このページでは、「ノードツール」の「ツールコントロールバー」内にある「選択セグメントを直線に」の機能以降を確認していきます。
それでは、機能の確認に使用するオブジェクト(円)を「円/弧ツール」を使用して書きます。
今描いた円を、メニューの「パス」→「オブジェクトをパスへ」を選択して、「ノードツール」で操作できるようにしておきます。
それでは、はじめましょう
1.「選択セグメントを直線に」を使ってみる
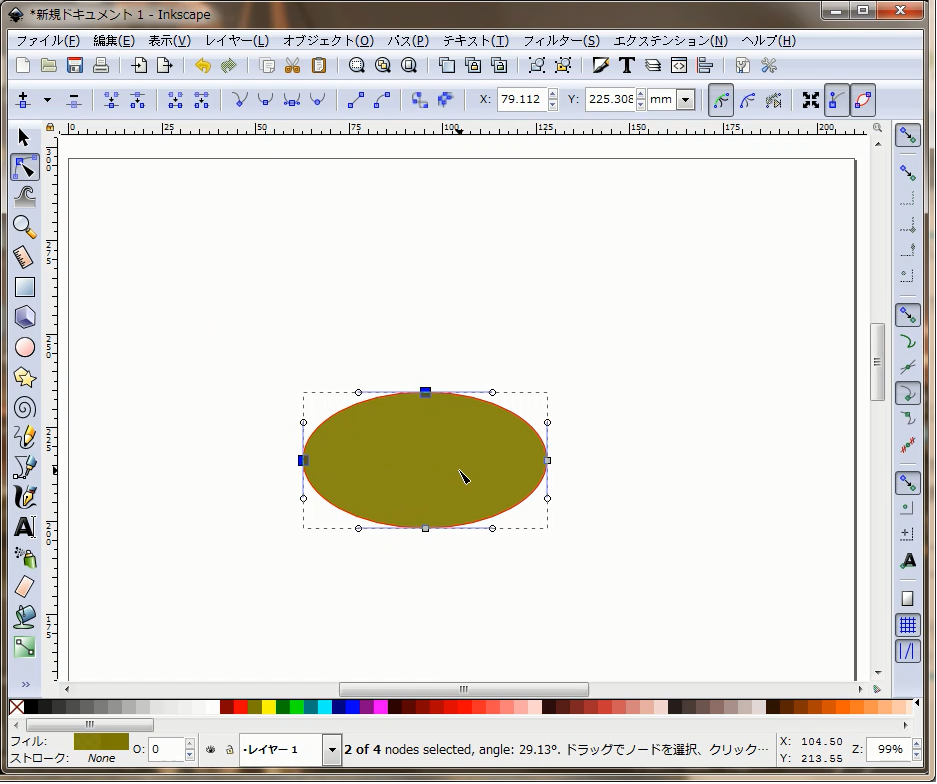
オブジェクトのノードを二つ選択します。
選択する手順は、キャンバスの何も無いところから、マウスドラッグで表示されるラバーバンドで二つのノードを選択する方法が一つ
もう一つの方法は、キーボードの「Shift」キーを押しながらノードを一つずつクリックする方法です。
どちらでも構いません。

二つのノードが選択されると、選択されたノードは青いBOX表示になります。
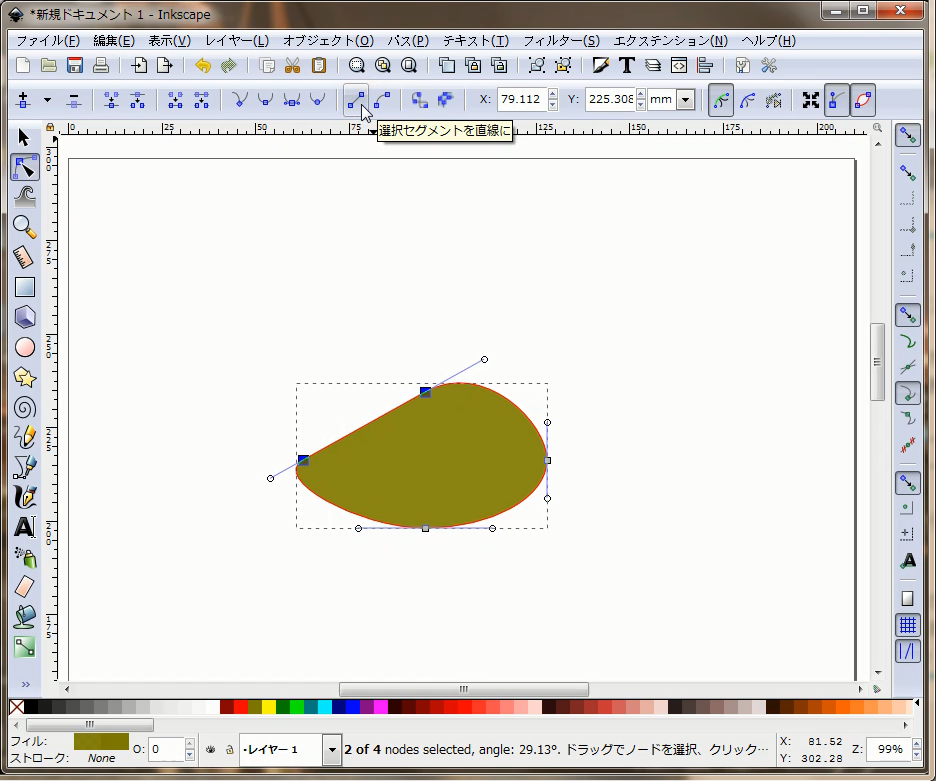
それでは、二つノードを選択したので、「ツールコントロールバー」にある、「選択セグメントを直線に」を押して機能を確認してみます。

選択したノードと、ノードに挟まれた線(セグメント)が、滑らかな曲線から、まっすぐな直線に変わりました。
2.「選択セグメントを曲線に」を使ってみる
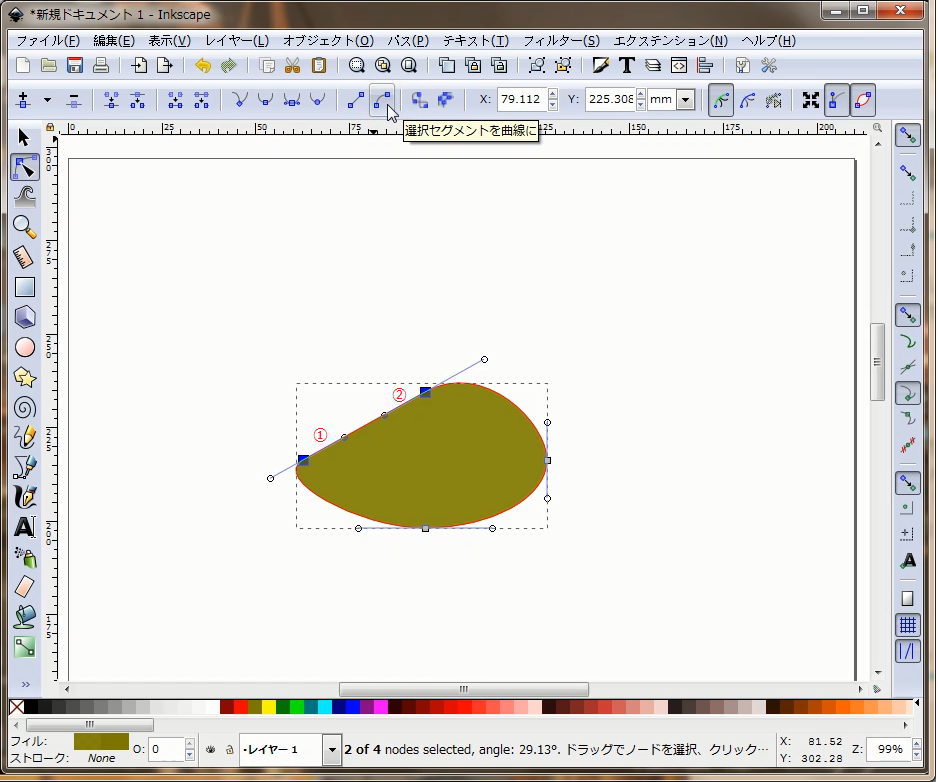
たった今、「選択セグメントを直線に」の機能を使って直線にしたセグメントの両端にあるノードが二つ選択されているので、そのまま、「選択セグメントを直線に」の横にある「選択セグメントを曲線に」の機能を押してみます。

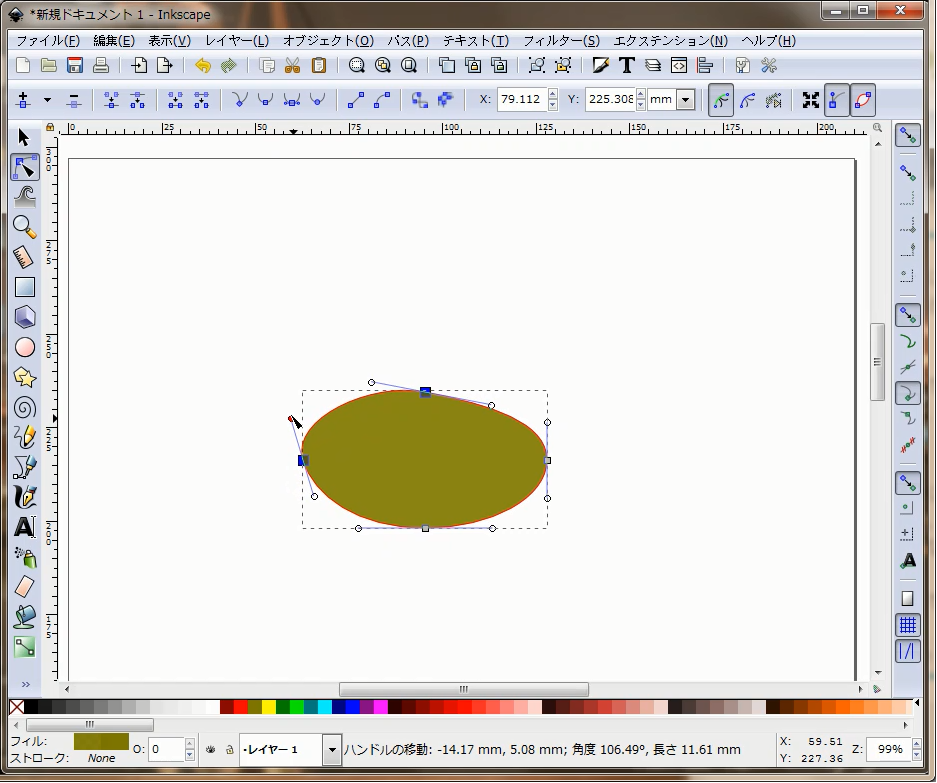
直線になった線(セグメント)を挟む両側のノードに、新しいハンドル①と②が表示されました。
これで、曲折にすることができるようになりました。
後は、①と②のハンドルを使って曲線にしてみます。
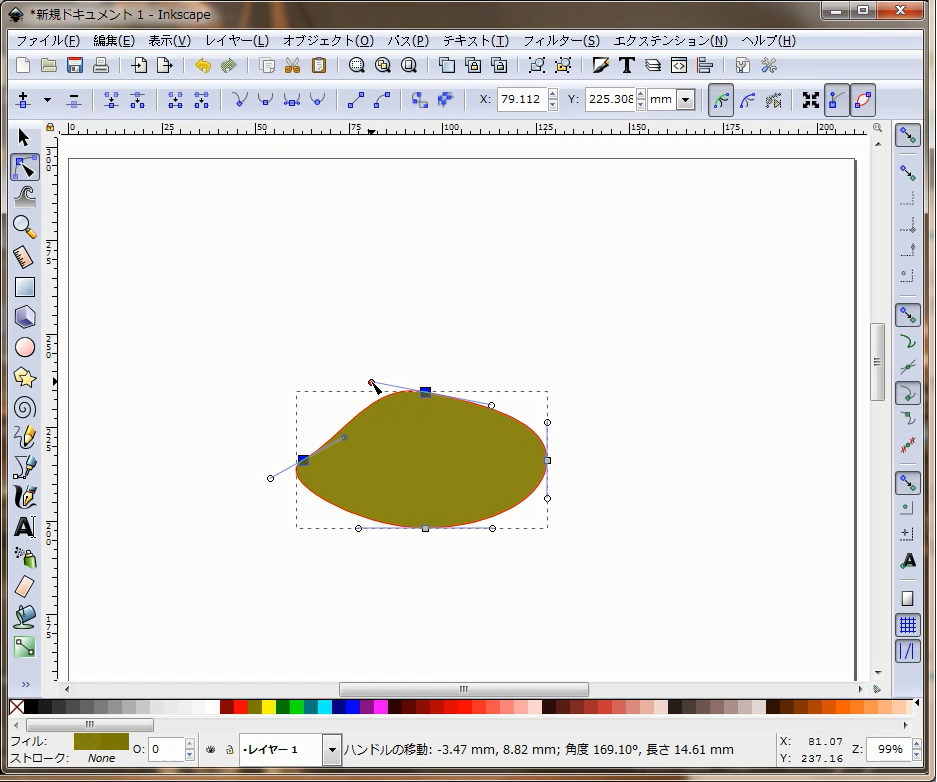
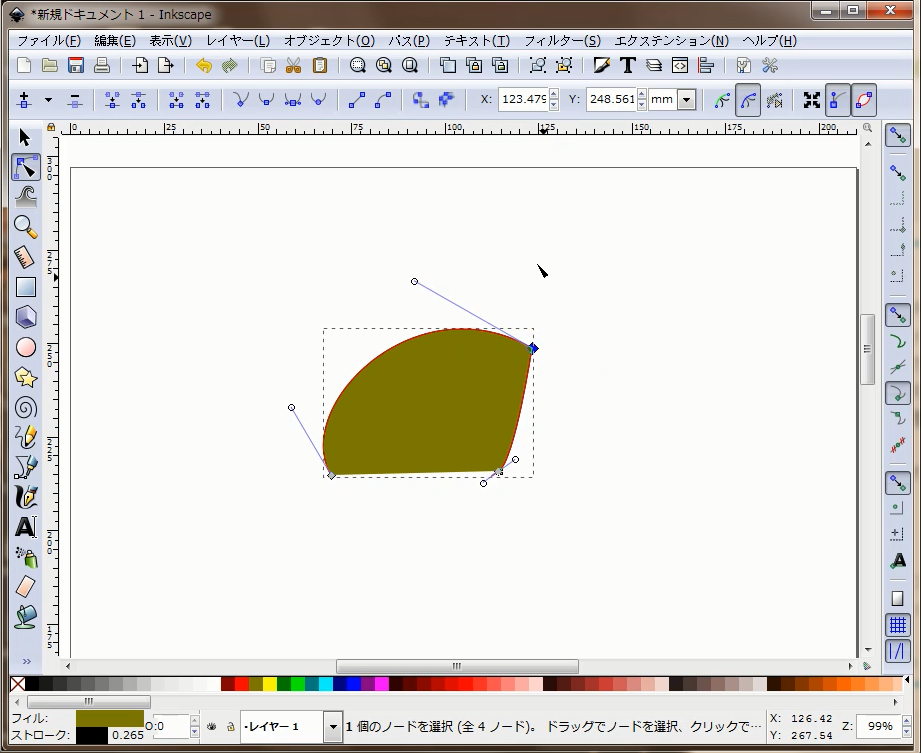
試しに②のハンドルをドラッグして曲線の変形状態を確認してみますね。
こんな感じです。

ついでに、①のハンドルもドラッグして動かしてみます。
ちゃんと曲線になりました。

実際にイラストなどを描く際には、このようにして、目的の形になるようにハンドルを操作して使えば良いということが解りました。
3.「選択オブジェクトをパスに変換」を使ってみる
過去の記事から今まで、「円/弧ツール」や「矩形ツール」で作成したオブジェクトを「ノードツール」で操作する為に、画面上にあるメニューから「パス」→「オブジェクトをパスへ」を選択してパスへ変換していましたが、「ノードツール」を選択すると表示される「ツールコントロールバー」の中にある「選択オブジェクトをパスに変換」を選択しても、同じ効果が得られます。
例えば、「円/弧ツール」や「矩形ツール」で、円や四角を作成し、作成した円や四角のオブジェクトを選択した状態で、「ノードツール」を選択してから「選択オブジェクトをパスに変換」をクリックして、オブジェクトの形状変更作業を開始する。
といった使い方ができます。
4.「選択オブジェクトのストロークをパスに変換」を使ってみる
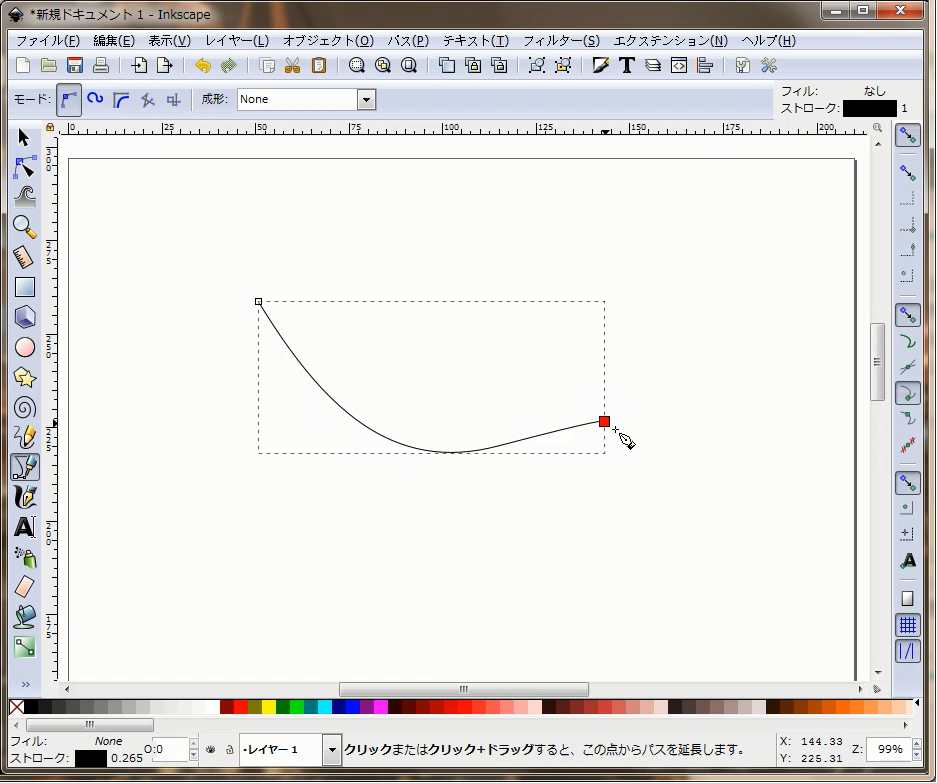
オブジェクトのストローク(線)ですので、ここでは、予め「ペンツール」で曲線を描いて、その線(ストローク)をパスに変換してみようと思います。

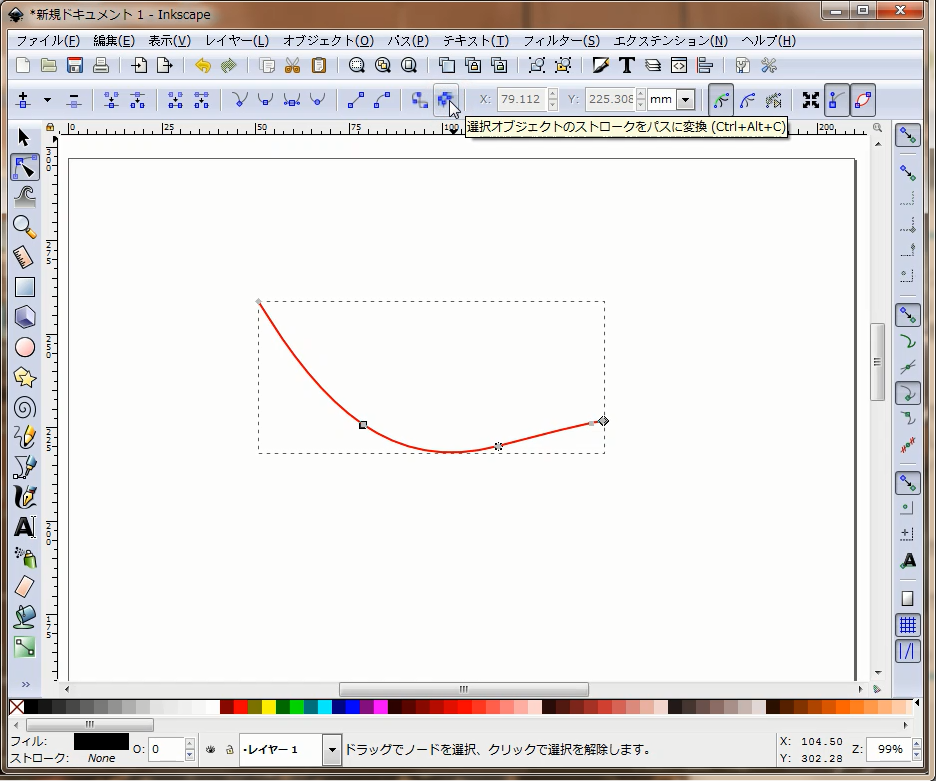
それでは、「ペンツール」で曲線を描いたので、「ノードツール」に戻してから、この曲線を選択し、「選択オブジェクトのストロークをパスに変換」をクリックします。

表示が赤い線に変わりました。
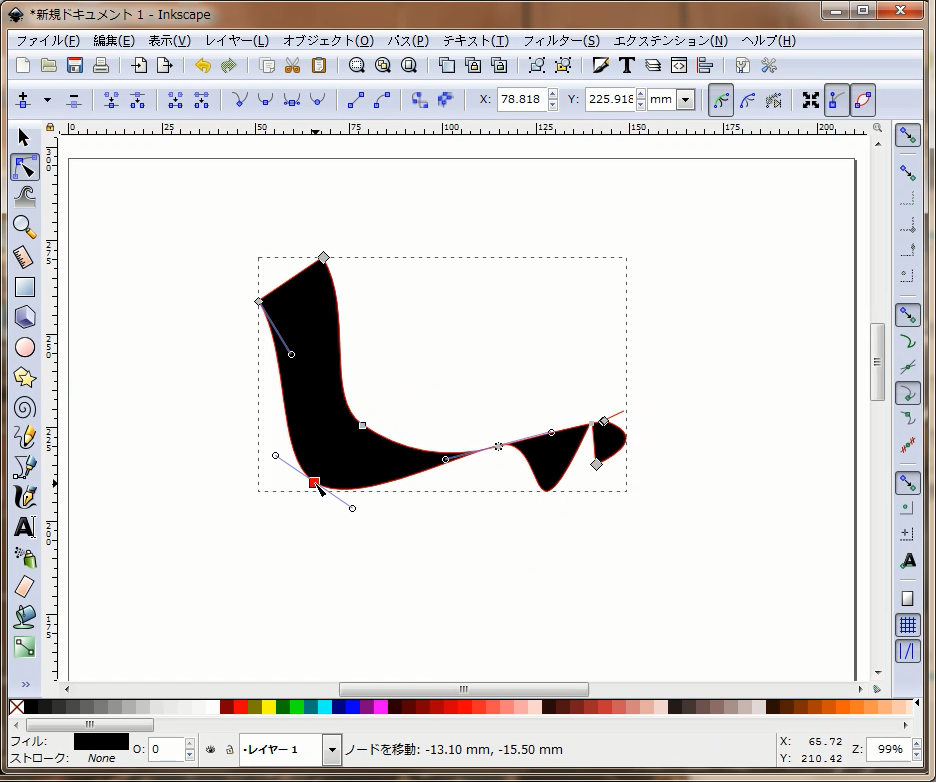
それでは、表示されている各ノードをドラッグしてみます。

どうでしょう?
「ペンツール」で描いた線のオブジェクトが、図形のオブジェクトに変換されているのが解ります。
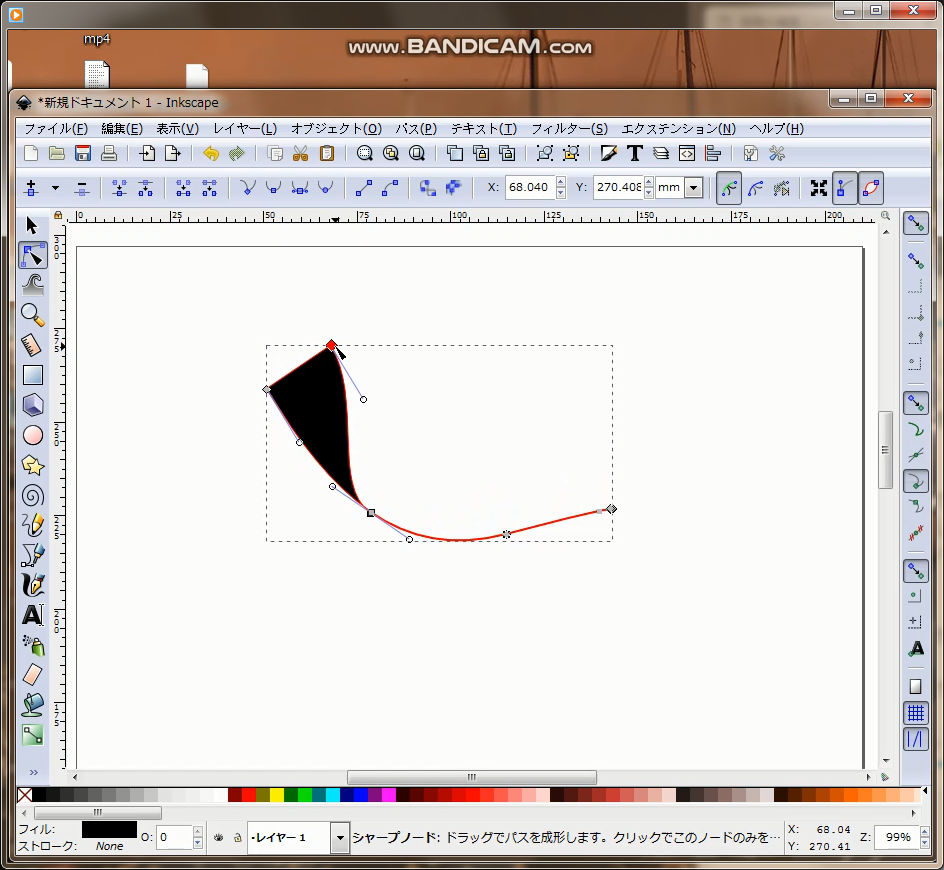
ついでに、各箇所のノードをドラッグして動かしてみました。

5.その他の「ツールコントロールバー」内の機能について
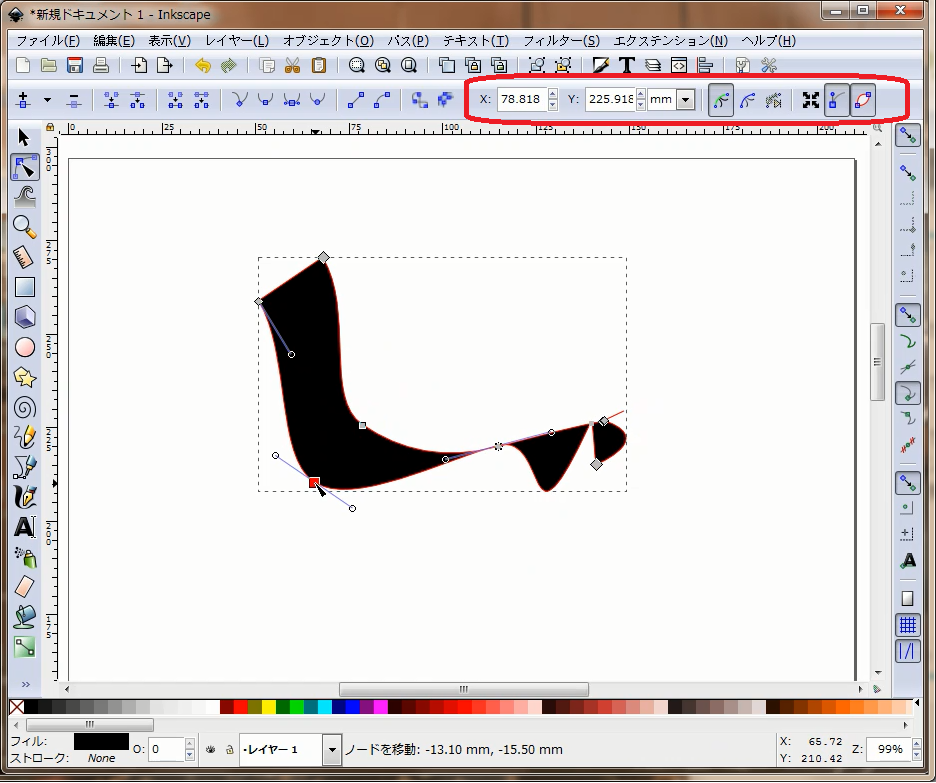
「ノードツール」を使う際にメイン?となる機能の説明はだいたい確認できました。残りの機能については、選択したノードからX座標の変更、Y座標の変更(入力する値に併せてオブジェクトの形状が変更する)や、選択したセグメント(赤表示)を非表示にしたり、表示されているハンドルを非表示にしたりするといった機能なので、興味のある方はご自分で確認してみてください。↓

それでは、以上で「ノードツール」の主な機能の使い方と確認は終了です。
ここまで、お読み頂きありがとうございました。


コメント