
このページでは、「ノードツール」を選択した際に使用できる「ツールコントロールバー」の「選択ノードの種類をシャープに」の機能以降を確認していきます。
1. 「選択ノードの種類をシャープに」 の機能を使ってみる
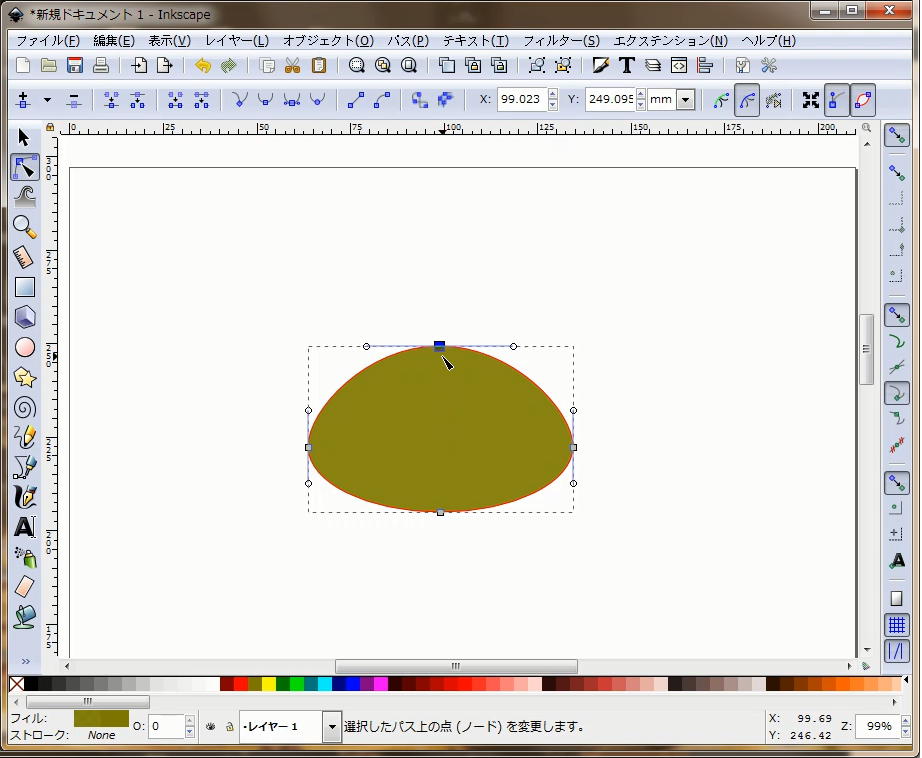
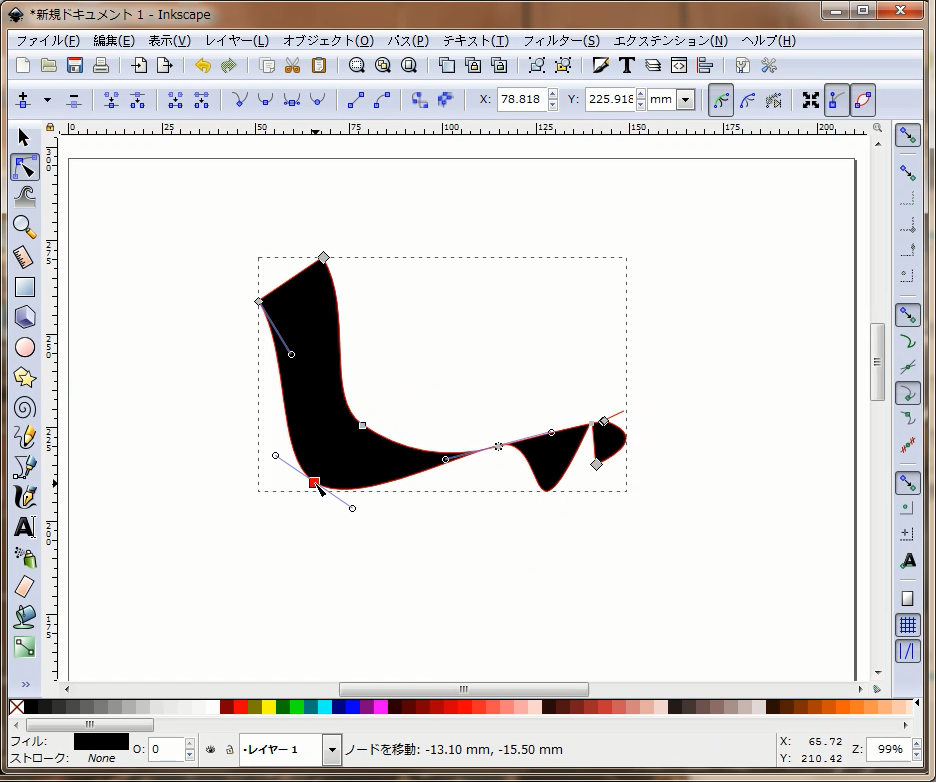
まずは事前に作成しておいたオブジェクトを選択し、一つのノードを選択します。

※オブジェクトはメニューの「パス」→「オブジェクトをパスへ」が既に行われているものです。また、この作業は、ツールボックスの「ノードツール」を選択した状態で行います。
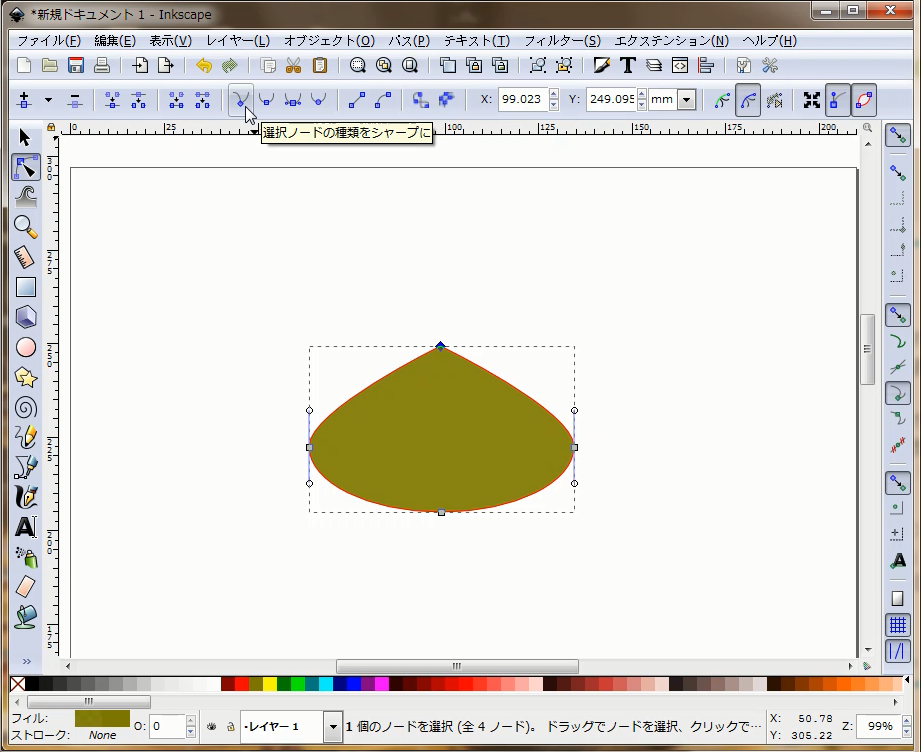
「ツールコントロールバー」にある「選択ノードの種類をシャープに」をクリックします。
すると、オブジェクトの選択されたノードが角ばりました。

2. 「選択ノードの種類をスムーズに」 の機能を使ってみる
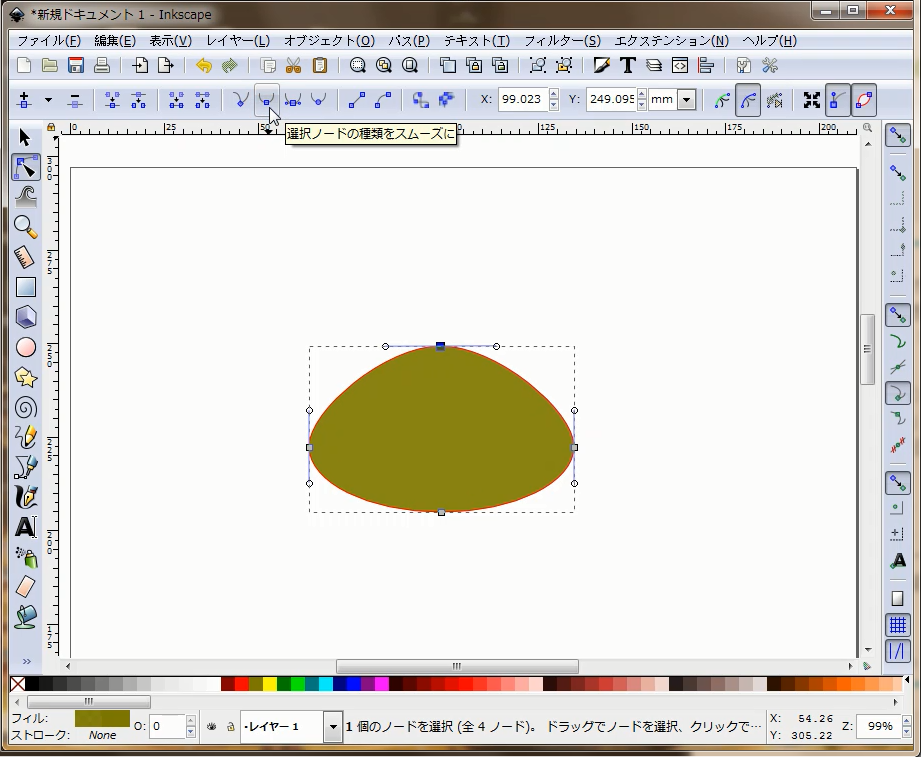
今、角ばらせたノードを、選択したままで、今度は「ツールコントロールバー」の一つ隣にある「選択ノードの種類をスムーズに」の機能を押してみます。

一度、角ばったノードが、見た感じ最初の時のようにノードの左右にある線(セグメント)が滑らかになりました。
3. 「選択ノードの種類を対象に」 の機能を使ってみる
「円/弧ツール」で作成したオブジェクトは、パスへ変換して「ノードツール」でノードを選択すると、ハンドルの長さがおおよそ左右対称になっている場合が多いので、「ペンツール」で、ハンドルが片側だけのノードを含むオブジェクトを作成して、「選択ノードの種類を対象に」の機能を確認してみたいと思います。
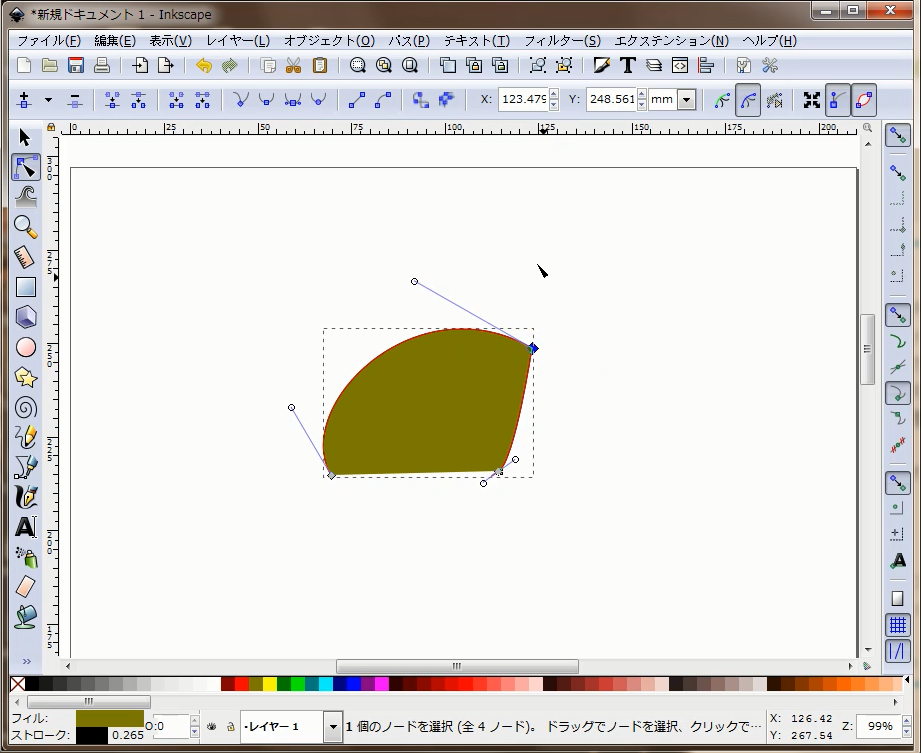
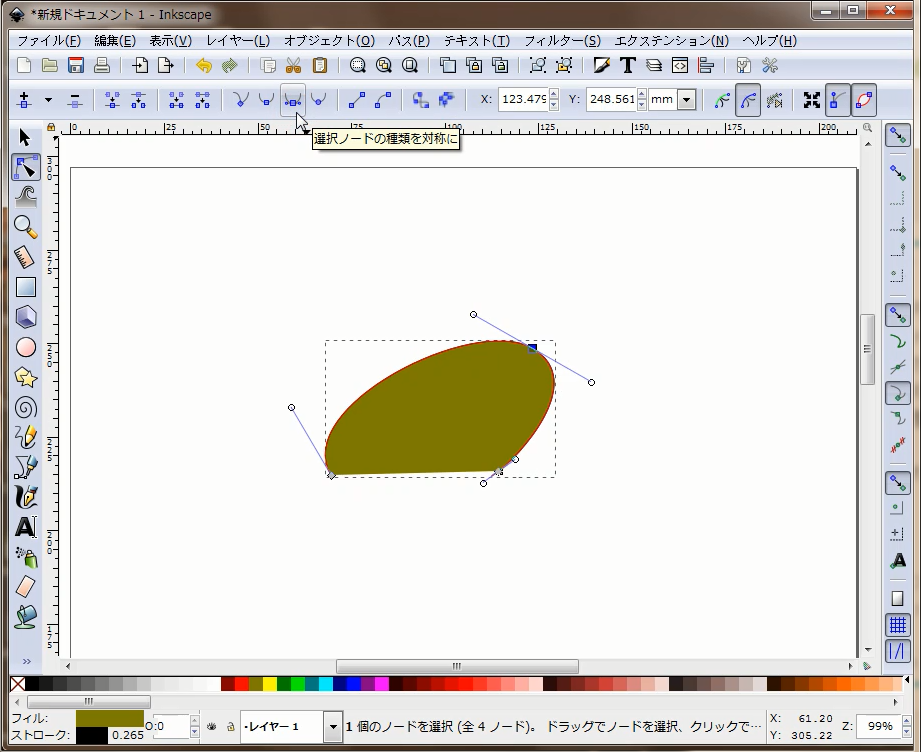
それでは、片側だけハンドルのあるノードを選択します。

「ツールコントロールバー」の「選択ノードの種類を対象に」をクリックします。

ハンドルの長さが左右同じ長さになり、ノードの左右から伸びているオブジェクトの線(セグメント)が滑らかになりました。
4. 「選択ノードを自動スムーズに」 の機能を使ってみる
それでは、「ツールコントロールバー」にある「選択ノードを自動スムーズに」の機能を使ってみます。
先程機能確認した「選択ノードの種類を対象に」と若干機能の効果が似ているので、もう一度、事前に作成していたオブジェクトを初期の形(ハンドルが片側だけのノード)に戻して確認してみます。
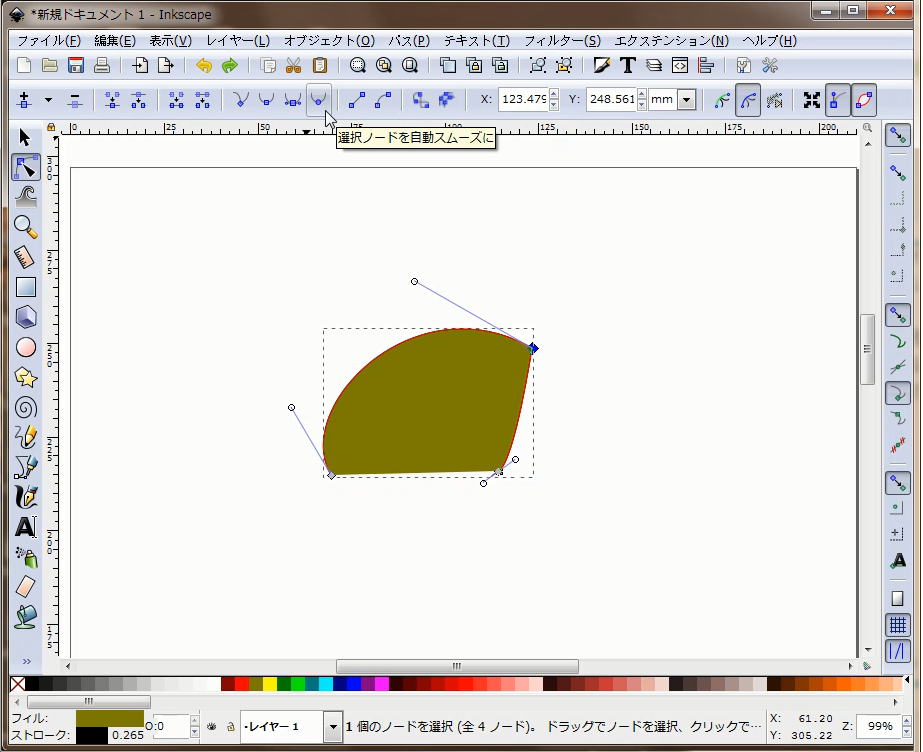
※マウスは「選択ノードを自動スムーズに」の位置にありますが、まだクリック(選択)していません。

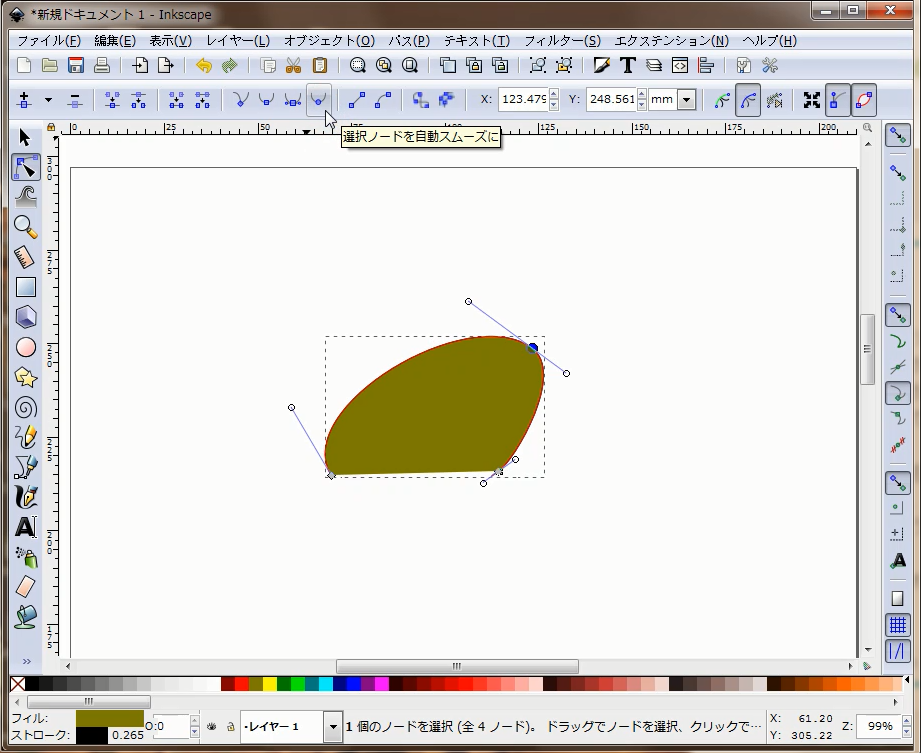
クリックしました。選択したノードから左右に伸びているセグメントが滑らかになりました。ただし、この機能で角ばったノードを滑らかにした場合は自動で、滑らかになるので、ノードの左右から伸びているハンドルが左右対称になるとは限りません。

「選択ノードの種類を対象に」の機能と「選択ノードを自動スムーズに」の機能の微妙な違いがなんとなく解っていただけたでしょうか?
左右対称になることを期待して、滑らかにする場合は、先に確認した、「選択ノードの種類を対称に」の機能で、滑らかにすると良さそうです。
それでは、今回はこの辺で・・・


コメント