おはようございます。
それでは、いよいよスマホアプリアイコンを作ろうの最終回になります。
今回は、四角い背景を作成して、作成した背景に前回と前々回に作成した棒人間と矢印を乗せて、ちょっとした装飾作業をしたら完成です。
それでは、背景の四角を作成しましょう。
【3】アイコンの背景を書こう
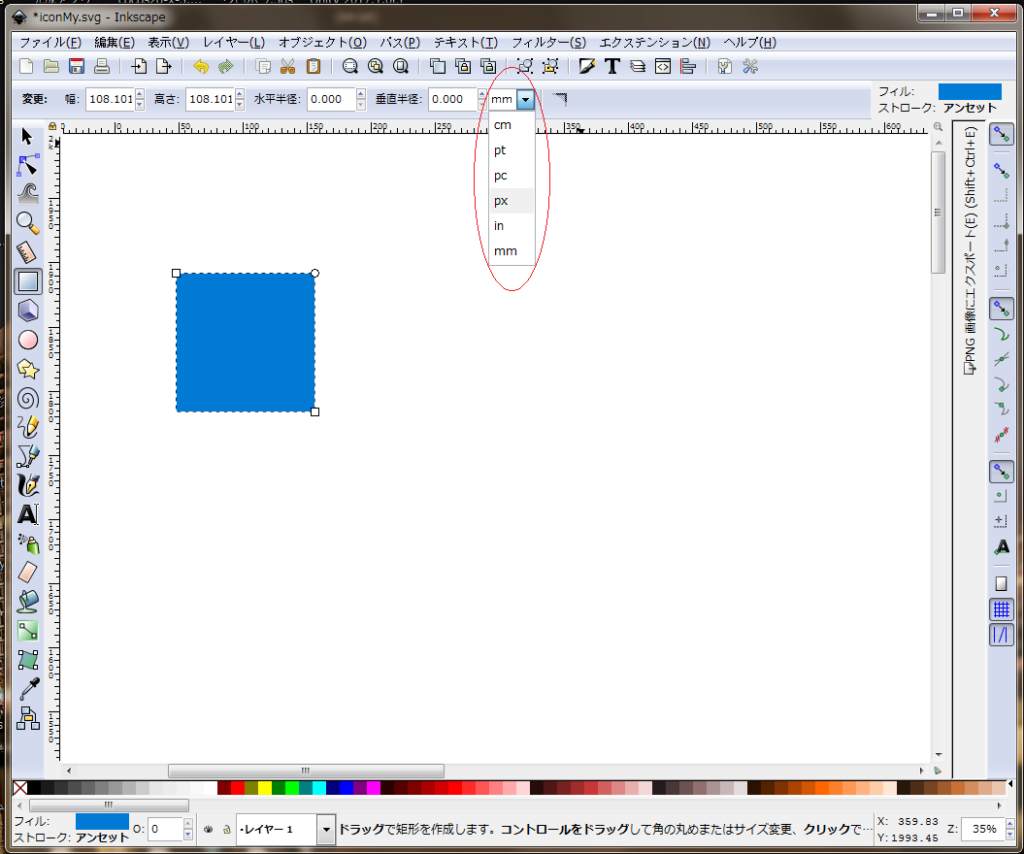
1.「矩形ツール」を選択してキャンパスに四角を描きます。
今書いた四角形が選択されている状態で、画面上の「変更:」の欄にある「mm」を「px」に変更します。

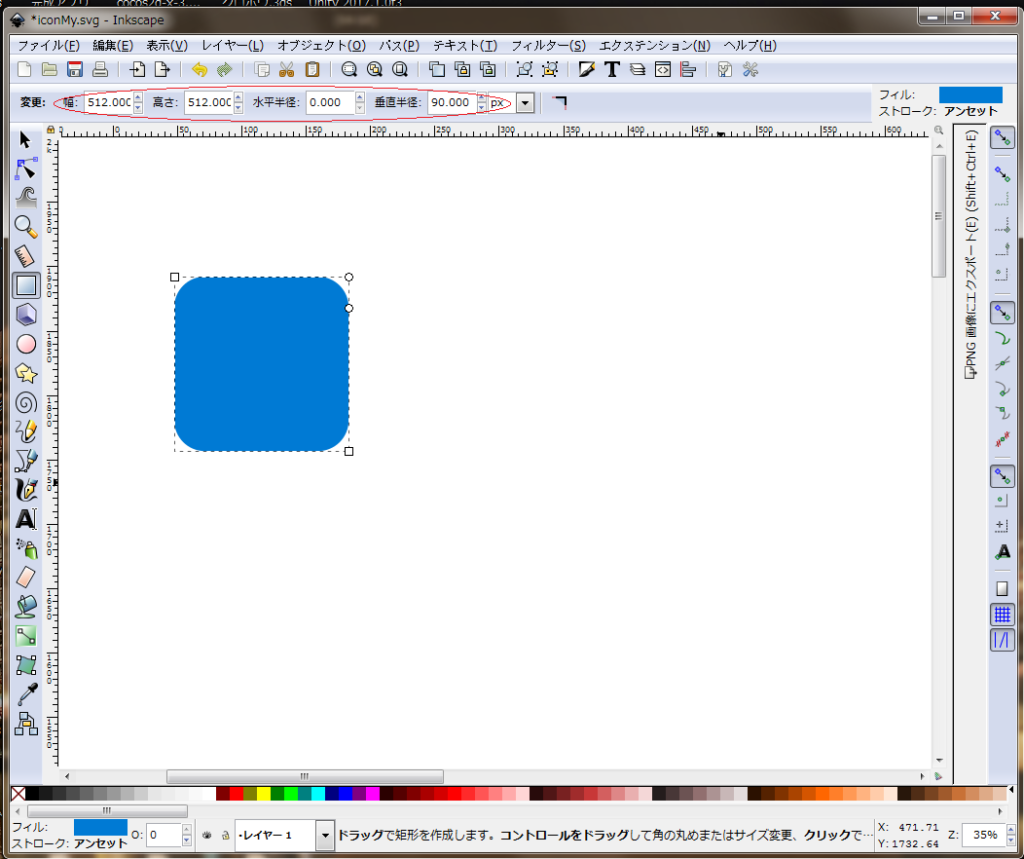
2.次に「幅」を512「高さ」を512「垂直半径」を90になるよう入力します。
ちなみに、このサイズはアンドロイドアプリを作成してリリースする際に高解像度アイコンとしてアップロード登録する規格のサイズなので、今回はこのサイズで作成しようと思います。

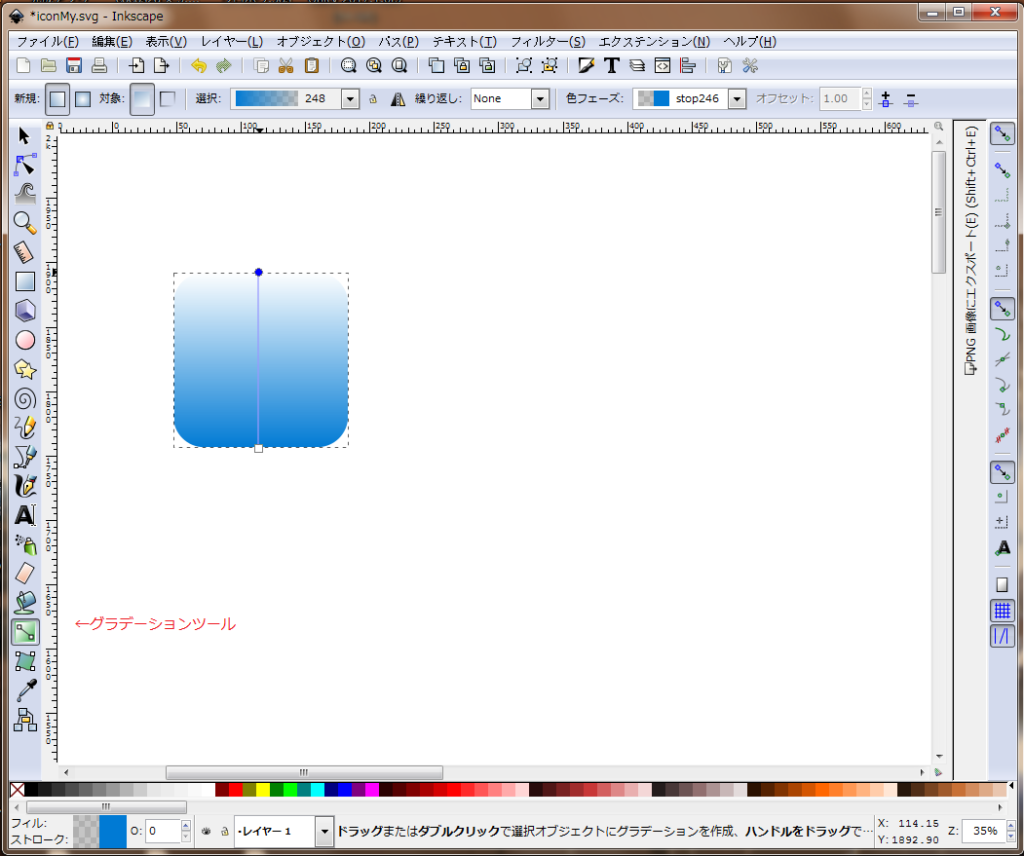
3.四角形が選択された状態で、ツールボックスから「グラデーションツール」を選択し、先に書いた四角の下中央からキーボードの「Ctrl」を押しながら四角形の上部までドラッグします。

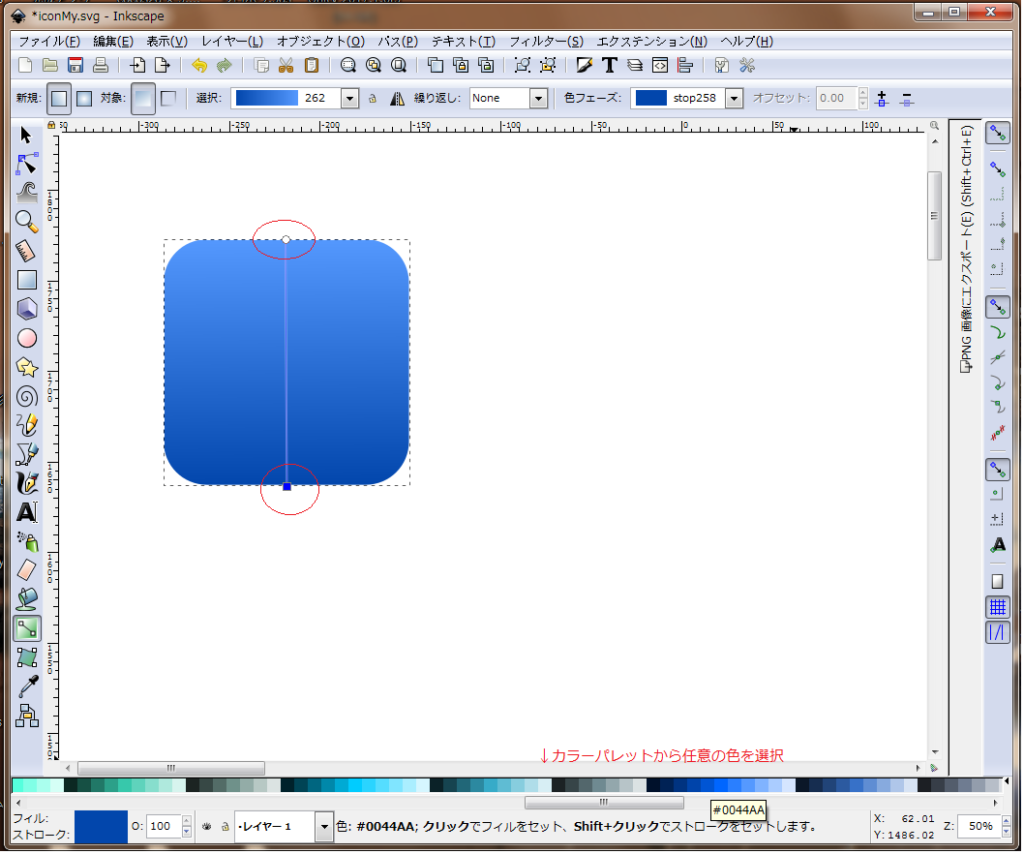
4.グラデーションツールの上端に表示されている丸が選択された状態で、画面下のカラーパレットから好みの色を選択すると色が変わります。
5.グラデーションツールの下端に表示されている四角を選択した状態で、カラーパレットから任意の色を選択しても色が変わります。

実際に色々と試してみましょう。
背景の四角の作成は以上です。
それでは、以前作成した棒人間と矢印の道を配置しましょう。
【4】アイコンのデザインを整えよう
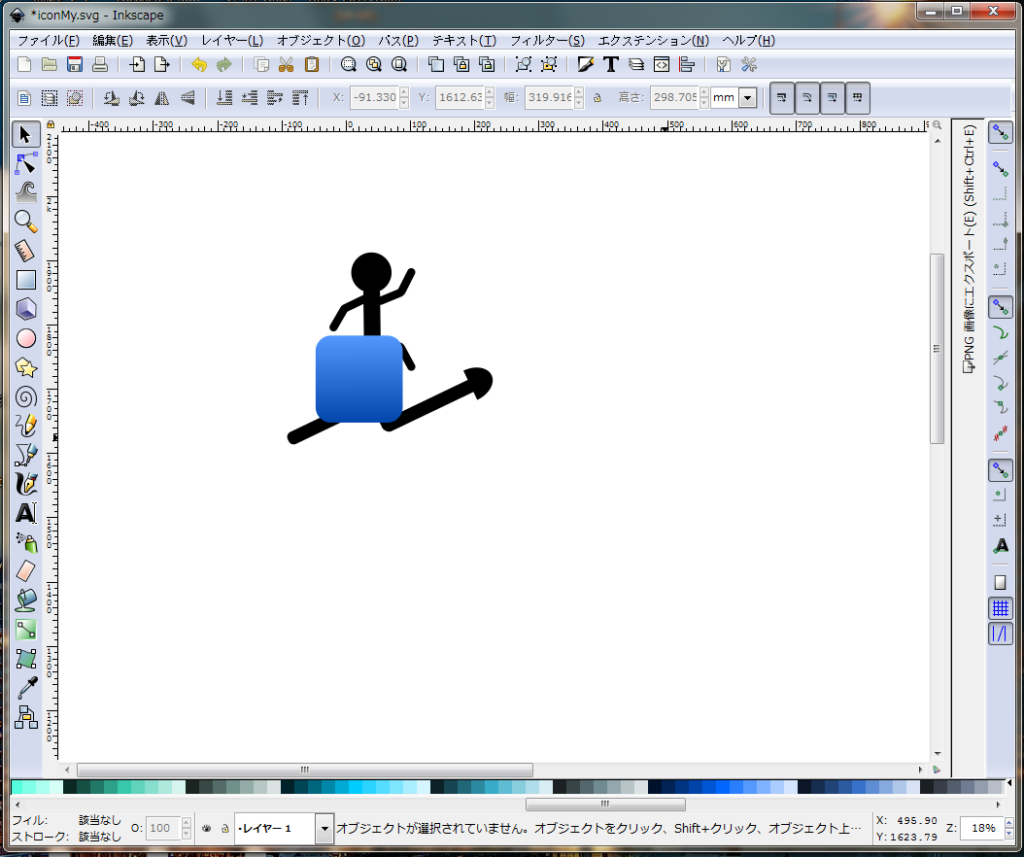
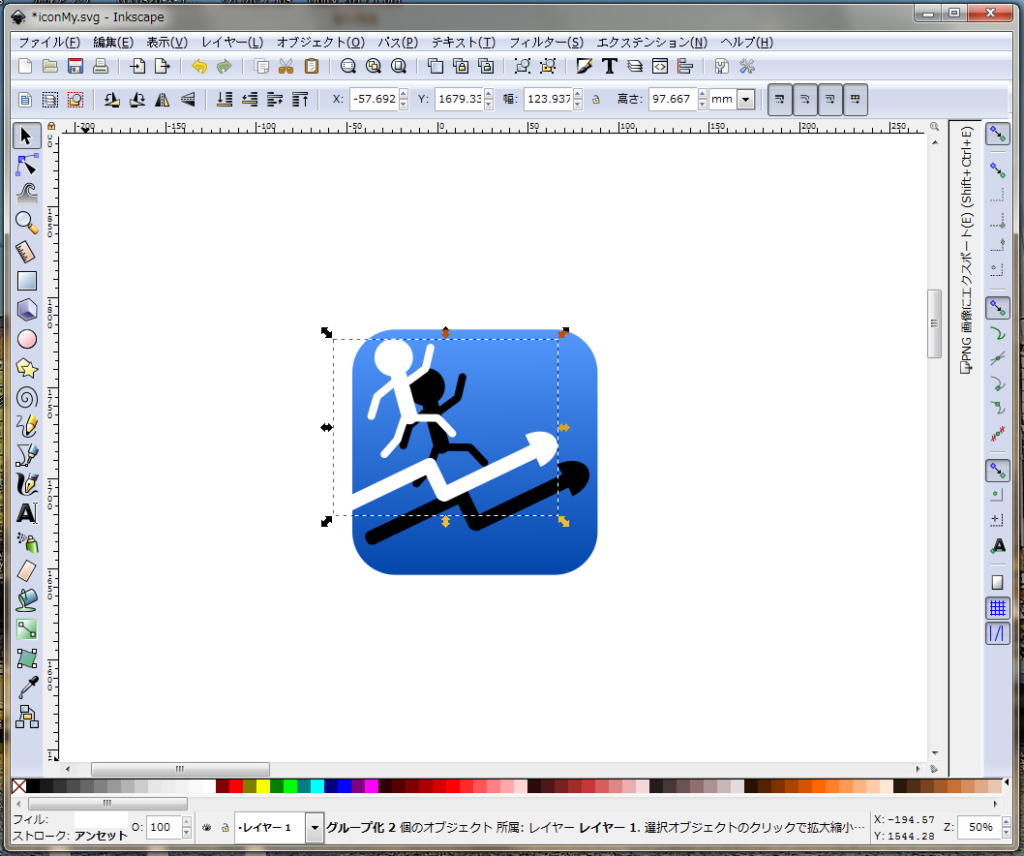
1.「選択ツール」を選択して、棒人間と矢印の道を背景の四角の近くへ移動すると、棒人間と矢印の道が意外と大きいと思います。

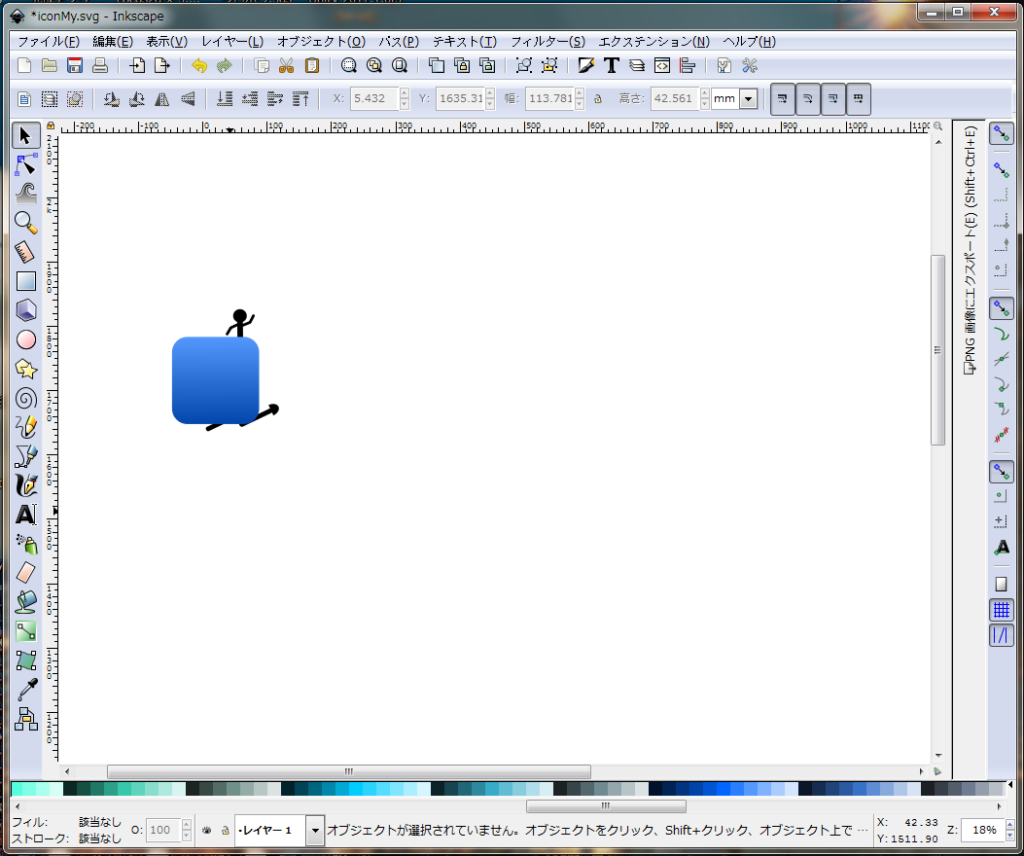
2.背景の四角のサイズに丁度良い大きさになるように、棒人間と矢印の道を縮小しましょう。
「選択ツール」を選択した状態で、棒人間を一度クリックします。
表示された八つの矢印のどこか角の矢印を「Ctrl」を押しながらドラッグして小さくします。「Ctrl」を押しながらドラッグすると縦横の比率を維持しながら拡大・縮小することができます。
それでは、同じ手順で矢印の道も小さくしましょう。

小さくした棒人間と矢印の道のイラストを背景の上に重ねると、見えなくなってしまうと思います。
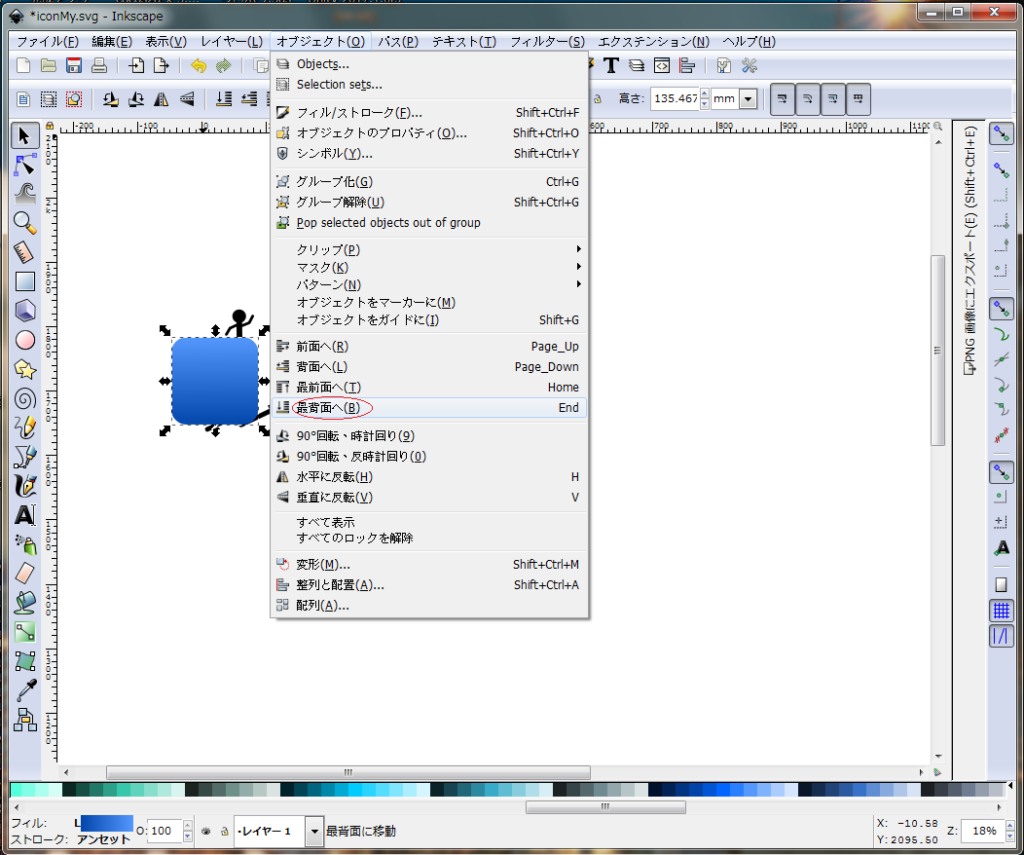
3.背景の四角が一番後ろになるように重なり順を変更します。
「選択ツール」で四角形を選択した状態で画面上部のメニューから→「オブジェクト」→「最背面へ」を選択します。

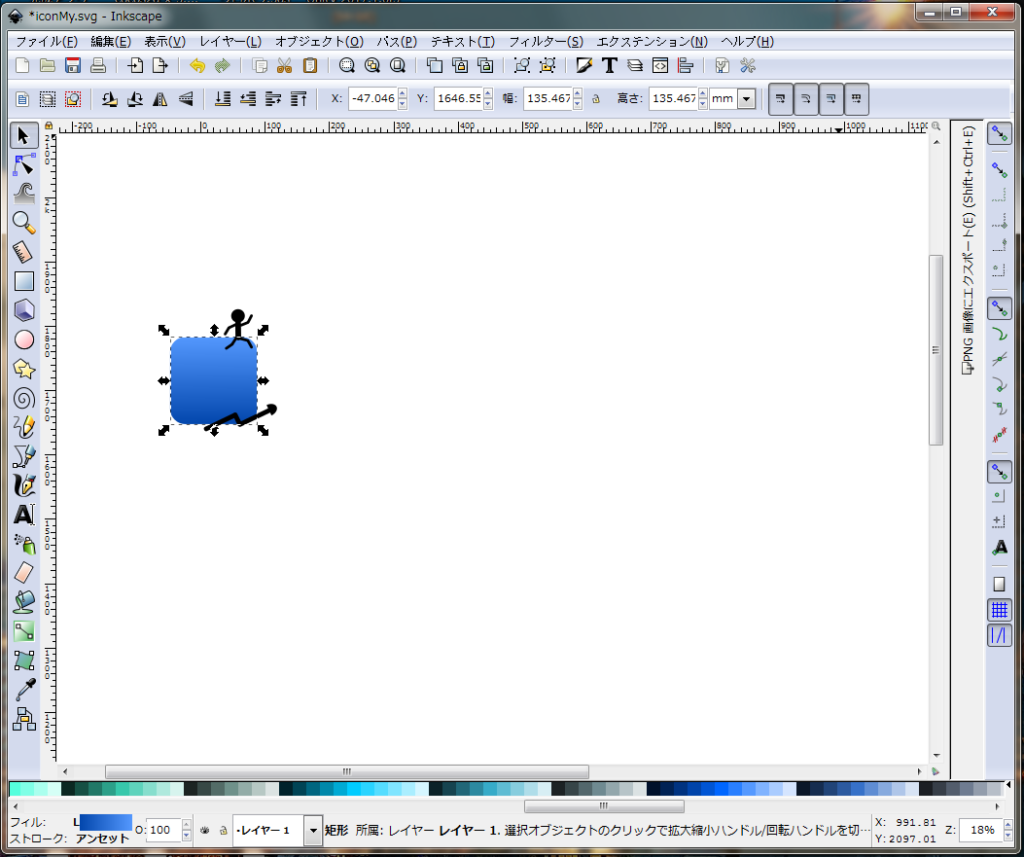
これで、背景が一番後ろへ行き、棒人間と矢印の道が背景の四角の前に来たので見えるようになりました。

4.改めて、棒人間と矢印の道の大きさを再度調節したり、位置の調整をしましょう。
※ちなみに、キーボードのスペースを押しながらマウス左ドラッグで部品(オブジェクト)の表示位置を移動できます。
※また、「Ctrl」を押しながらマウスマウスホイールをコロコロすると表示サイズを大きくしたり、小さくしたりできます。
【5】白い影を付けて装飾しよう
1.納得のいく配置になったら、棒人間と矢印の道、二つの部品をグループ化して選択し、複製します。選択の仕方は、「選択ツール」を選択した状態で、グループ化された棒人間をクリックします。次に「Shift」を押しながら矢印の道をクリックします。すると背景の四角の上に重ねられた部品でも上手に二つ選択することができます。
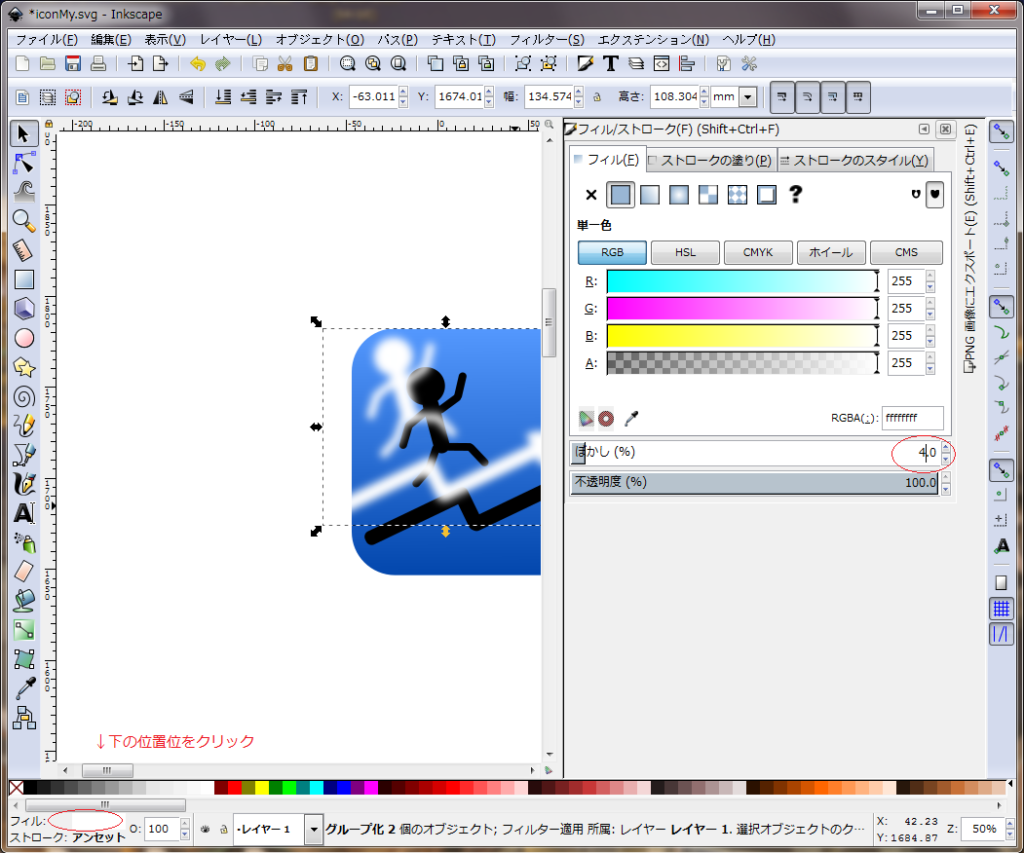
2.複製した棒人間と矢印の道の色を白色に変更します。

3.この白に変更した棒人間と矢印の道を選択した状態で、画面したの「フィル:」の横にあるカラー見本か、アンセット、もしくは何も表示されていなければその部分をクリックします。
すると、画面右側に色に関するダイアログが表示されます。
ここではとりあえず、ぼかしを4にします。

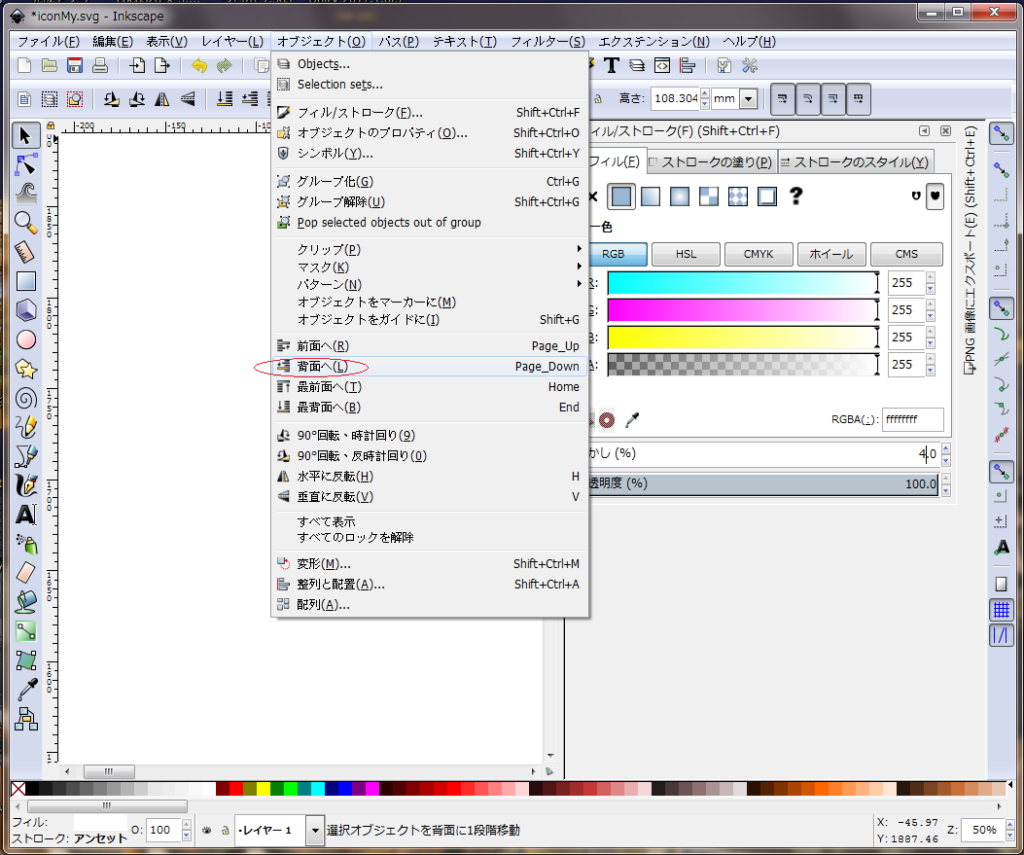
4.白色の棒人間と矢印の道が、黒色の棒人間と矢印の道の後ろになるように、メニューの「オブジェクト」→「背面へ」を選択して、一つ後ろへ移動させます。

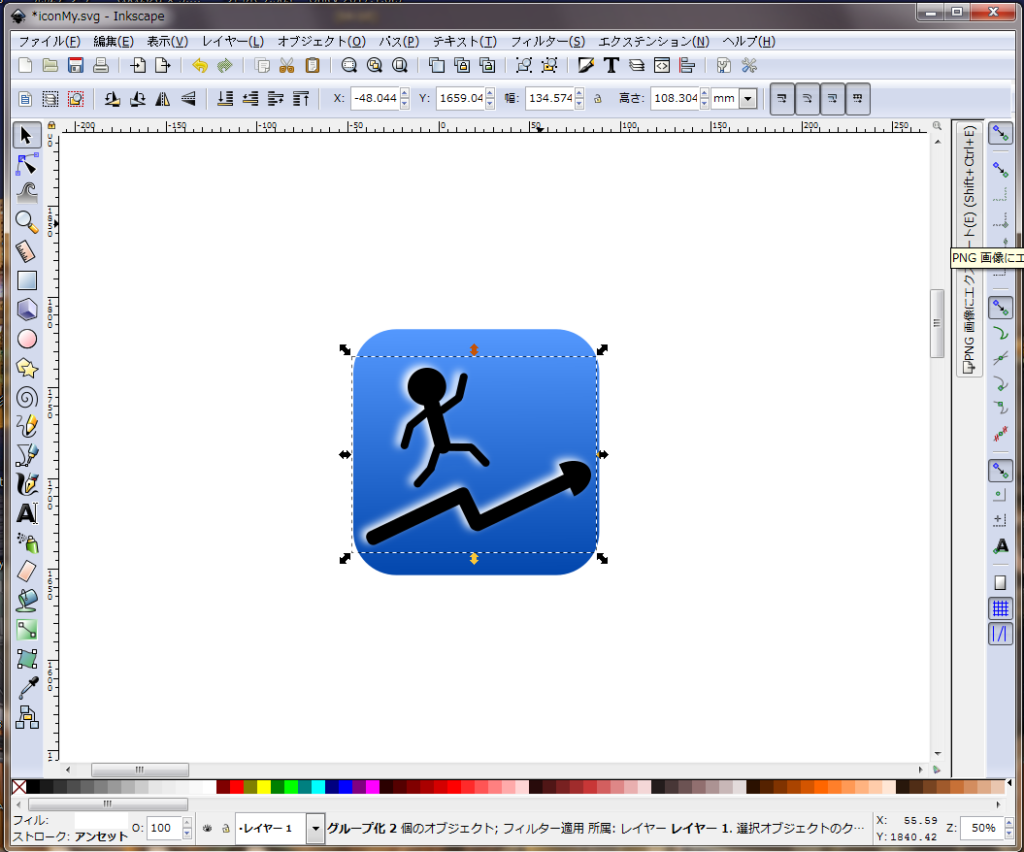
5.後ろへ移動させた、白色の棒人間と矢印の道を任意の位置へ少し移動させて、白い影になるようにしたら
これで、完成です。

後は、背景や白、黒の棒人間と矢印の道全てを選択してグループ化して一つの部品(オブジェクト)にしましょう。
どうだったでしょうか?無料なのにInkscapeはとっても使い勝手がいいですね。
今回は、スマホのツールアプリやミニゲームアプリなどで良く見かけるアプリのオリジナルアイコンを作りながらInkscapeの基本的な操作方法を学習してみました。
また、今回のアイコン作成でまだ触れていない機能を学習しながら、次回以降また、Inkscapeで何か作って行きたいと思います。
ここまで読んで下さった方、ありがとうございました。


コメント