
早速、Inkscapeのツールボックスにある「ノードツール」の使い方を確認していきたいのですが、その前にちょっと準備しましょう。
前回の内容をもとに、「円/弧ツール」で、簡単な円を描き、今描いた円を選択した状態で、メニューの「パス」→「オブジェクトをパスへ」を選択して、「ノードツール」で形状を変更できるようにします。
上記の作業ができたら、「ノードツール」を選択して準備OKです。では、はじめましょう~♪
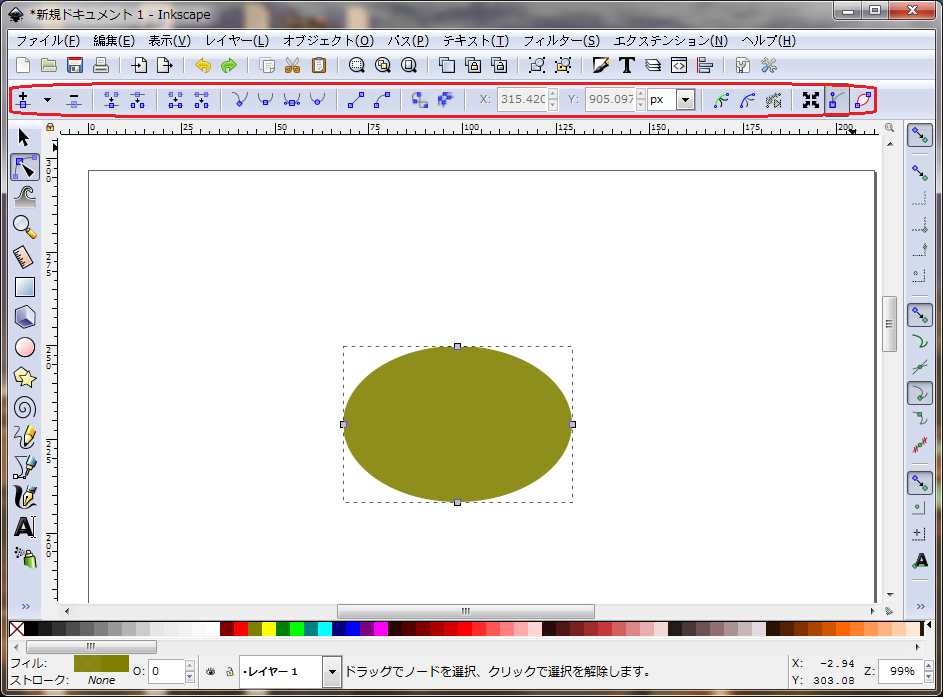
「ノードツール」を選択すると、画面上部に「ツールコントロールバー」が表示されているのが確認できます。

ここでは、この「ツールコントロールバーの機能と使い方を確認していこうと思います。
まずは、「ツールコントロールバー」に表示されているアイコンにマウスカーソルを当ててみましょう。マウスカーソルを当てた一つのツールコントロールの機能名称?簡単な機能の説明が表示されます。
このページでは、マウスカーソルを当てた際に表示される説明をリストにしてみました。
———————————————————————————————————–
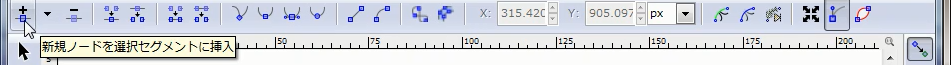
1.新規ノードを選択セグメントに挿入

ノードツールで選択されたハンドルとハンドルの間の線(セグメント)に新規ノードを追加します。(新しいハンドルが表示される)
———————————————————————————————————–
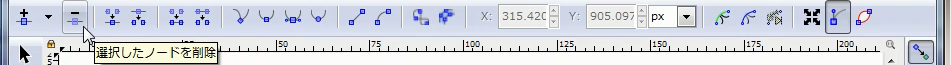
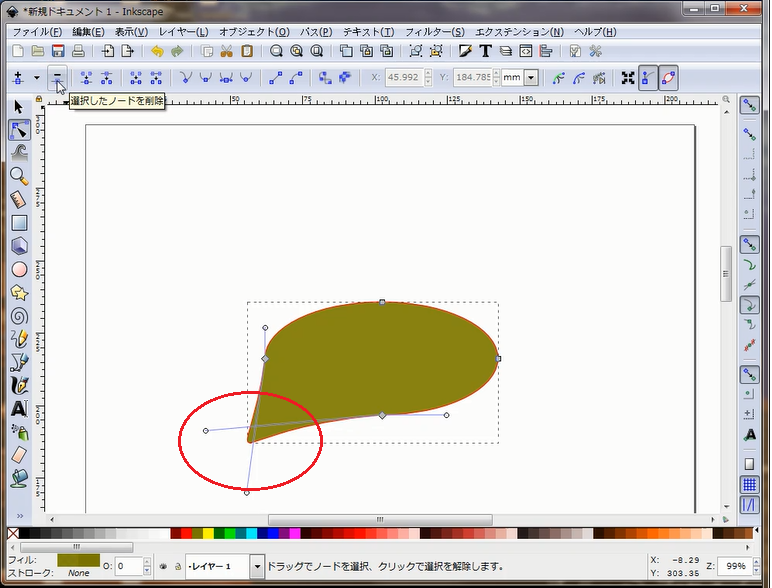
2.選択したノードを削除

見出し説明の通り、選択したノードを削除します。キーボードの「shift」キーを押しながら複数のノードを選択後に行うと、一度に選択した複数のノードを削除することもできます。
———————————————————————————————————–
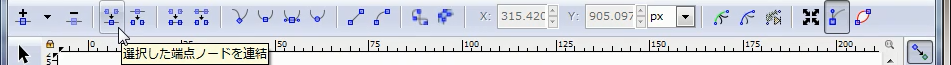
3.選択した端点ノードを連結

連結されていないパス同士の先端を2つ選択することで、連結させることができます。ちなみに、選択した二つのノードの位置が離れている場合には寄せ合って連結されますので、位置が移動するため、オブジェクトの形状が変形します。
———————————————————————————————————–
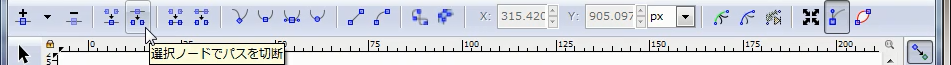
4.選択ノードでパスを切断

選択されたノードを切断し、連結されていない端点のノードにします。
切断したノードは、二つの端点ノードに変更されていますが、切断直後は重なり合っているため、一つのノードに見えます。(ドラッグして移動するとわかりやすいです)
———————————————————————————————————–
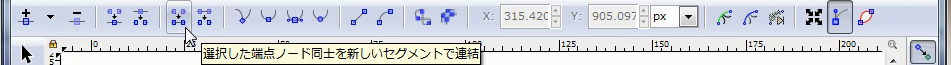
5.選択した端点ノード同士を新しいセグメントで連結

選択した一つのノードともう一つのノードの間に新しい線(セグメント)を挿入してパスを結合します。
———————————————————————————————————–
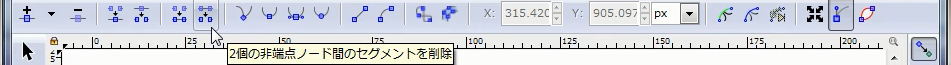
6.2個の非端点ノード間のセグメントを削除

選択された二つのノードの間にある線(セグメント)を削除します。
———————————————————————————————————–
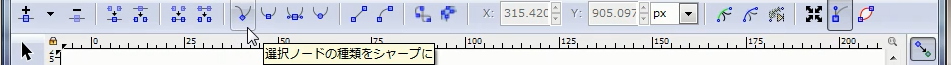
7.選択ノードの種類をシャープに

曲線で描かれたパスを角のパスに変更します。
———————————————————————————————————–
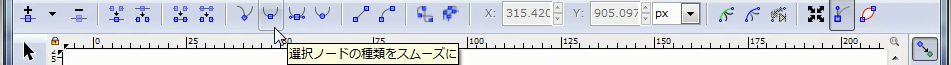
8.選択ノードの種類をスムーズに

この機能を使うと、滑らかな曲線になります。
———————————————————————————————————–
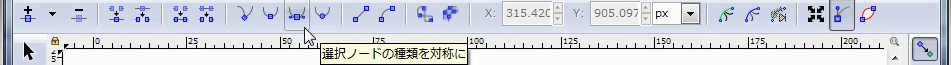
9.選択ノードの種類を対称に

この機能は、表示されたノードの左右のハンドルの長さが同じになり、滑らかな曲線になります。
———————————————————————————————————–
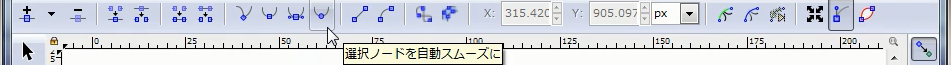
10.選択ノードを自動スムーズに

9.の機能と同じように滑らかな曲線になりますが、機能の効果が若干違うのは、ノードのハンドルが必ず左右対称の長さになるとは限らないことです。自動スムーズなので・・・
———————————————————————————————————–
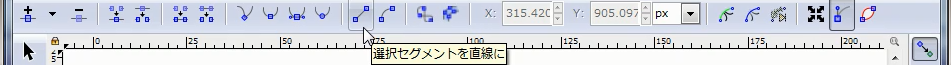
11.選択セグメントを直線に

選択した二つのノードの間に挟まれたパス(曲線)を直線にします。
———————————————————————————————————–
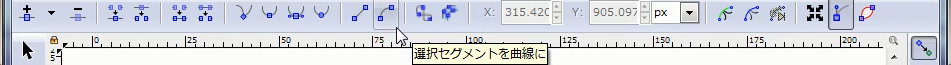
12.選択セグメントを曲線に

選択した二つのノードの間に挟まれたパス(直線)を曲線にします。
———————————————————————————————————–
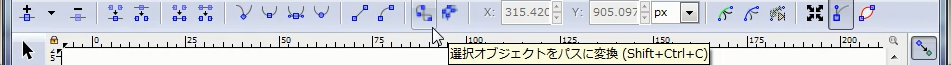
13.選択オブジェクトをパスに変換

「円/弧ツール」や「矩形ツール」で描いたオブジェクトを、「ノードツール」で操作できるように変換します。
———————————————————————————————————–
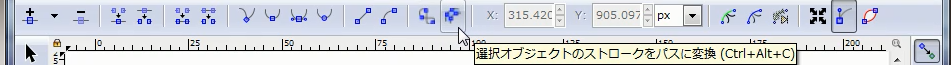
14.選択オブジェクトのストロークをパスに変換

———————————————————————————————————–
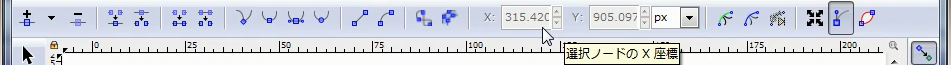
15.選択ノードのX座標

———————————————————————————————————–
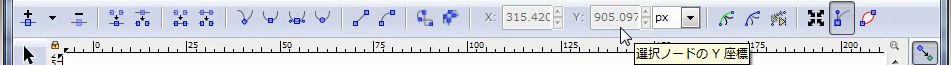
16.選択ノードのY座標

———————————————————————————————————–
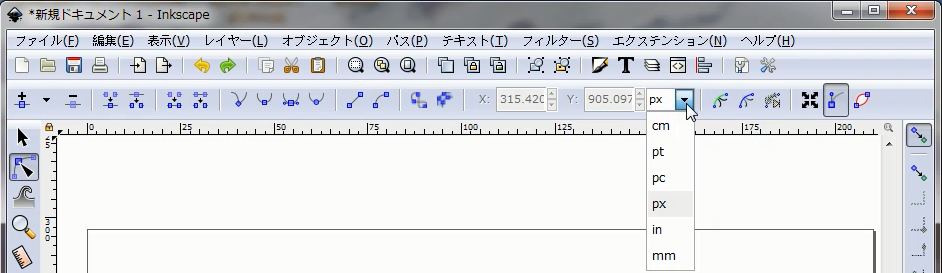
17.オブジェクトのサイズ単位

———————————————————————————————————–
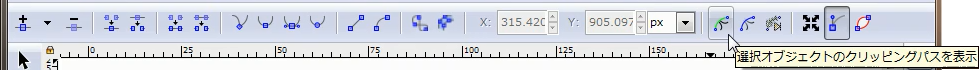
18.選択オブジェクトのクリッピングパスを表示

———————————————————————————————————–
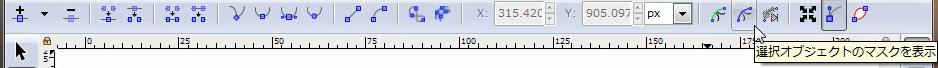
19.選択オブジェクトのマスクを表示

———————————————————————————————————–
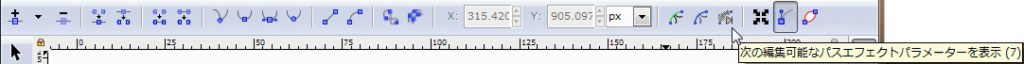
20.次の編集可能なパスエフェクトパラメーターを表示

———————————————————————————————————–
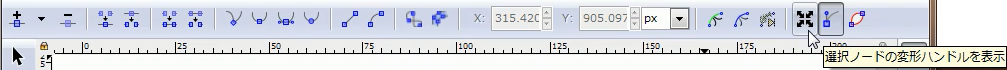
21.選択ノードの変形ハンドルを表示

———————————————————————————————————–
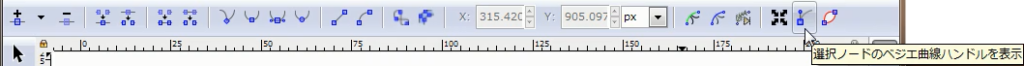
22.選択ノードのベジエ曲線ハンドルを表示

———————————————————————————————————–
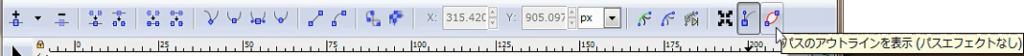
23.パスのアウトラインを表示(パスエフェクトなし)

———————————————————————————————————–
次回から、「ツールコントロールバー」に表示される機能を実際に使ってどのような効果があるのか?試してみたいと思います。
ここまで、お読み頂きありがとうございました。



コメント