
今回は、Inkscapeの「ツールボックス」にある「グラデーションツール」の基本的な使い方と操作方法の確認をして行きたいと思います。
「グラデーションツール」は、「円/弧ツール」や「矩形ツール」または、その他のツールで作成したオブジェクトの塗り(フィル)や、縁の線(ストローク)の色などを線上のグラデーションや放射状のグラデーションにすることのできるツールです。
何かのイラストやアイコン・バナーなどのデザインをする際には、とても使用頻度の高いツールだと思います。
「グラデーションツール」の基本的な使い方や操作方法をマスターすることで、きっとプロっぽいデザインができることでしょう~
それでは、早速「グラデーションツール」の基本的な操作方法と機能・効果を確認してみましょう。
1.オブジェクトの塗り色(フィル)をグラデーションにしてみる
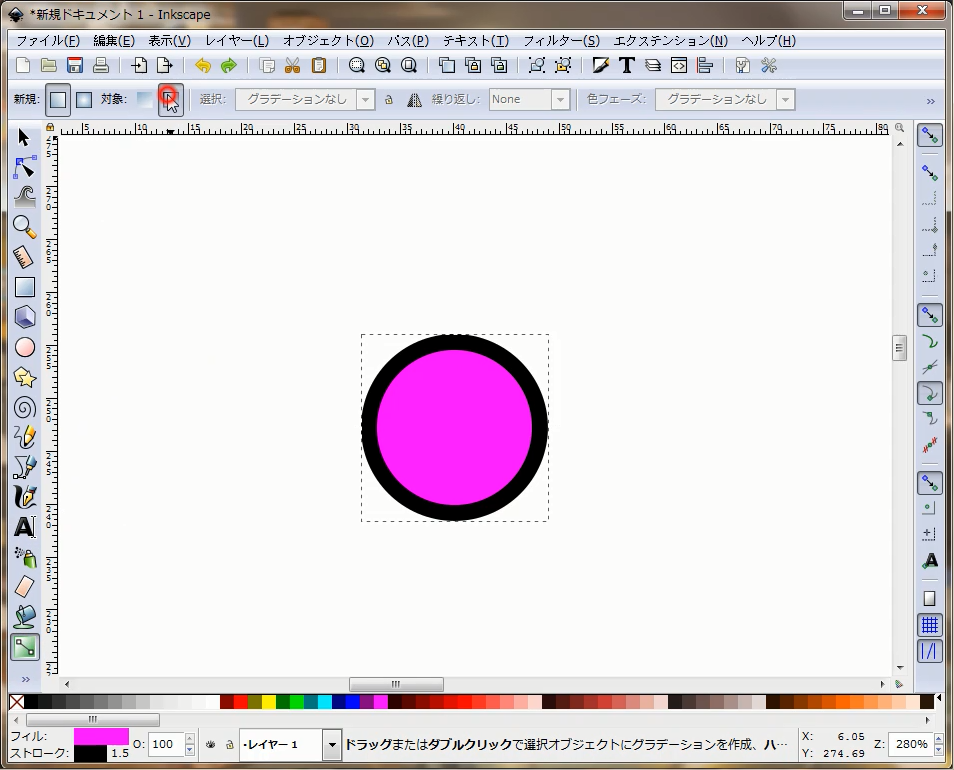
まずは、「グラデーションツール」で塗りの色をグラデーションにしてみたいので、一つオブジェクトを作成します。
今回は、「円/弧ツール」で円のオブジェクトを一つ作ってみました。

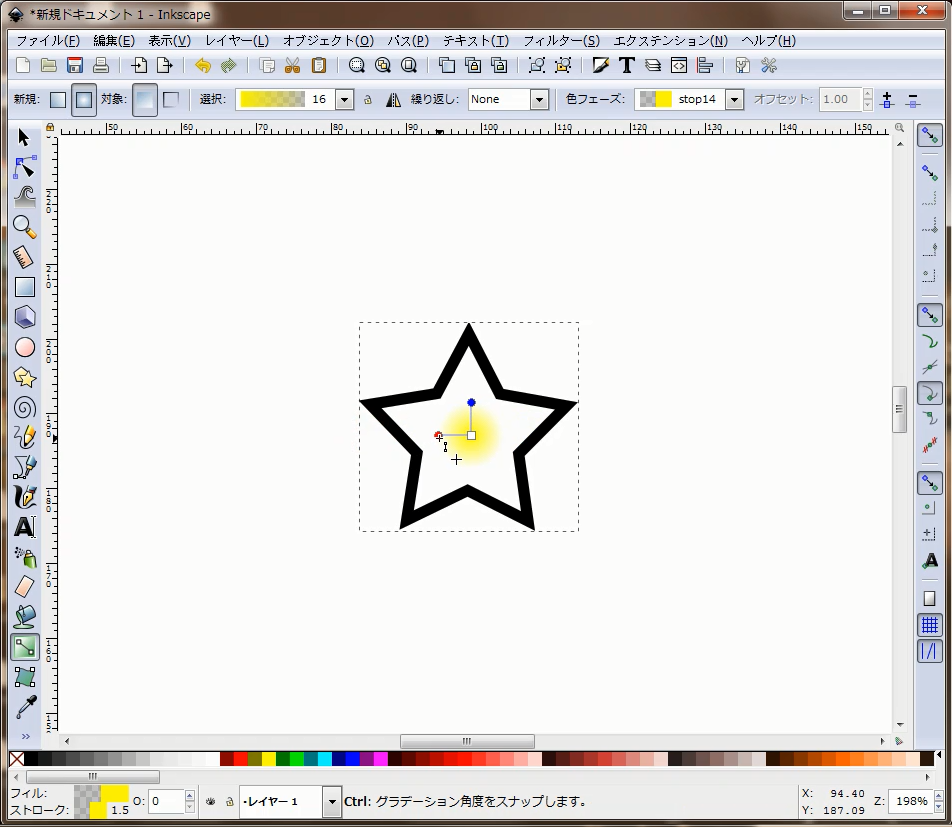
それでは、準備が出来たので、「グラデーションツール」を選択します。

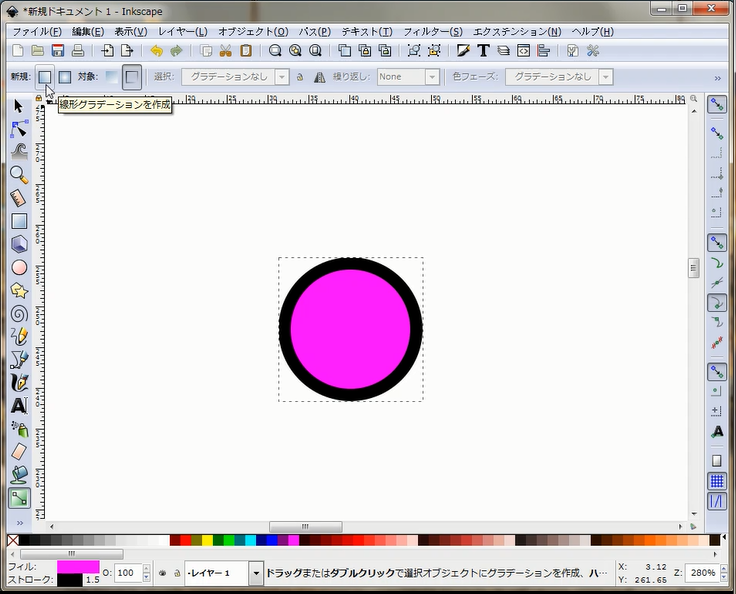
「グラデーションツール」を選択した初期の状態では、上に表示されている「ツールコントロールバー」の「新規:」は、「線形グラデーションを作成」がオンになっています。

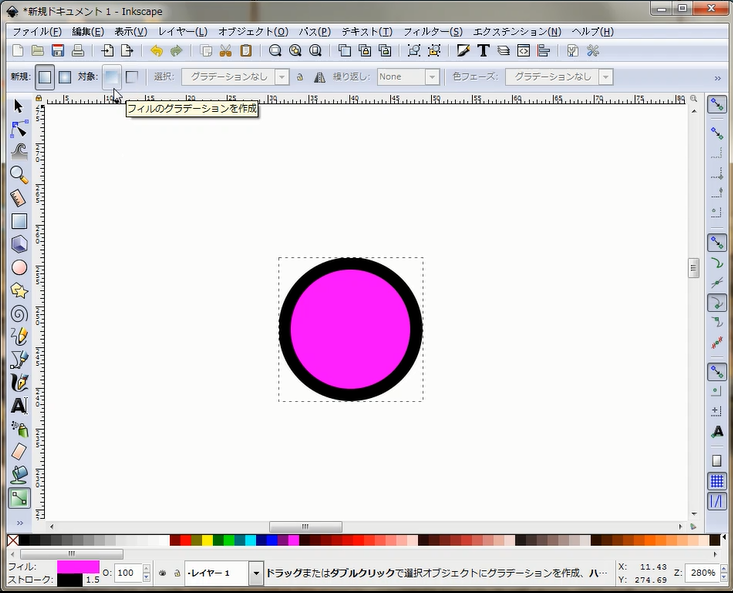
また、同じく「ツールコントロールバー」の「対象:」は、「フィルのグラデーションを作成」になっていましたので、この状態で、操作の確認をしてみたいと思います。

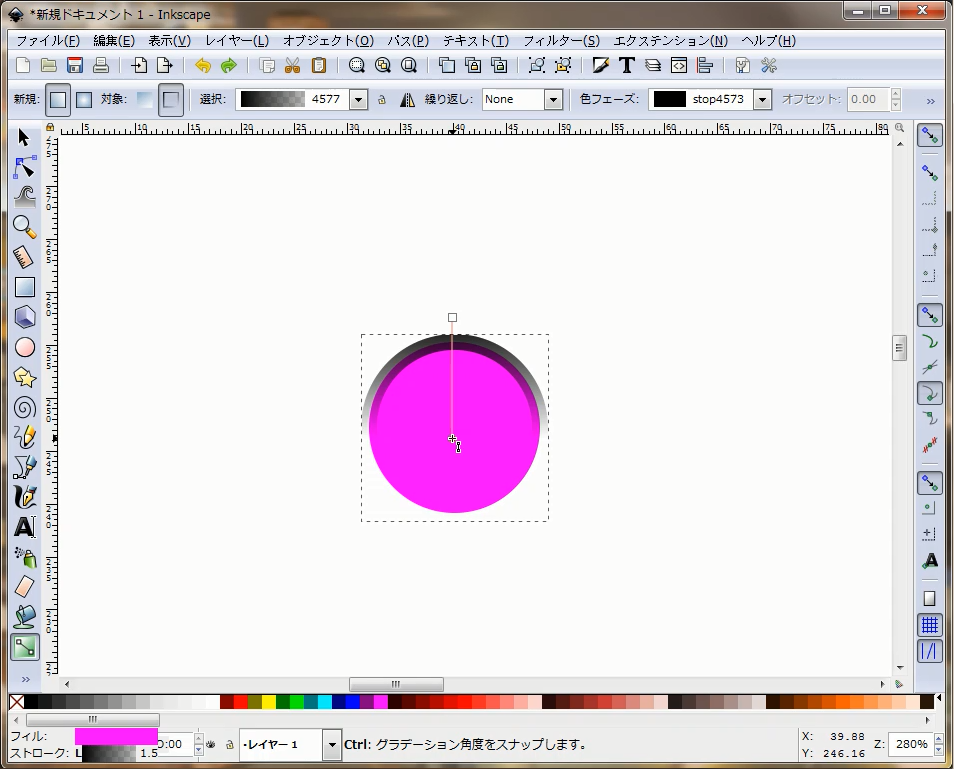
円のオブジェクトの少し上位の真ん中辺りから、ドラッグして円の中心くらいまで、キーボードの「Ctrl」キーを押しながら操作してみました。
こんな感じです。

ちなみに、キーボードの「Ctrl」キーを押しながらドラッグすると、真っ直ぐなラインでグラデーションを引っ張る?ことができます。
2.オブジェクトの縁線(ストローク)をグラデーションにしてみる
次は、円の縁をグラデーションにしてみます。今回は、グラデーションになっているのか?わかり易いように、事前にストロークの太さを1.5の黒にしておきました。
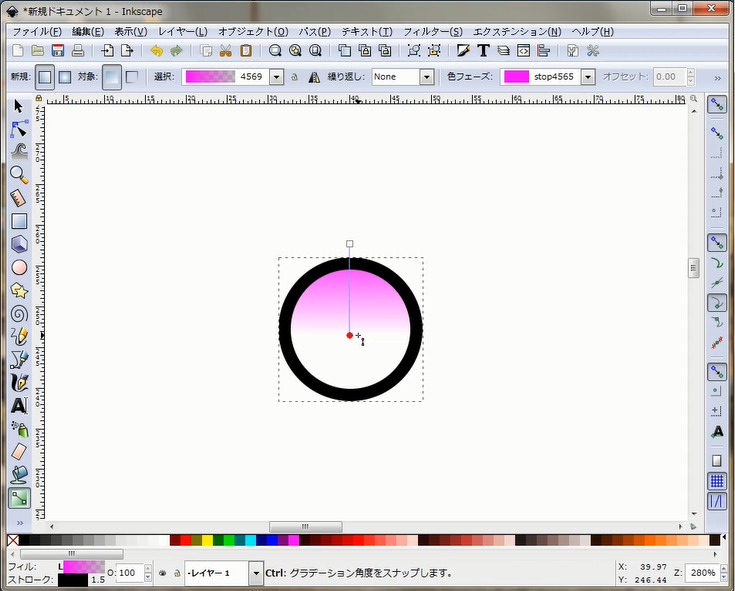
それでは、「グラデーションツール」を選択した状態で、画面上部に表示されている「ツールコントロールバー」の「対象:」から「ストロークのグラデーションを作成」を選択します。

それでは、塗り色(フィル)をグラデーションにしてみた時と同じように 中央の上から、円の中心辺りまで、キーボードの「Ctrl」キーを押しながらドラッグしてみました。
こんな感じで、グラデーションになります。

どうでしょう?
今回は、「グラデーションツール」で、オブジェクトの塗り色(フィル)と縁の線(ストローク)をグラデーションにしてみました。ちょっと長くなったので、今回は、これぐらいで終了しようと思います。
次回以降、「グラデーションツール」のその他の操作や機能をさらに確認して行こうと思います。
ここまでお読み頂きありがとうございました。


コメント