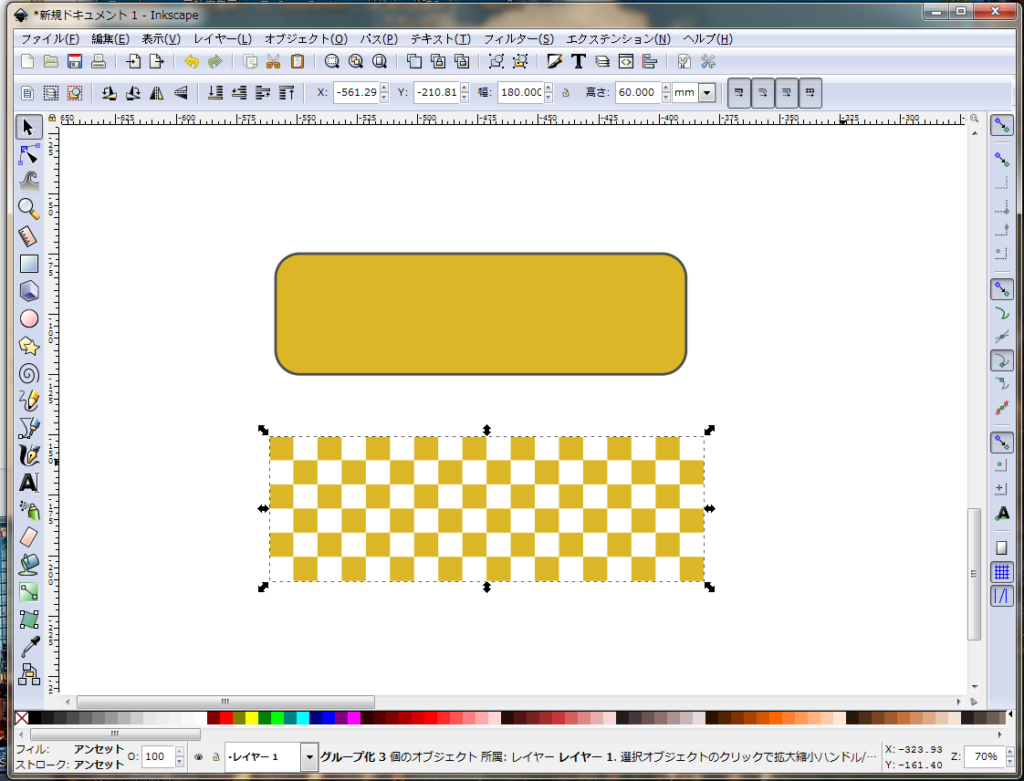
8.それでは、グループ化した小さな四角形を選択して更に2つ複製して、下へ並べ、グループ化します。

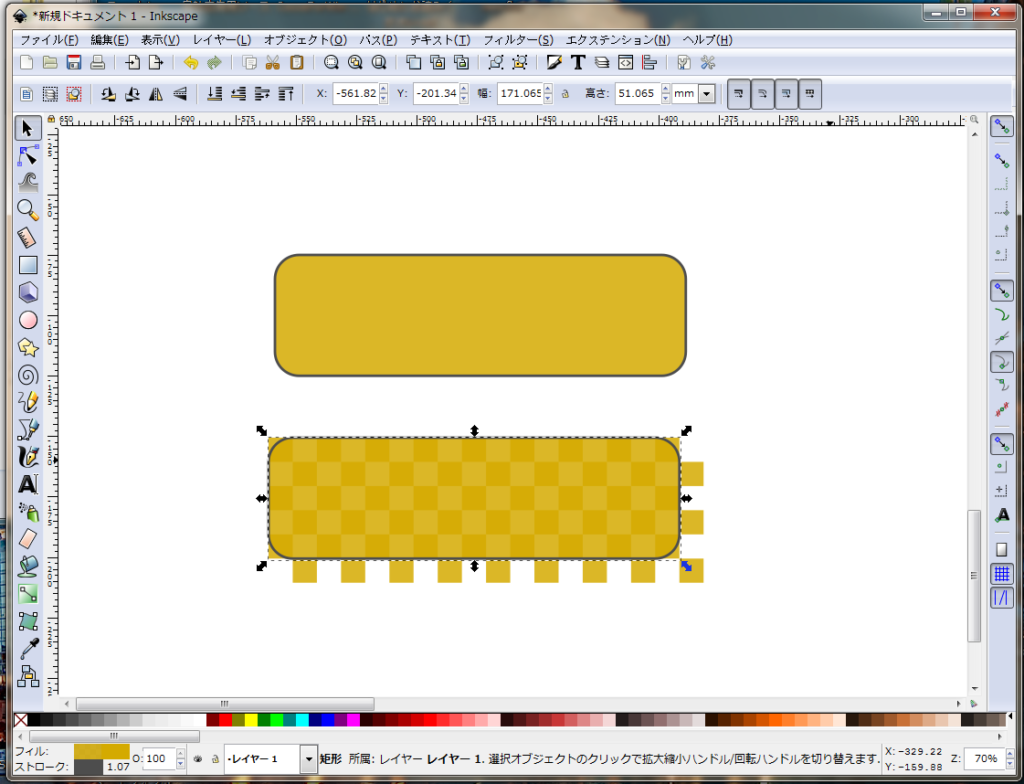
9.初めに作成した背景の元となる四角形を複製して、グループ化した小さな四角形の上に重ねます。

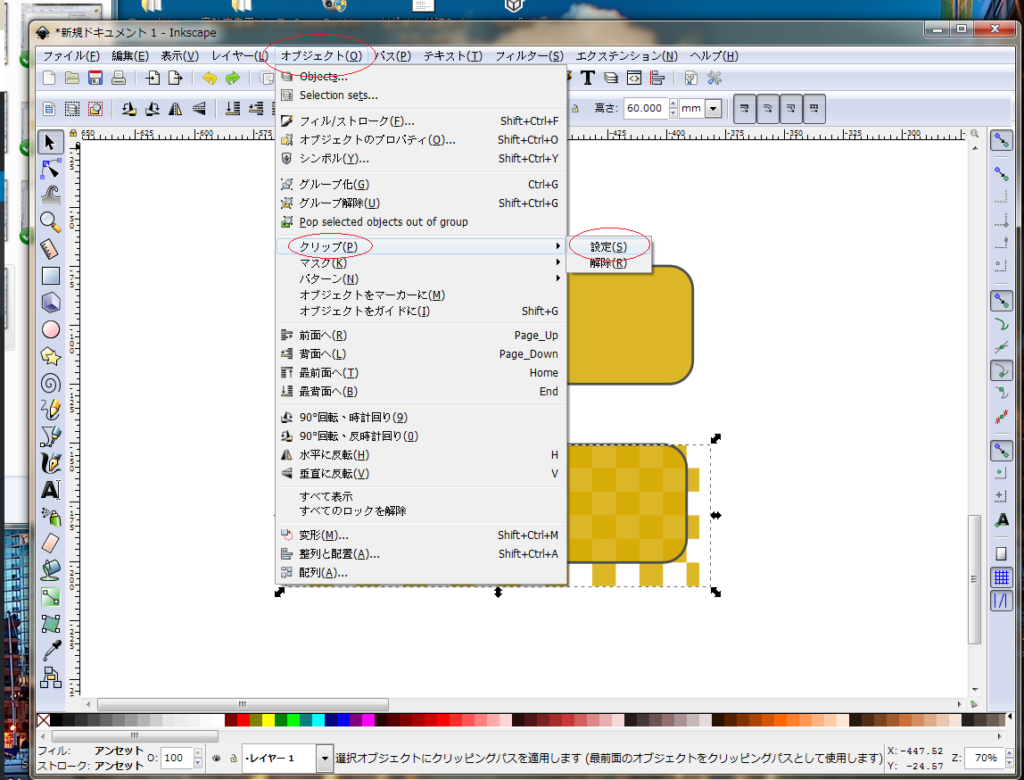
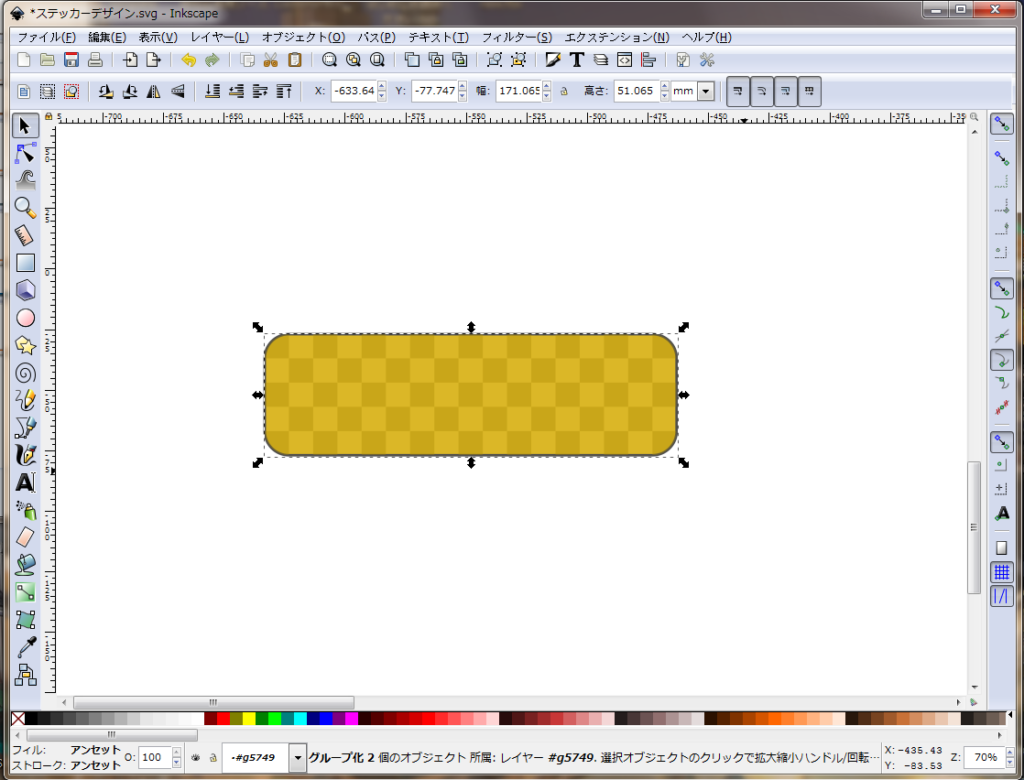
10.今重ねた背景の複製と、グループ化した小さな四角形の二つの部品を選択して、メニューの「オブジェクト」→「クリップ」→「設定」を選択します。

11.あとは、今クリップの設定をした背景のデザインになる部品をクリックして色を変更します。ここでは、下のカラーパレットから#AA8800の色を指定しました。

12.最後に、 画面右に表示されている ダイアログ のタブ「フィル」内にある「不透明度」を40%に設定し、初めに作成した背景の土台へ、重ねたらステッカーの背景作成は終了です。

※作成した部品全てを選択してグループ化しておきましょう。
今回は少し長くなってしまいましたので、区切りの良いところで、ちょっと、休憩しましょう。次回以降文字の入力やカメラのイラストなどを作成して、ステッカーを完成させましょうね。
それでは、ここまでお読み頂きありがとうございました。
コメント